Website Migration SEO Checklist (88 Steps + Free Template)

Written by Leigh McKenzie

A website migration is one of the highest-risk digital projects you can run.
It doesn’t just affect traffic. It can derail product timelines, kill marketing momentum, and cost teams months of progress if the foundation isn’t solid.
I’ve been brought into migrations just weeks before launch — after budgets are gone, teams are burned out, and leadership is asking:
“Why isn’t the new site working?”
In almost every case, the warning signs were there:
- No shared migration plan
- No clear redirect strategy
- No benchmarks or backup
- And no one owning the technical details
Here’s what happened to one brand that skipped the planning phase:

Their new site went live. Traffic tanked. And it took months to recover.
This guide will help you avoid that outcome.
In this guide, you’ll:
- The core theory behind migration success — so your team stays aligned before, during, and after launch
- A complete 88-step migration checklist
- A free template to scope, track, and QA your project
Download the Checklist
We teamed up with Spaced Digital and Edwin Romero to create a website migration checklist that provides an exhaustive list of items to review during your migration.
And you can follow along by downloading the free checklist below.
(While the spreadsheet contains a larger list of checks to perform, I’ve highlighted the areas that commonly cause webmasters the most issues.)
Types of Website Migrations
It’s important to note that the term “migration” applies to various projects. To get the most out of this checklist, identify the specific type of migration you’re undertaking.
Let’s look at the most common types.
Moving to a New Website Platform
You may want to migrate from your current content management system (CMS) or site technology to another. For example, you might be moving from:
- WordPress to Shopify
- Salesforce Commerce Cloud to BigCommerce
- Wix to Squarespace
Our checklist is tailored for this high-effort process.
Rebranding or Redesign Web Assets
A rebrand or redesign changes your website’s visual aesthetics and identity. Like updating the header or footer, or changing the color scheme.
But it may not impact its infrastructure (i.e., the code or CMS of the site), depending on your brand goals.
Changing Domain Names
Changing domain names affects your URLs and requires redirects.
But it may not alter the site’s infrastructure or design.

Updating Site Taxonomy
You may reclassify content on your site (like moving posts to new categories), requiring portions to be moved to new locations.
This will require redirects, but only on those categories (i.e., not sitewide like a domain migration).

Merging or Consolidating Domains
When brands acquire other websites, they often merge or consolidate the domains. This requires redirects and adjustments to the site’s taxonomy based on page overlap or gaps.
For example, the below redirect was toggled because sneaker retailer JimmyJazz was acquired by Snipes USA.

Identifying Risks
Before making a start on your website migration, it’s crucial to assess the potential risks to your organic search efforts.
To understand these risks, ask yourself (or your team) the following questions:
Is There Enough SEO Investment to Support the Effort?
Sufficient funding allows for proper SEO during migration. Without it, you can’t optimize the new website effectively.
When Will SEO Begin Playing a Part in the Project?
Understanding when SEO resources will be available will help you plan better.
Especially considering how developers push code—whether through sprints or agile methods.

Ideally, SEO should start playing a role early in the project timeline.
Is There an SEO Strategy Guiding the Project?
SEO isn’t something that can just be sprinkled onto a website.
It requires understanding user needs and website goals. Then, bridge the gap between them.
That’s why you need an SEO strategy with measurable goals, like traffic or search engine ranking targets.
How Is SEO Testing Performed?
Validate the website’s alignment with these organic search requirements through effective SEO testing.
This requires resources and investment in SEO-specific quality assurance and (re)development.
Planning and Scoping a Website Migration
After assessing risks, focus on your migration project goals.
Clear goals help you determine SEO’s role and where it can support the project.
Build Requirements Around SEO Features
As an SEO expert, define best practices for optimizing the new site. You can translate these into detailed SEO developer tickets.
Each ticket should outline specific SEO features to implement.
Expert tip: When setting requirements, consider the limitations of your CMS. Some optimizations, like URLs, may be native to the platform, while others, like schema markup, might require custom development and significant effort.
Understand Who the Website Migration Stakeholders Are
Advancing a website’s SEO often involves connecting with the right people.
It’s crucial to know the key stakeholders to push SEO forward. It could be a developer who can build a feature, a project manager who can prioritize SEO, or an executive who can invest in it.

