Canonical Tags for SEO: How to Fix Duplicate Content URLs

Written by Yongi Barnard

Duplicate content can quietly wreck your SEO.
If Google finds multiple versions of the same page, it won’t know which one to rank. That means your backlinks, authority, and traffic might get split — or ignored entirely.
A canonical tag is an HTML element that tells search engines which version of a URL you want to appear in search results.
It helps consolidate link equity and avoid duplicate content issues by pointing to the preferred version of a page.
While Google ultimately decides which URL to treat as canonical, you can influence that decision by adding the rel=”canonical” tag to your HTML.
Here’s how Atlassian does it on their Jira landing page:

Let’s break that down:
- The rel=“canonical” link attribute tells search engines that the link that follows is the preferred version of the page
- The href attribute then specifies the URL you set as the primary version of the page (in this case, it’s “https://atlassian.com/software/jira”)
A note on the language: A canonical URL is different from a canonical tag. The canonical URL is the URL you want to set as the primary version of the page, and you use the canonical tag to do that. Although strictly speaking, it’s actually the canonical HTML attribute (not a tag).
Why Should You Use Canonical URLs?
Canonical URLs tell search engines like Google which versions of your pages are the primary ones you want them to index.
Using canonicalization also helps address duplicate content issues on your website. If you have similar versions of the same page (such as product variants), canonicals tell Google which version is the “main” version.
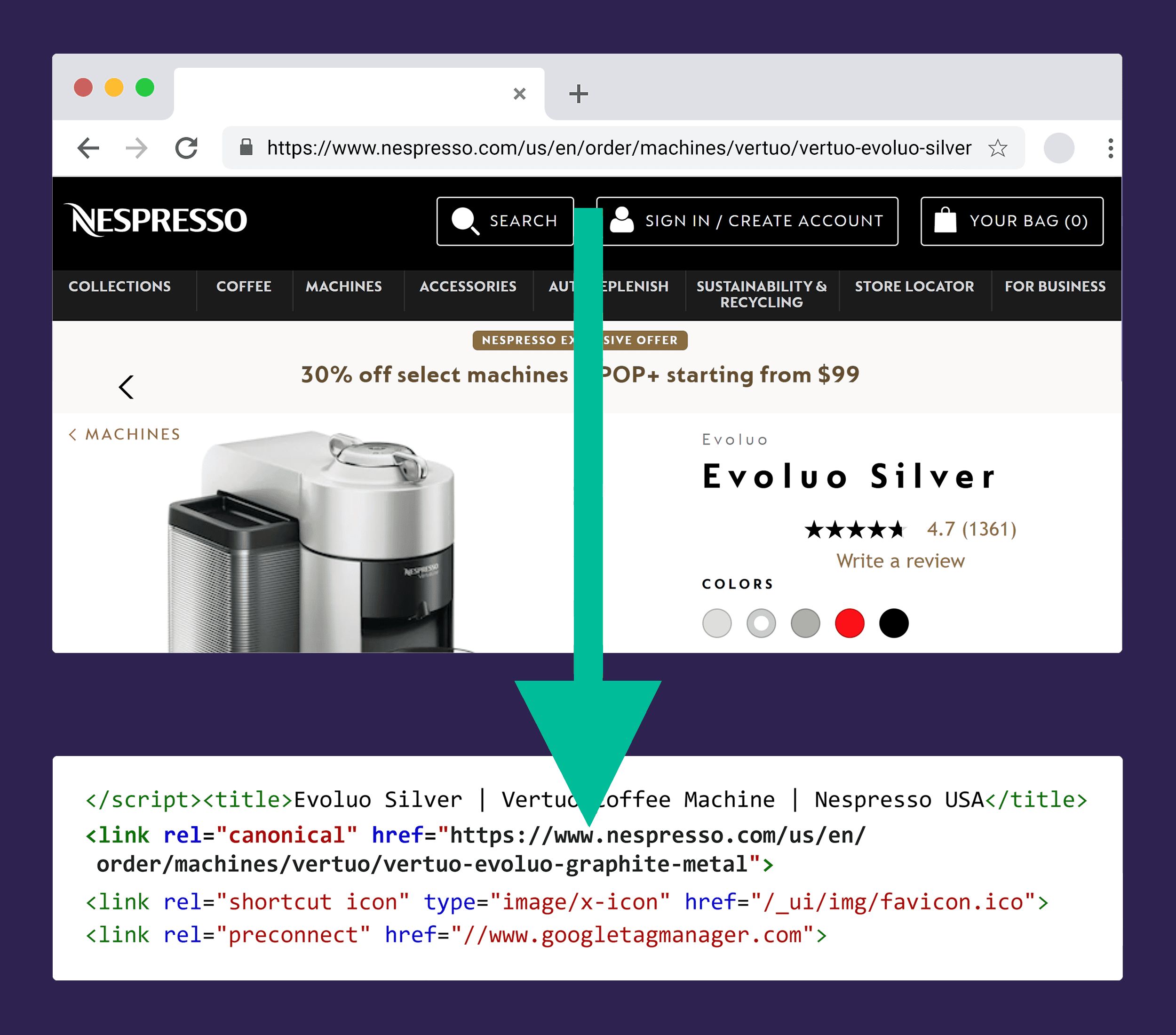
For example, Nespresso uses canonicals for color variants of its coffee machines:

When multiple URLs lead to pages with the same (or largely the same) content, search engines may have difficulty selecting the correct page to display in search results. This can hurt your search rankings.
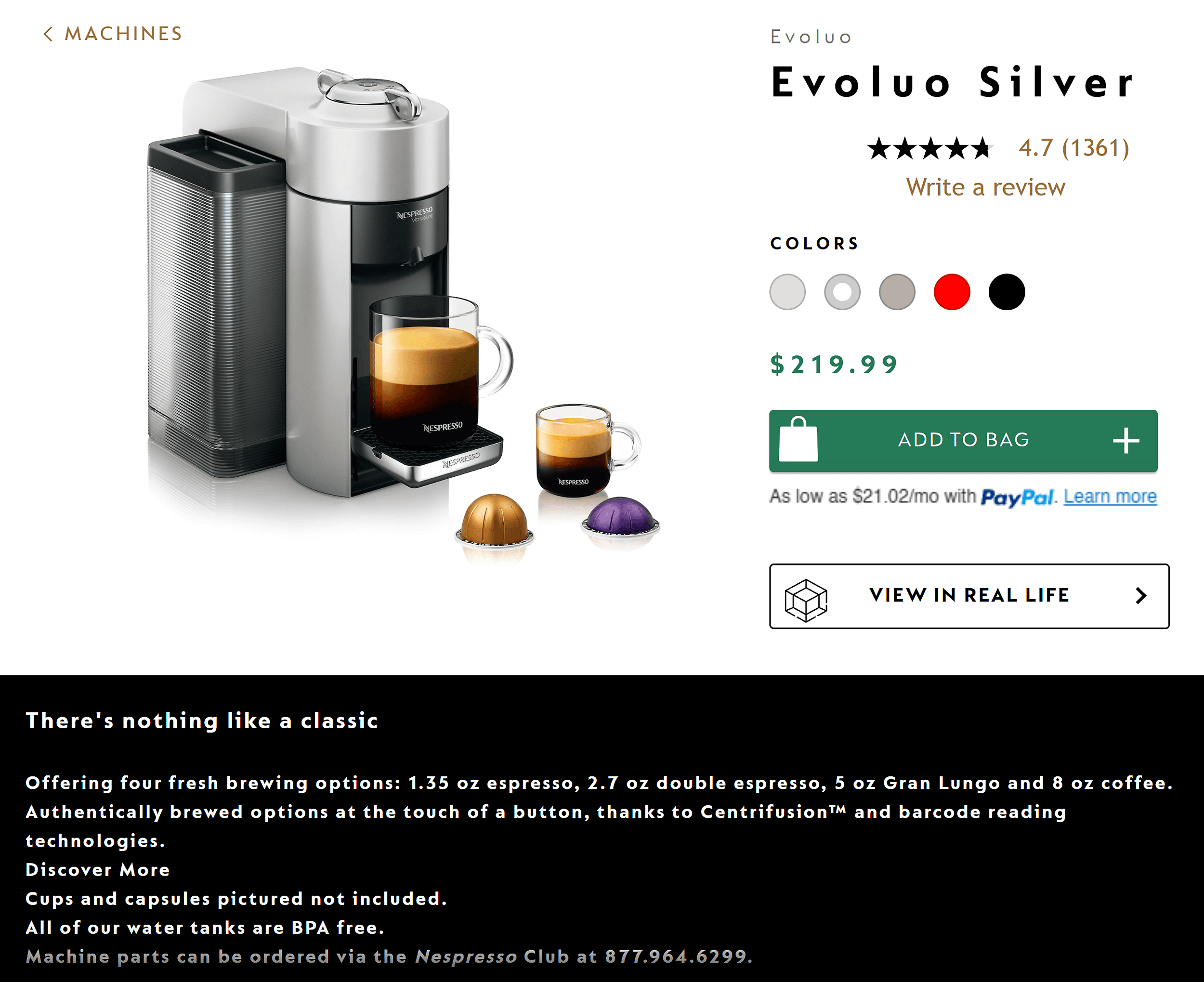
Sticking with the Nespresso example, here’s the content on the silver variant’s page:

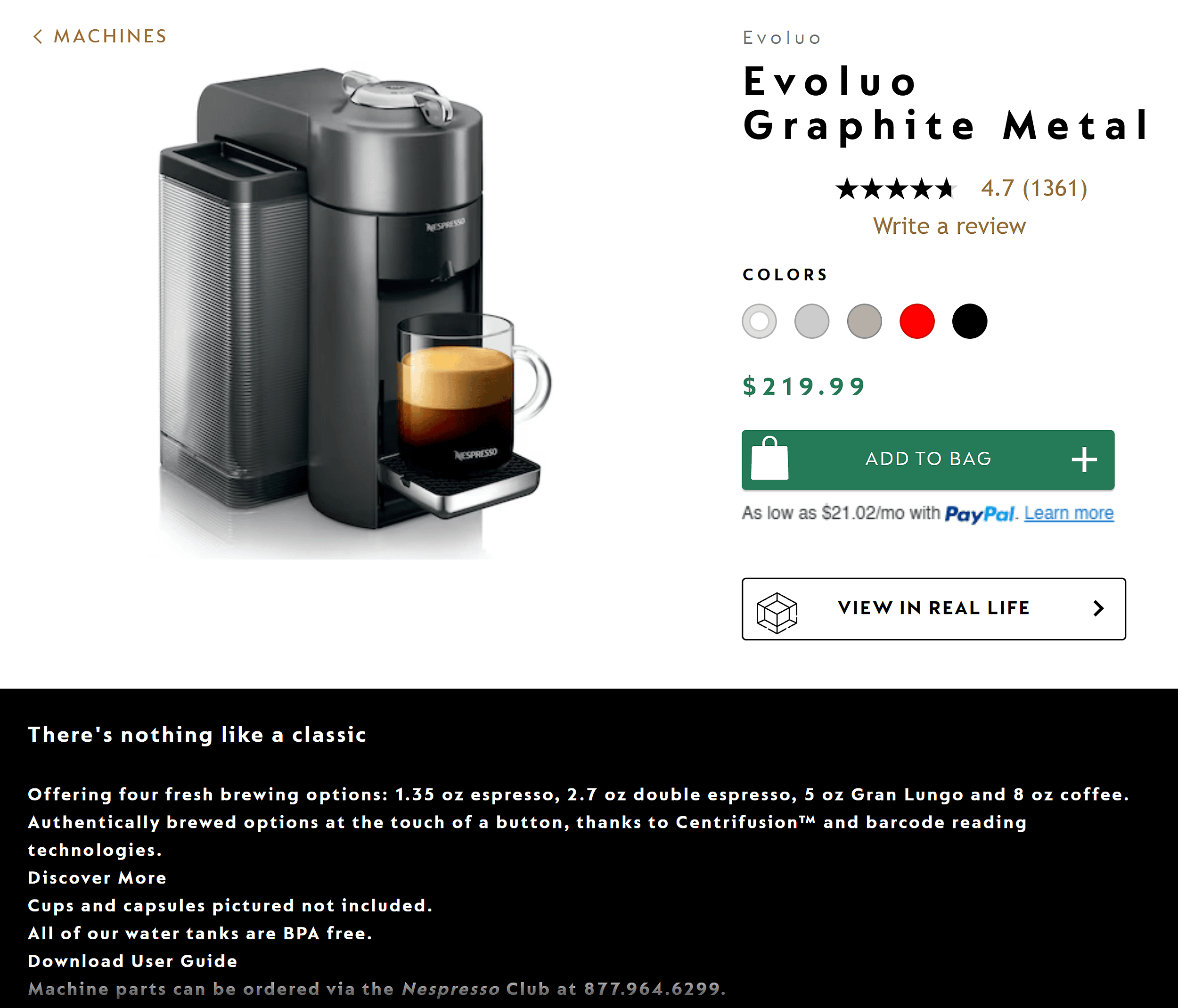
And here’s the content on the canonical graphite metal color variant’s page:

It’s just the same content.
There’s nothing wrong with that — it’s valid to have color variants of the same product. But it could confuse Google if you don’t properly canonicalize them.
Canonical tags also ensure link equity passes through to the primary URL, rather than being diluted across variants. This can help with rankings.
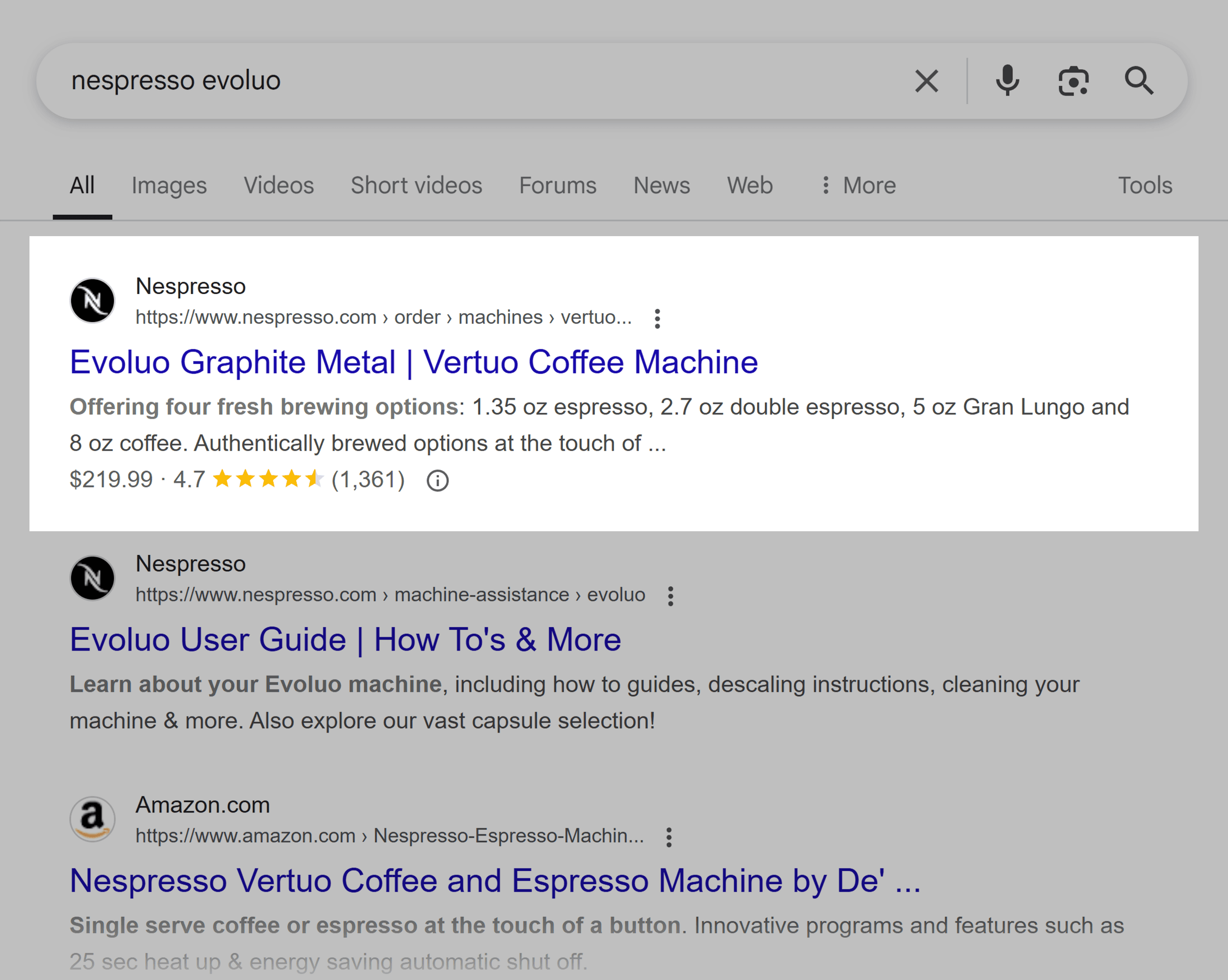
In Nespresso’s case, it appears to work, with the canonical “graphite metal” version of the page ranking first:

However:
Canonical tags are more like hints for Google than directives. This means they are (strong) signals to Google about the page you want them to index, but Google doesn’t need to follow your suggestion.
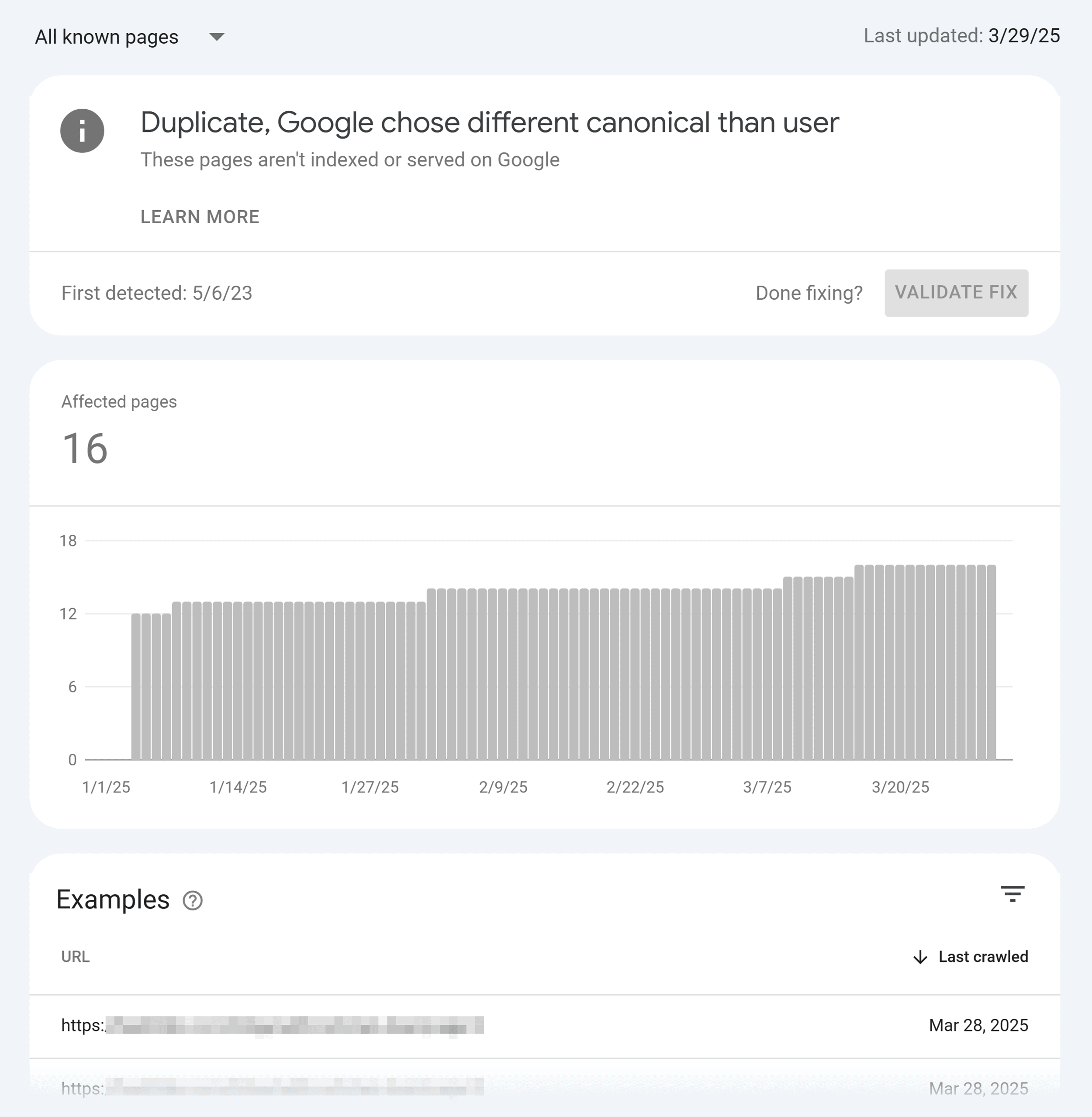
This is why you’ll sometimes see pages in your Google Search Console property marked as “Duplicate, Google chose different canonical than user”:

Essentially, as Google crawls content across the web, it discovers content that appears similar or identical. Google then chooses what it believes to be the best representation as the canonical.
For most pages, this isn’t an issue. But for duplicate or near duplicate content, Google’s choice may be different to your choice. And if the content on the two pages is sufficiently unique, Google may ignore your canonicals and choose its own.
As long as you follow the guidance in this article, you shouldn’t run into many of these issues. But even if you do, it’s unlikely to affect a lot of your important content.
For example, in the screenshot above, it’s for paginated blog feeds. These likely aren’t high-priority pages you should worry about indexing anyway. But if this issue affects any of your important pages, you’ll want to fix it ASAP.
When to Use Canonical URLs
Broadly speaking, you should use canonical URLs all the time.
Any pages that are duplicates or near duplicates should have a canonical tag that points to the primary version of the page.
And all your pages that are not duplicates/near duplicates should have self-referencing canonical tags to make it clear to Google that it’s the primary page for indexing.
Self-referencing just means you tell Google on yourdomain.com/page-1 that the canonical URL for that page is yourdomain.com/page-1.