Assess a Timeline of the Migration
Getting a sense of the website migration timeline will allow you to plan accordingly.
The more time you have, the more you’ll be able to pivot based on opportunities and challenges that arise.
The less time you have, the more difficult it is to optimize a new website before launch day.
Start Benchmarking
Benchmark data and key performance indicators (KPIs) are crucial for measuring SEO performance before and after a migration.
Here are a few important areas to start benchmarking:
Track Target Keywords and KPIs
Tracking key metrics lets you spot and address issues immediately upon launch. Ensuring the migration doesn’t harm your site’s visibility and that your SEO efforts are effective.
Notable KPIs to track include:
- Organic traffic
- Organic conversions
- Keyword rankings
- UX metrics (like Core Web Vitals)
Further reading: 10 Important SEO Metrics to Track
Identify Priority Pages
Identifying your site’s most impactful pages at the start lets you tailor your SEO strategy around them. Reducing the risk of these crucial pages being deprioritized.
You can do this by reviewing top-performing pages in Google Analytics, Google Search Console, or by pulling top organic pages from an SEO tool like Semrush’s Organic Research.

Build a Benchmark Report
With key metrics and priority pages identified, you can now consolidate your data into a report to track during your website migration launch.
You can do this efficiently with a data aggregation tool like Looker Studio.

These tools allow you to integrate data from various sources, automatically pulling it over time with minimal effort. Making it easy to keep track of key metrics after the migration.
Perform a Site Crawl
To ensure you account for all necessary pages in a website migration, you need to perform a thorough site crawl of your internal links and XML sitemaps.
Tools like Screaming Frog, Sitebulb, Semrush, or Ahrefs can gather all accessible site pages.

Since website migrations often require redirects, the crawl data will be a crucial reference for double-checking those redirects.
The crawl also provides a snapshot of your website’s metadata, canonicals, and URLs, helping you understand any performance shifts post-migration.
Expert Tip: After completing your site crawl, export it to a spreadsheet and categorize each URL by page type (e.g., Blog Posts, Products, Services, and Categories). This approach lets you tackle tasks in batches, improving productivity and focus.
Assess the Level of Effort
By now, you should understand your migration goals and the assets involved.
Your next step? Evaluate the work needed to make your new site SEO-friendly and risk-free (as much as possible).
Remember, every project is different.
But here’s a crucial tip:
If you’re short on SEO resources, speak up early.
This gives stakeholders time to allocate more resources or adjust the strategy.
Back Up the Existing Website
Back up your current website before launch.
This is crucial if you need to revert the migration.
Crawl your site too. It saves a snapshot of your SEO elements.
Why?
You might find your old optimizations worked better than the new ones.
Building the New Website
At this stage, you’ll be reviewing the site for SEO best practices alongside the site build.
Let’s go through the key items you need to check.
Gain Access to the Staging Site
As the SEO expert, you need to gain access to the site being built, typically in a “development” or “staging” environment. This access lets you monitor development progress and accurately report issues as they arise.
To gain access, you’ll need to collaborate with your development or project management teams.
Side note: The development and staging sites should be inaccessible to the general public and search engines. To ensure this, use password protection. For added security, you can layer in whitelisted IP addresses and apply noindex tags.
Crawl the Staging Site
With access to the staging site, you can now review its current state against SEO best practices. This involves crawling, extracting, and assessing various SEO elements, including:
- Page titles
- Meta descriptions
- URLs
- Canonicals
- Hreflang tags
- H1 tags
We’ll walk through some of these elements in more detail shortly.
Expert tip: SEOs can emulate search engines, like Googlebot, with a crawler such as Screaming Frog, Sitebulb, or Semrush. Be sure to see what Google sees in your crawl by emulating the Googlebot user-agent specifically.
Create New URL Structures
Optimizing URL structures is one of the first steps of the actual migration. Most platforms offer foundational URL settings out-of-the-box, making the process fairly straightforward.
But understanding your current URL structure and any limitations is crucial:
- Is it tied to the site’s taxonomy?
- Can you override it?
- Do you need a developer, or can you configure it yourself?
Start with URL structures as they impact your redirect strategy—which is a significant part of migration.
Depending on your industry, you may want more robust optimizations (e.g., faceted URLs within ecommerce sites).
Side note: Not all brands choose to update URL structures for a new site (especially if it’s just a domain name change). Consider if this is necessary, along with a redirect strategy.
Build a Redirect Map
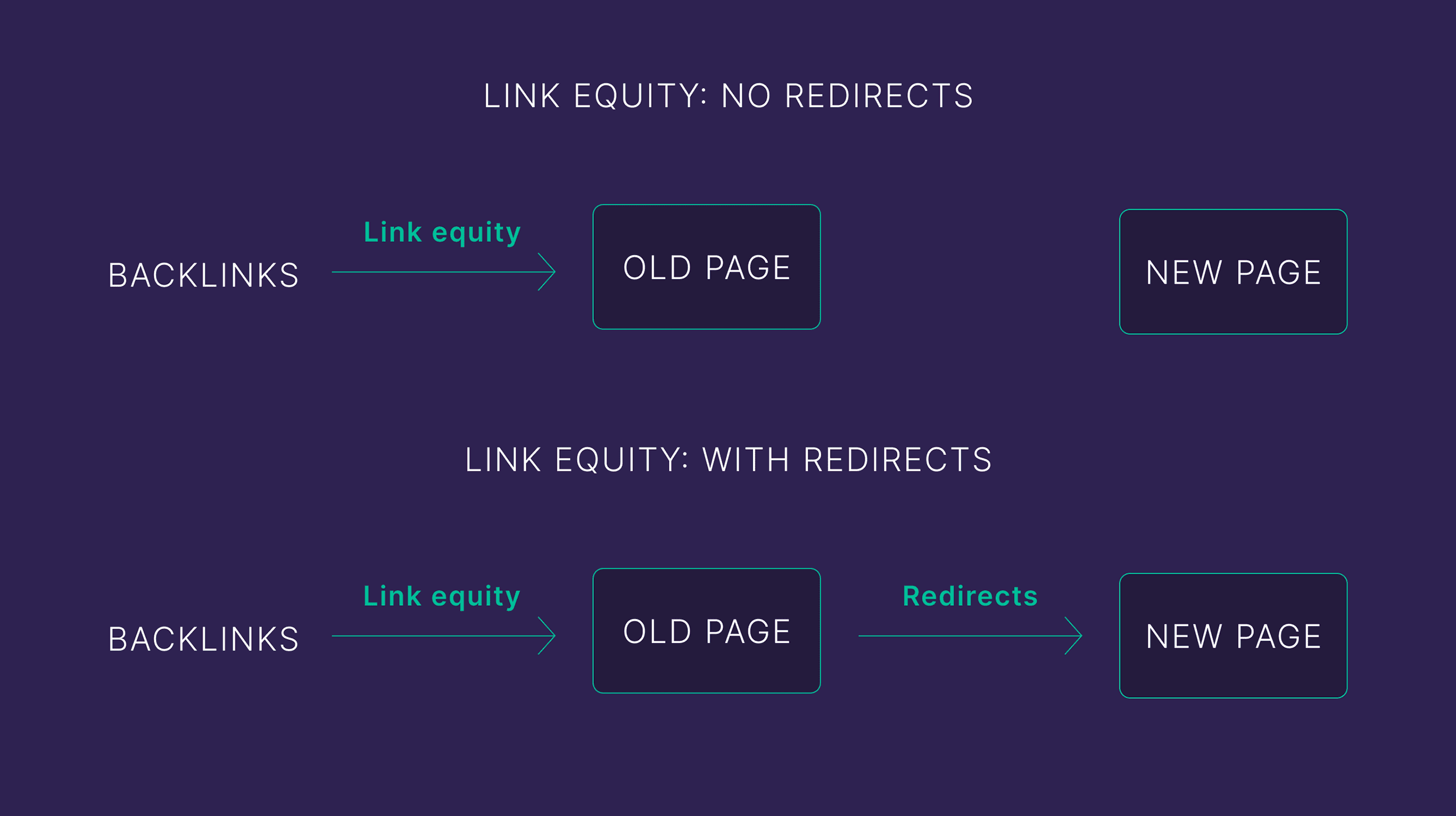
An accurate and optimized redirect map ensures that page authority is effectively transferred from the old webpage to the new one.
This can increase the chances of the new page ranking well in search results (although it’s not the only factor involved).