As you’ll see below, for most site owners, this happens automatically. Or at least you can do it fairly easily.
So don’t just think of canonicalization as a fix or remedy for an existing issue. Yes, it can help with duplicate content issues, and it’s more important for some sites than others. But it’s also just a best practice you should follow across all your pages.
Situations where you definitely want to use canonical URLs (carefully) include:
- Pages with hreflang tags: This ensures Google understands which language variant you want to set as the primary version
- Product page variants: Whether it’s size, color, or some other variant, canonicals ensure Google knows which version to prioritize for ranking
- AMP pages: If you use AMP on your site, you should have canonical tags on the AMP version that point to the non-AMP version (if it exists)
How to Set Canonical URLs
You can set canonical URLs by adding canonical tags to each page individually.
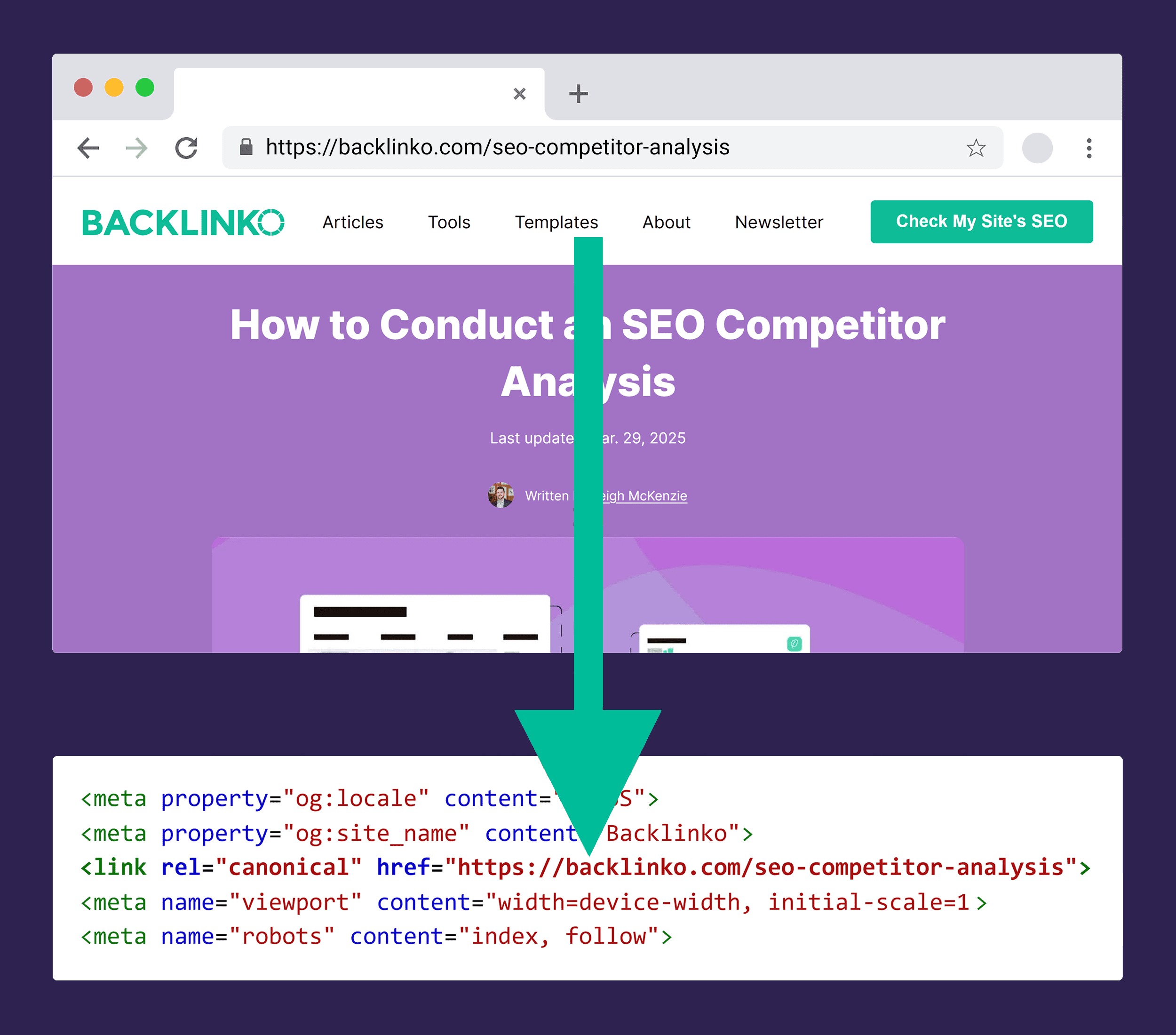
Just add a <link rel=”canonical”> attribute and include the preferred URL in the href attribute, like this:

You typically add the canonical link element in the <head> section of a page.
But surely you don’t need to do this manually for all the pages on your site?
Correct: that would get tedious.
For most site owners, you’ll never need to manually mess with canonicalization. There might be the occasional edge case. And you might need to tweak things when you’re adding/dealing with a bunch of duplicate content or product variants.
But in most cases, you’ll either set up canonicalization rules at the server level or have your developer do this for you.
But what if you’re using a platform like WordPress, Shopify, or another content management system?
Here’s how to set up canonical URLs for the most popular website platforms:
WordPress
WordPress automatically generates canonical tags for your content. This means that all your pages will, by default, have self-referencing canonical tags.
For most pages, this is enough. But you might need a bit of extra control if you have duplicate content, product variants, or use hreflang tags for multilingual pages.
You can tweak your WordPress site’s code if you’re comfortable with that. But using an SEO plugin is generally much easier — especially for beginners.
One example is Yoast SEO, which lets you change your canonical URLs at the page level:

Yoast also canonicalizes product variants to the main product version too.
Further reading: Yoast SEO Plugin Guide
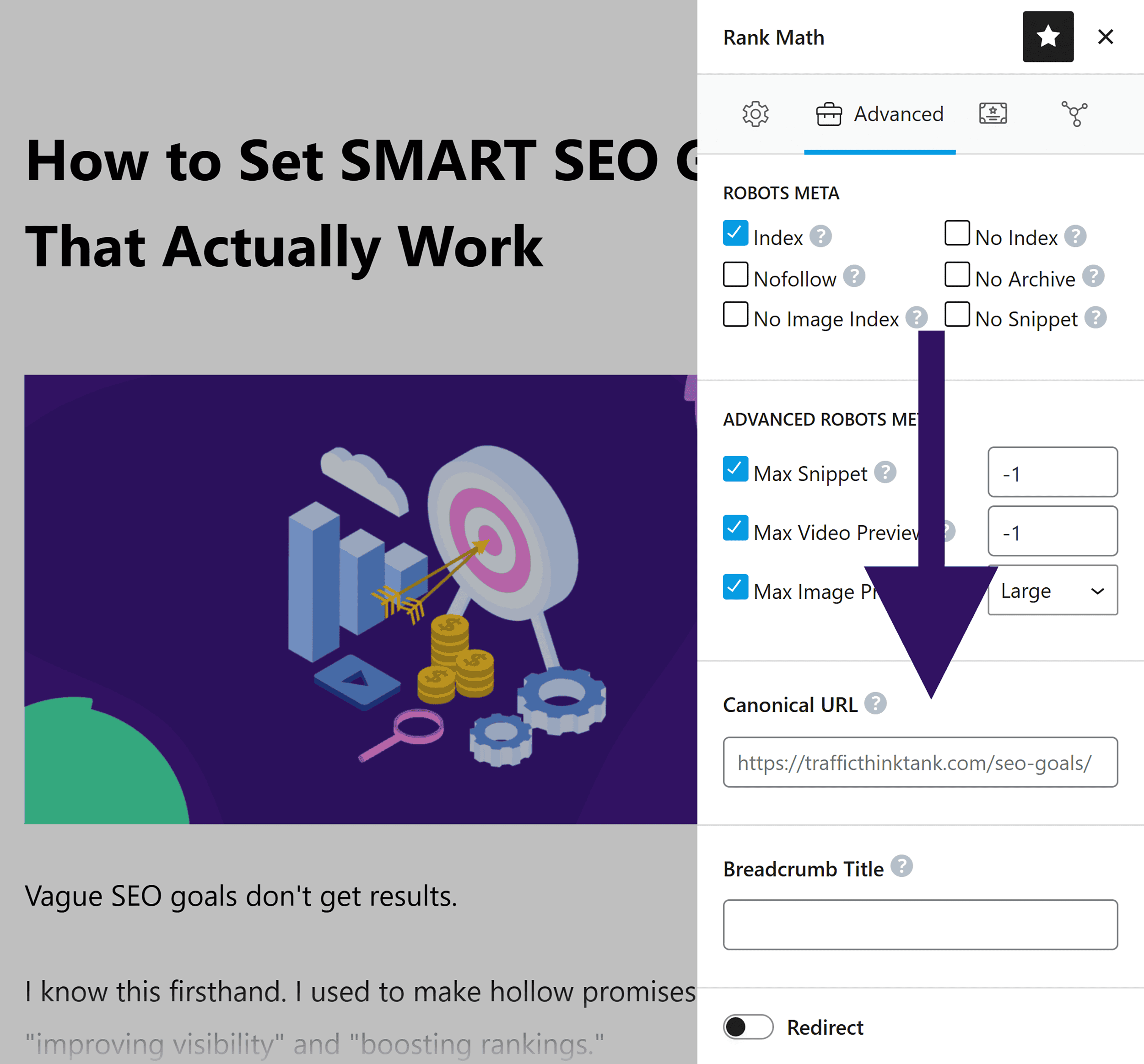
Rank Math offers a similar feature:

Shopify
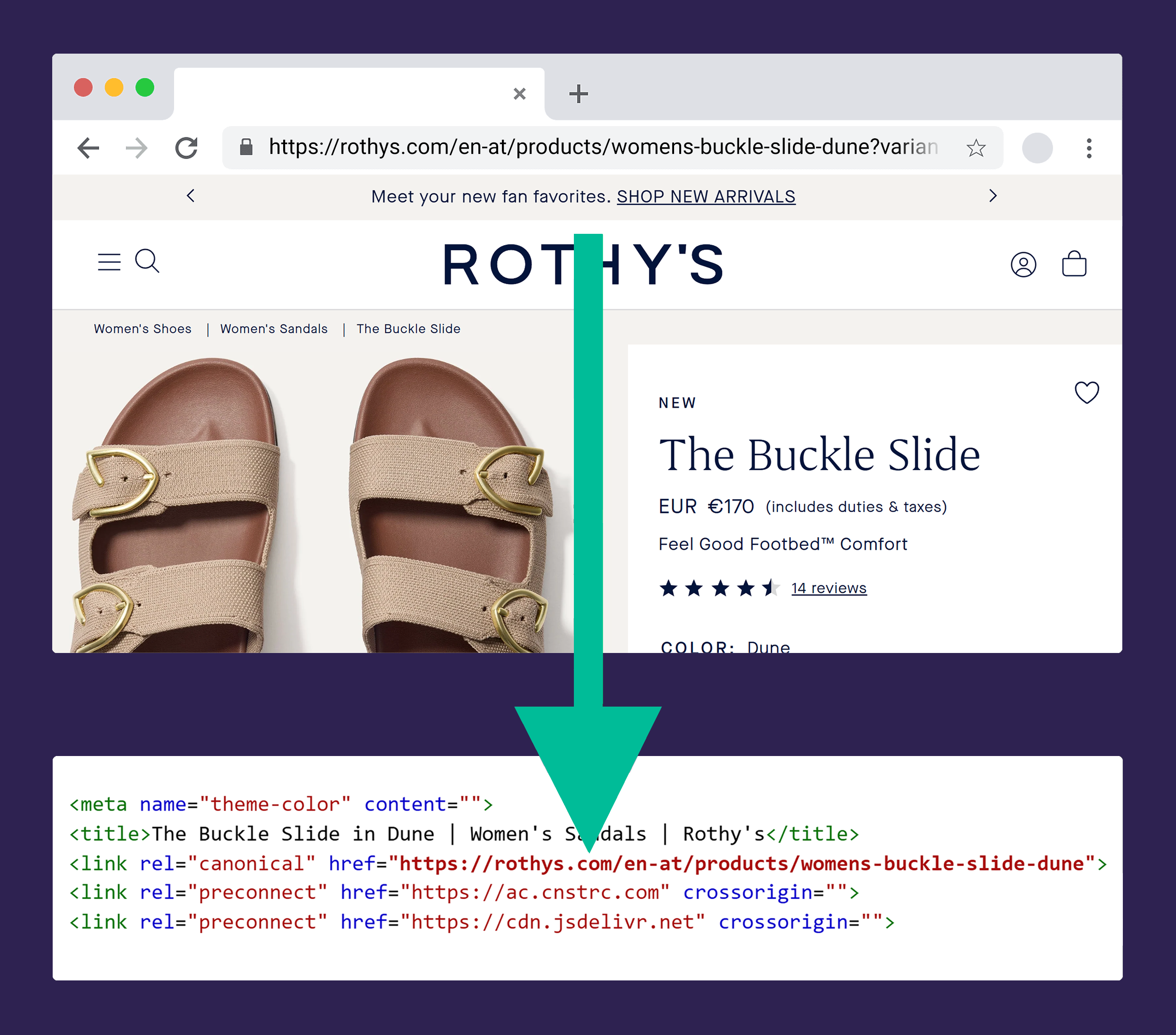
Shopify also automatically adds self-referencing canonical tags to your pages. And with the platform’s focus on ecommerce, it also makes sure to add canonical tags to product variants that point to the main product page:

If you need more customization, you can tweak your Shopify theme’s code.
There are also apps like the Canonical Tag URL Wizard, but it’s not free. For most Shopify site owners, the default setup will be good enough.
Squarespace
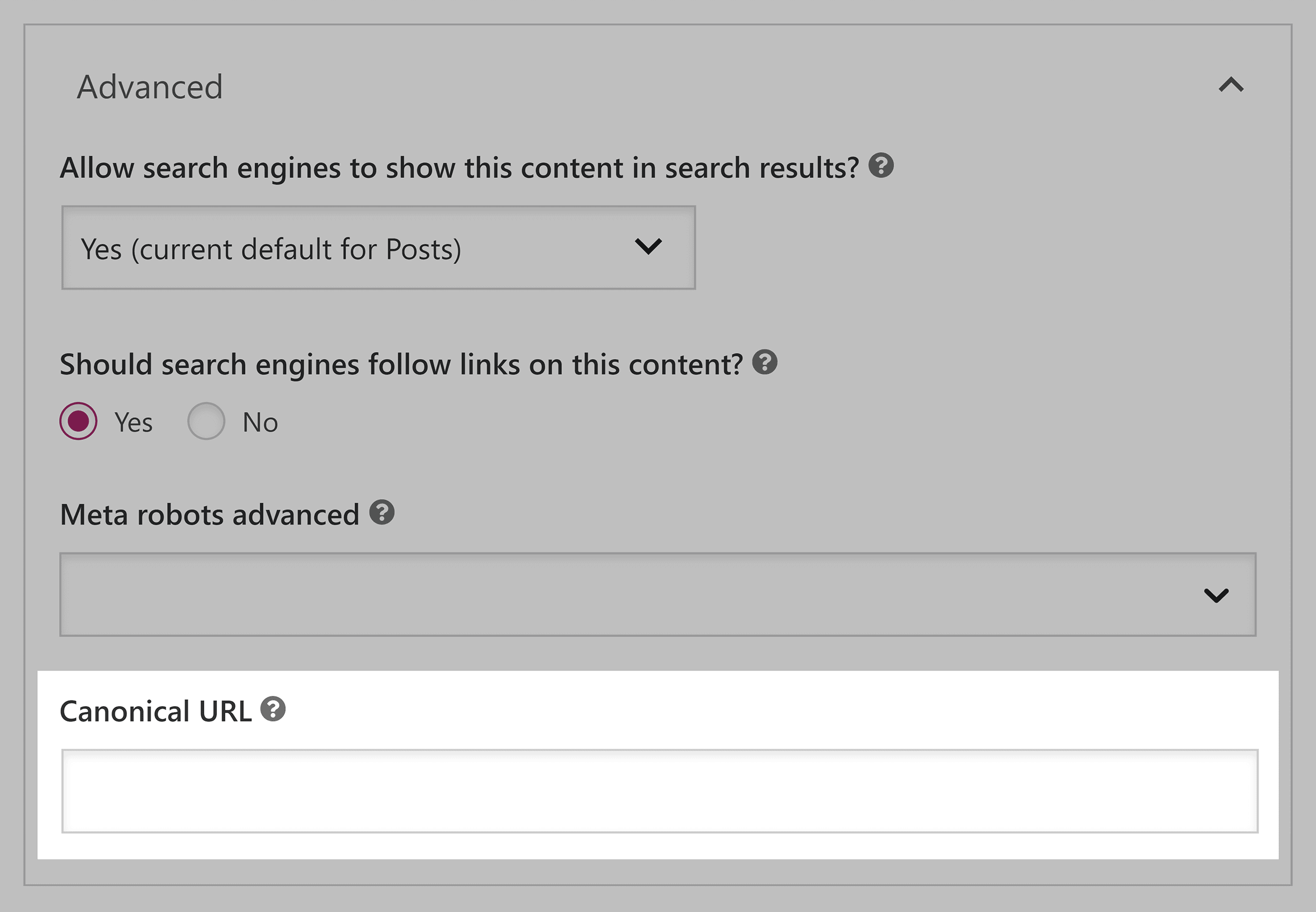
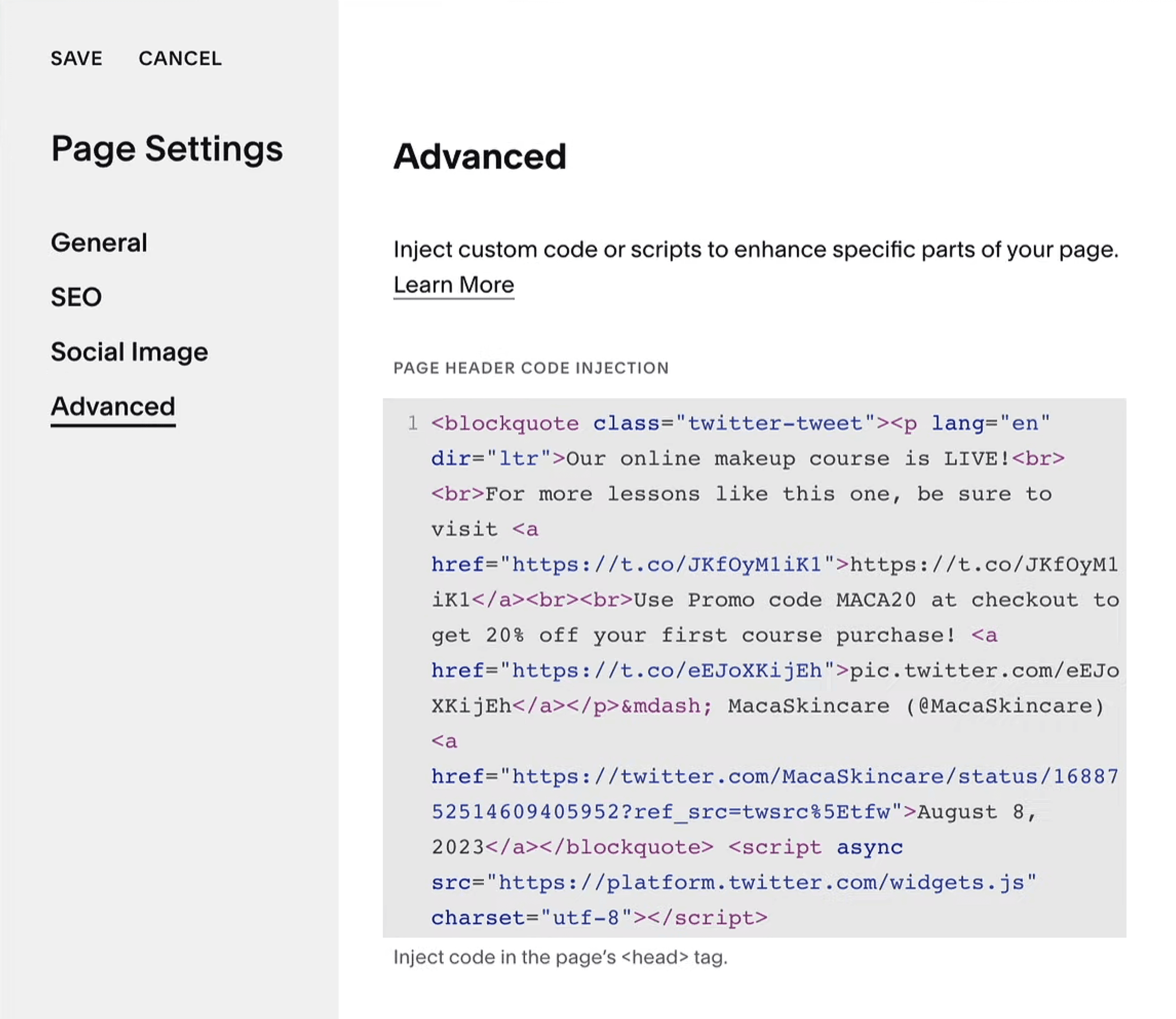
Squarespace also automatically adds canonical tags to your pages. There is no easy way to tweak them like with a WordPress plugin. But you can use the page header code injection feature, found in the “Advanced” section of your page.