At this stage of the migration project, you’ve collected the top-performing URLs from the previous site and established the URL structure for the new site.
The next step is to build a bridge between the two through redirects.
A Note on Status Codes
Status codes are signals sent to search engines, indicating the status of a webpage.
Different statuses require different codes.
You use a 301 permanent redirect when a page has permanently moved, making it the most common status during a website migration. It tells search engines that the page has permanently changed, and can ensure authority is transferred to the new URL.
Conversely, a 302 temporary redirect signals to search engines that a page has moved temporarily and may not transfer all the authority.
Using the correct status code is crucial for site performance post-launch.
Understand the Redirect Logic
Redirect mapping can be the most labor-intensive part of a migration, as every CMS handles redirect logic differently.
Some require the new/final URLs for each webpage, while others use an identifier (ID) to manage redirects.
You might need to upload redirects individually through a dashboard, in bulk using a spreadsheet, or even directly through the htaccess file.
Common Redirect Best Practices
Your redirect strategy will be tailored to your specific needs, but here are a few common things to consider:
- Avoid redirect chains and loops: Stacking one redirect on top of another can diminish the search engine authority that is transferred. And looping from Page A to Page B and back to Page A can lead to “too many redirects” errors.
- Confirm or update new redirect targets: We often assume redirect logic works as intended, but it’s crucial to analyze the URLs where the redirects actually resolve. Are the redirects pointing to the right location? Or has the target location changed? If the redirect target changes, update the redirect map accordingly.
- Bulk redirect carefully: Sometimes, a redirect strategy involves redirecting multiple old URLs to a single new destination. You can do this using specific syntax or logic, but you must be careful to avoid unintentionally redirecting other important URLs to the wrong place.
- Account for URL parameters: Redirects impact other teams as well. For example, URLs are critical for paid search, social, and email efforts, all of which often use parameters like UTM codes. Therefore, your redirect strategy should ensure that tracking is retained post-launch.
Expert tip: You should keep a list of legacy URLs. Upload them as a list to Screaming Frog for a quicker QA.
Create a Metadata Strategy
After redirects, I’ve found that metadata—specifically page titles and meta descriptions—often has the biggest impact on performance when launching a new website.
You should therefore understand how these elements will be handled during the launch.
Consider whether the project would benefit from revisiting large-scale custom metadata, applying programmatic solutions, or using a combination of both (which is common).
Expert note: If you rely on custom metadata, it’s crucial to understand how to execute this part efficiently. Many CMS platforms support bulk uploads, which can influence how you allocate your resources.
Review Your Canonical Tag Structure
A canonical tag guides search engines to the preferred version of a webpage. If omitted or incorrectly implemented, it can negatively impact site performance post-launch.