This is more of a workaround than a proper solution though, and it’s not super beginner friendly.
Squarespace’s default canonical behavior also means that product category pages may canonicalize to main product pages. Depending on your site setup, this could be less than ideal.
Wix
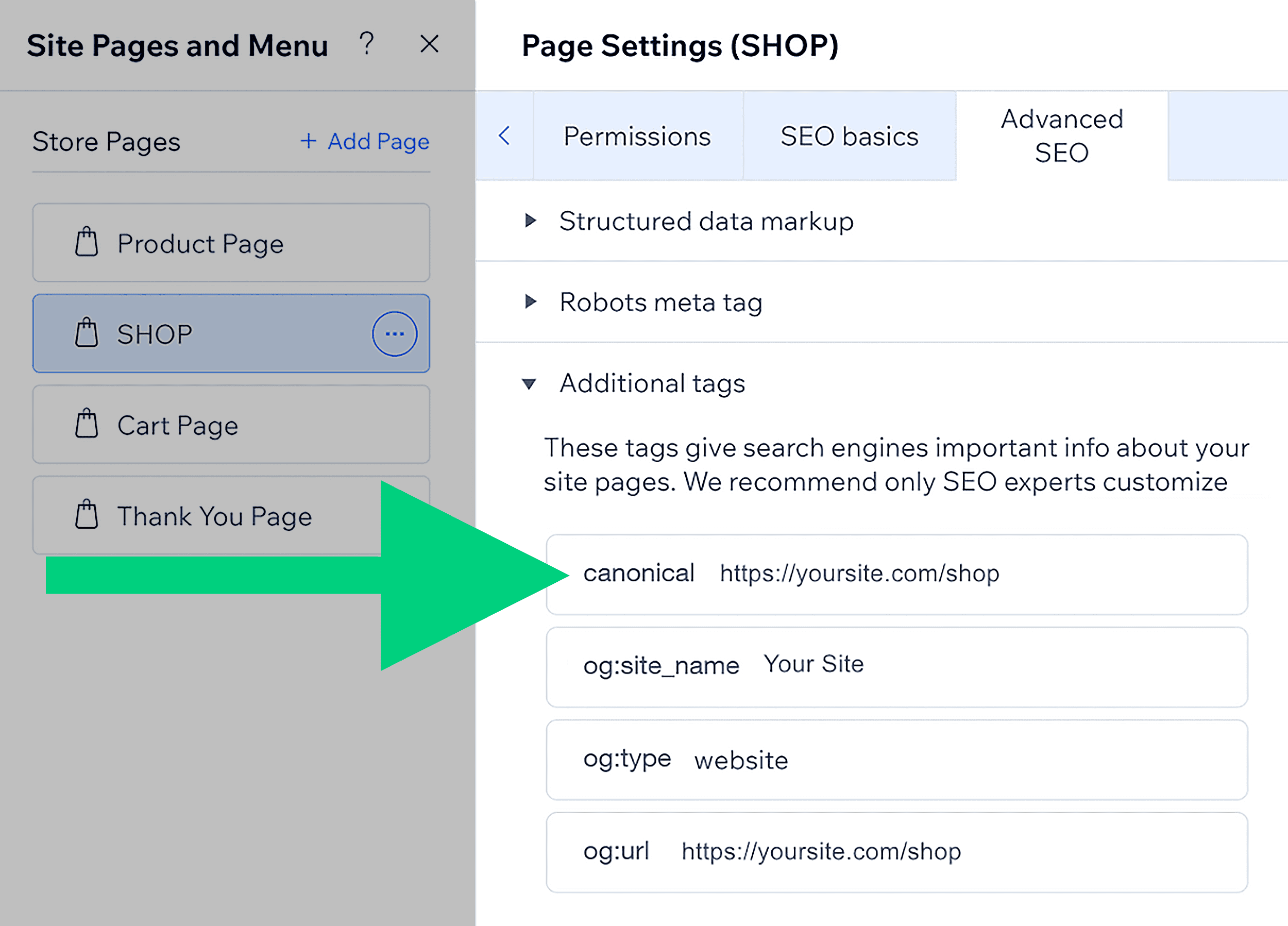
Wix automatically creates canonical tags for all your pages, and provides a fairly easy way to change them via the “Advanced SEO” tab:

Best Practices for Canonical URLs
1. Choose the Right Canonical URL
Sometimes, the best choice for a given page’s canonical URL will be clear (in many cases, it’ll just be its own URL).
But when you’re not sure, follow these guidelines to make the right choice:
- If one version has consistently outperformed others in search rankings, consider making that the canonical URL (it’s likely Google thinks that’s the canonical version anyway)
- Prioritize the URL with the most quality backlinks
- Choose the most user-friendly URL
- Avoid URLs with unnecessary parameters, such as session IDs and tracking codes
2. Use Absolute URLs
Always use the full URL, including the “https://” prefix.

Do this:
<link rel="canonical" href="https://backlinko.com/hub/seo/seo-keywords">
Not this:
<link rel="canonical" href="/hub/seo/seo-keywords">
Using absolute URLs eliminates any potential confusion for search engines.
Side note: HTML standards allow using relative URLs. But absolute URLs ensure that there is no room for misinterpretation (it’s also what Google recommends).
3. Enforce a Self-Referencing Canonical URL
Use a canonical link element that points to the preferred page’s URL in the HTML code of the preferred page itself.
This reinforces to search engines that the current page is the one they should prioritize in search results.
Even if a page doesn’t have duplicates, using a self-referencing link can prevent issues caused by incorrect URL parameters.