An improper canonical tag can lead to:
- Duplicate content issues
- Loss of page authority
- Crawling inefficiencies
Ensure canonical tags are properly set up on your new site before you launch.
Further reading: Canonical URLs: A Comprehensive Guide for SEOs
Build and Crawl Against Robots.txt
To maximize crawl budget and exclude unnecessary pages from search results, you need to build and test a robots.txt file.
Identify the pages or sections of the site you want to block, and add them to the robots.txt file.
You can apply and test your robots.txt file in a pre-launch environment using Screaming Frog’s robots.txt tester.
Further reading: Robots.txt and SEO: Complete Guide
Optimize Your Sitemap
Communicating new URLs to search engines via an XML sitemap is an effective approach for expediting performance on new URLs.
Therefore, building and assessing the XML sitemap before launch is critical.

Note: The sitemap should include only 200 status code URLs with self-referencing canonicals.
Review the Site’s Structured Data
Structured data provides supplemental information to search engines. And it can be super useful for helping new sites perform well.
Its importance in a website migration should be emphasized early in the project, with detailed steps and documentation supporting its implementation.
An SEO expert should thoroughly review structured data. You can do this with a tool like the Schema Validator.

The required structured markup properties will depend on the site and industry, but common ones include:
- Organization
- Website
- Webpage
- Reviews
Further reading: What Are Rich Snippets?
Set Up Tracking
As you’re transitioning onto a new website, various analytics platforms like Google Analytics and Google Search Console will need to be reverified upon launch.

Keeping these data aggregators collecting and reporting data will make it easier to assess the progress and success of the migration.
Optimize Image URLs and Tags
Images can significantly contribute to organic performance and user experience. So be sure to optimize them in your website migration.
Image URLs
During a site migration, image URLs may change depending on how they are hosted.
It’s important to consider redirect logic to properly resolve legacy image URLs to their new location.
Optimizing these URLs can signal to search engines what the images are relevant to (i.e., specific keywords), influencing their performance.
Image Tags
To enhance image performance, ensure you follow alt and title tag best practices.
- Alt tags: Describes image to search engines (and makes them accessible for screen readers)
- Title tags: Provides additional information about the image to users (and search engines)
Further reading: Image SEO: 15 Tips for Image Optimization
Track Progress Against SEO Requirements
Communication with development teams can be complex, especially when building a new site.
Developers may use a ticket management system or email. So it’s important to familiarize yourself with their communication methods.

To improve SEO integration on the new site:
- File development tickets for SEO requirements
- Raise issues with the wider team as the site develops
- Participate in routine scrum meetings
- QA and update your tickets
You’ll validate the SEO requirements and optimizations implemented on the staging site upon the public launch of the new site.
Website Migration Launch Day Checks
During a migration, the new website typically goes live during a launch call, where all team members actively monitor the process.
DevOps teams often manage the transition from staging to production environments.
SEOs play a critical role in ensuring organic search best practices are implemented, alongside multiple rounds of QA across disciplines.
Side note: Some website migrations involve a soft launch, targeting a subset of customers. These instances may not be pushed to organic search, so be sure to confirm with your teams.
Crawl and Audit the New Website
Re-crawl the new site to ensure no major issues have been pushed live, specifically affecting the SEO elements you’ve outlined in your requirements.
Sometimes, SEO elements don’t go live due to specific code releases or versions not being properly pushed. Be sure to identify and report any issues.
As you perform a crawl of the new site, you should:
- Review internal links (identify links that are broken or redirected from the legacy site)
- Review the status of SEO elements (like page titles, meta descriptions, canonicals, and hreflang tags)
Test URL Redirects
You’ll need to test the redirect map to ensure redirects are working properly.
You can do this by crawling the legacy URLs in your crawling via Screaming Frog or Sitebulb, or similar SEO tool. Copying and pasting the URLs from a spreadsheet should make uploading to the SEO tool easier.

You’ll want to monitor the redirect behavior and whether the final URLs match the intended target URL.
If issues arise, catalog and investigate the causes, such as redirect loops from stacked redirects or a target page that’s no longer live. Then update the redirect map accordingly.
Also confirm that URLs from other channels are also redirecting correctly and carrying over the proper parameter tags.
Review Your Robots.txt File
As you crawl the new website, ensure that the robots.txt file is properly preventing search engines from accessing the intended locations, helping to save crawl budget.
Use your crawler, such as Screaming Frog, and adjust the settings to mimic Googlebot while crawling the new website. The below image shows how you can adjust “user-agent” settings to emulate Googlebot in Screaming Frog.

The goal is to identify any crawling issues.
For example, blocking CSS or images can impact how your site is rendered, which you can detect by crawling the site against the robots.txt file.
Crawl and Submit XML Sitemaps
Crawl the XML sitemap(s) using a tool like Screaming Frog or Sitebulb to ensure they consist only of 200 status code URLs.
Next, submit the XML sitemaps in Google Search Console or Bing Webmaster Tools. This can lead to faster indexing of the new pages.
Expert tip: Leave any legacy XML sitemap in Google Search Console. With access to the file, search engines will ping the legacy URLs and follow the redirects to their final destinations, helping them quickly understand the migration changes.
Indicate the Domain Name Change in GSC
If you have changed domain name, you can communicate the shift through Google Search Console’s Change of Address Tool. The tool tells Google about the change, and helps to migrate your Google Search results from your old site to your new site.

Post-Migration Checks
Even after the launch is complete, there’s still work to do, especially in evaluating what’s working and what isn’t.
Here are some post-migration checks to perform:
Review Benchmark Data and KPIs
In the long term, it’s crucial to monitor how the site’s organic visibility is affected by a significant event like a migration.
You’ve set up your benchmark report, and if you’re using a data aggregator like Looker Studio, data should be automatically updated regularly.
In the weeks after launch, review the trends in organic performance, relying on the KPIs you identified earlier.
Your data should begin to tell a story. It’s common to notice that certain aspects of the new site aren’t performing as expected. In such cases:
- Identify where issues occur
- Analyze the differences between the old and new sites (e.g., changes in metadata, redirect targeting, conversion optimizations)
- Develop a course of action based on performance trends
Regularly Crawl the Website
Developers and website owners regularly push changes from development to the live site to address issues, even post-launch.
As these updates occur, be sure to regularly crawl the site to identify any new issues. Continue to rely on the SEO elements you’ve already QA’d.
Check for Site or Indexation Issues
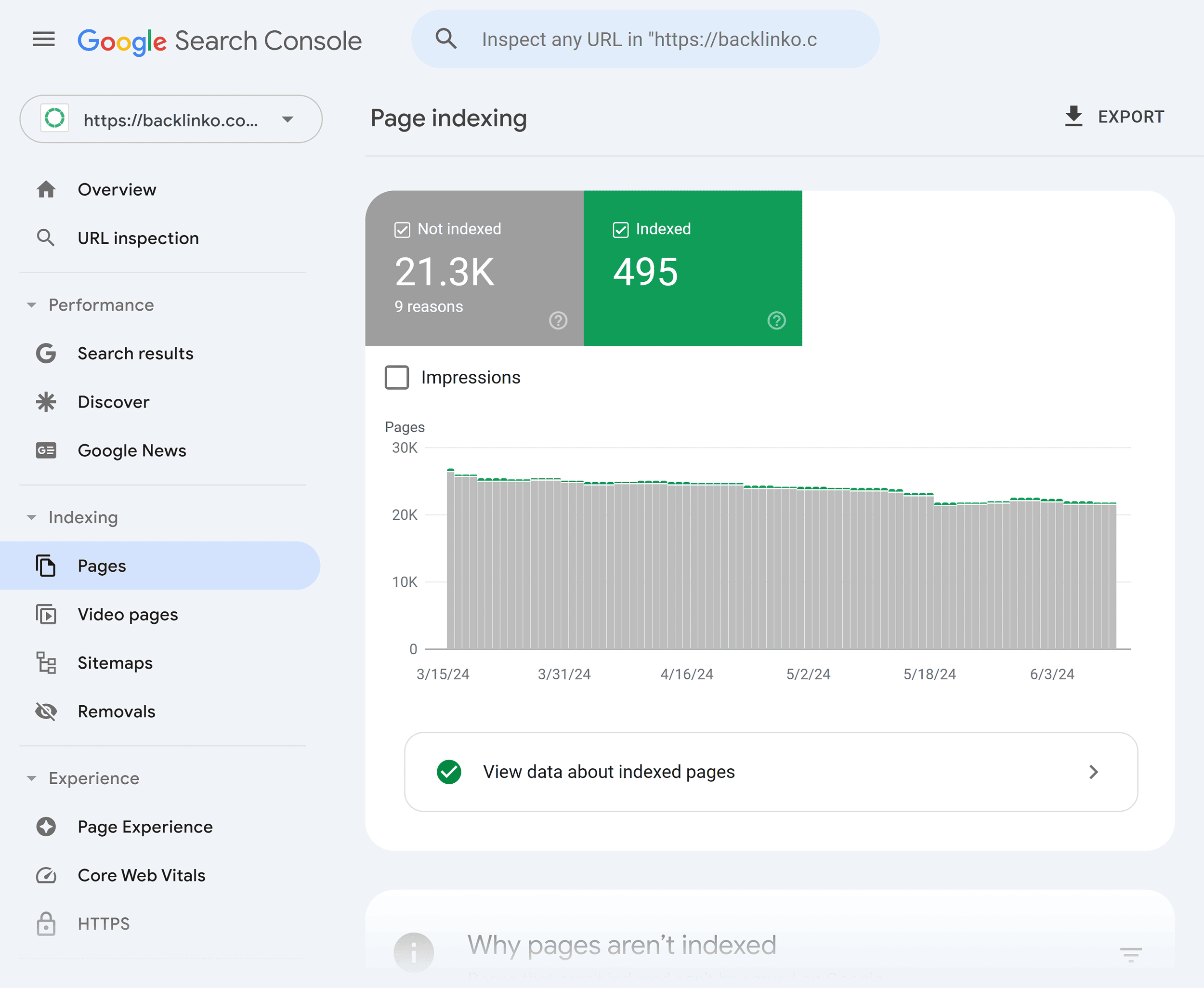
Google Search Console should now be collecting data on your new website’s status.
Review the various indexing reports to understand which URLs are valid, which have issues, and what’s being excluded, to assess the health of your new website.

Google Search Console also provides reports on redirects it has identified. Along with more serious issues such as missing webpages, server errors, and URLs being omitted from search results.
Update Metadata Optimizations
Post-launch, you’ll continue to optimize your metadata as you may identify additional opportunities based on trends.
These optimizations are ongoing and can be guided by data you find in Google Search Console, ranking tools, and analytics.
Update URL Redirects
As the site continues to stabilize, you may still need to make updates to redirects. Issues might arise due to site changes—such as URL and taxonomy updates or performance issues.
But the need for maintaining accurate redirects will persist long past launch day.
Use SEO Best Practices to Migrate Your Website with Confidence
As you move forward with your website migration, take the time to clearly define the project goals, set a realistic timeline, and review our SEO Website Migration Checklist to stay on track.
For more in-depth insights to ensure your migration goes smoothly, explore our guides on redirects and finding and fixing broken links. These show you how to handle some of the most common issues site owners face after a migration.
Backlinko is owned by Semrush. We’re still obsessed with bringing you world-class SEO insights, backed by hands-on experience. Unless otherwise noted, this content was written by either an employee or paid contractor of Semrush Inc.