4. Add Canonical Tags in the Right Place
Place the rel=“canonical” link element in the <head> section of your HTML document. Not in the <body>.
If you place it in the <body> section, search engines like Google will ignore it.
The only time you might want to place canonical tags elsewhere is with non-HTML files, like PDFs. In this case, you’d add the canonical link to your HTTP header.
You’ll need to be able to modify your server’s configuration for this. But if you can, you’d add a link like this:
Link: <https://yourdomain.com/downloads/filename.pdf> rel=“canonical”
5. Only Include Canonical URLs in Your Sitemap
Including your canonical URLs in your sitemap can help Google understand which versions of your pages you want them to index. But it’s worth noting that it’s a weak signal compared to actually using canonical tags on your pages.
You don’t need to do anything special here. Just make sure the only URLs you include in your sitemap are your canonical ones — so no variants that point to different canonical URLs.
If you use a sitemap generator tool or plugin to create your sitemap, it’ll likely take care of this for you.
6. Use Canonical Tags Properly on AMP Pages
If your website uses Accelerated Mobile Pages (AMP), you need to be careful with how you canonicalize them.
Here’s how to do it properly:
- AMP to non-AMP: Put a canonical link element on each AMP page that points to its matching non-AMP (regular HTML) page. This tells search engines the non-AMP page is the main version.
- Non-AMP self-reference: Similarly, ensure that the non-AMP HTML version of a page has a canonical URL that points to itself
- AMP-only pages: In situations where an AMP page doesn’t have a corresponding HTML version, the canonical tag should point to the AMP page itself
Common Mistakes to Avoid When Implementing Canonical URLs
It’s easy to make mistakes with canonical tags. And getting it wrong can lead to SEO issues.
Avoid making these mistakes, and you shouldn’t run into any major problems with canonicalization.
1. Using Multiple Canonical Tags
Having multiple canonical URLs can harm your search engine rankings.
Search engines are likely to ignore all the conflicting canonical URLs you’ve added — which defeats the purpose of using canonical tags at all.
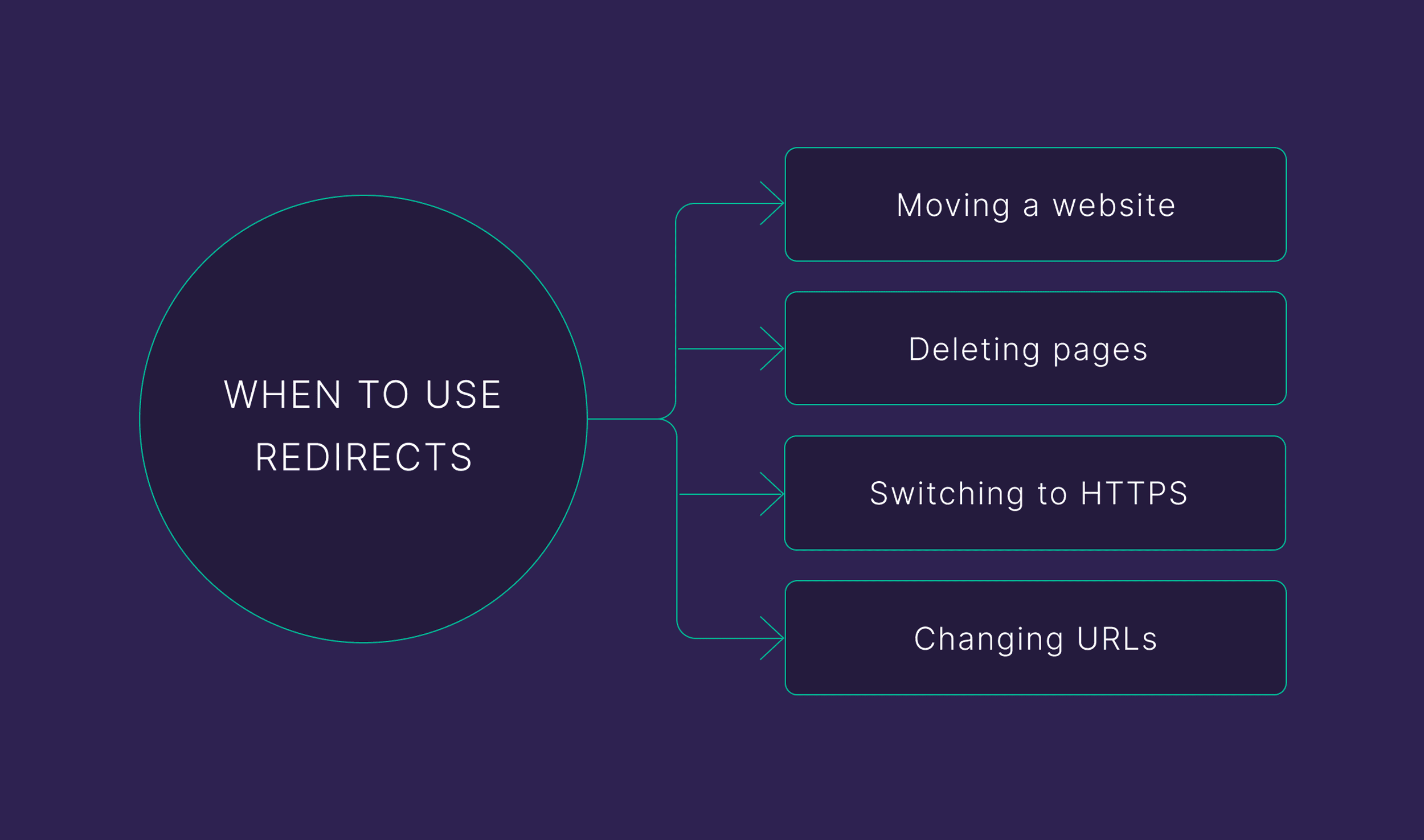
2. Using Canonicals Where Redirects Are a Better Option
Redirects and canonical tags play complementary roles in handling duplicate content. But to avoid any issues (for users AND search engines), you need to know what they both do and when to use them:
- Redirects automatically take both users and search engines to the correct page
- Canonical tags act as suggestions to search engines about which URL to index, without changing the user experience
You might use 301 redirects when you have outdated content but want to preserve the page’s link equity. Or when you’re moving from one domain to another.

This is a strong signal to Google that your page has moved or that the page you’re redirecting to is the one you want it to index. It’s a stronger signal than using a canonical tag.
For example, imagine you have yourdomain.com/old-page and it has a lot of backlinks. But the content is outdated and you don’t want users (or Google) to find that page anymore.
You have a new page (yourdomain.com/new-page) that covers the same topic but is more up to date. Here’s what happens if you put a canonical link tag on /old-page pointing to /new-page:
- Google can crawl and index both pages
- Google will see the content on the old page and the new page, and if they’re different enough, ignore your canonical tag
- Both pages can still rank in search results for users to find
- /old-page still has all its link equity, but none is shared with /new-page if Google thinks they are unique enough with unique canonicals
If you redirect the old page to the new page:
- Google may try to access /old-page but will be redirected to /new-page through a 301 redirect
- This is a strong signal that the content on /old-page has moved to /new-page
- Users will be redirected to /new-page if they try to access /old-page
- Link equity will pass from /old-page to /new-page
- /old-page should eventually drop out of the rankings, leaving only /new-page accessible to users
Note: You don’t need to add canonical tags to pages that redirect elsewhere. Google will be automatically redirected to the new page, and so you won’t see the canonical link element on the old page.
The bottom line: Don’t rely on canonicals to stop Google indexing outdated pages or to transfer link equity from pages you don’t want users to see. In these cases, a redirect is usually best.
Further reading: Redirects 101: A Beginner’s Guide to Setup & Best Practices
3. Ignoring Near Duplicates
Near-duplicate pages look almost identical but have small differences, like varied product options or slight wording variations.

To Google, these pages may as well be duplicates. So you want to make sure it’s clear which version is the primary one.
Here’s how to handle them:
- Decide if near-duplicate pages should just point to a preferred version using a canonical link element
- If both pages do add value for users, consider changing the content on each page to make them substantially different
4. Pointing Canonical Tags to Redirected URLs
Make sure the canonical URL link element points to the final, preferred URL directly. Don’t point them to URLs that redirect elsewhere.
This usually happens during site restructurings, migrations, or consolidations when you don’t update canonical link elements to follow the new URL structure.
Pointing a canonical tag to redirecting URLs complicates the job for search engines. It makes them go to one URL, only to get redirected again. This could waste your crawl budget if you do it at scale.
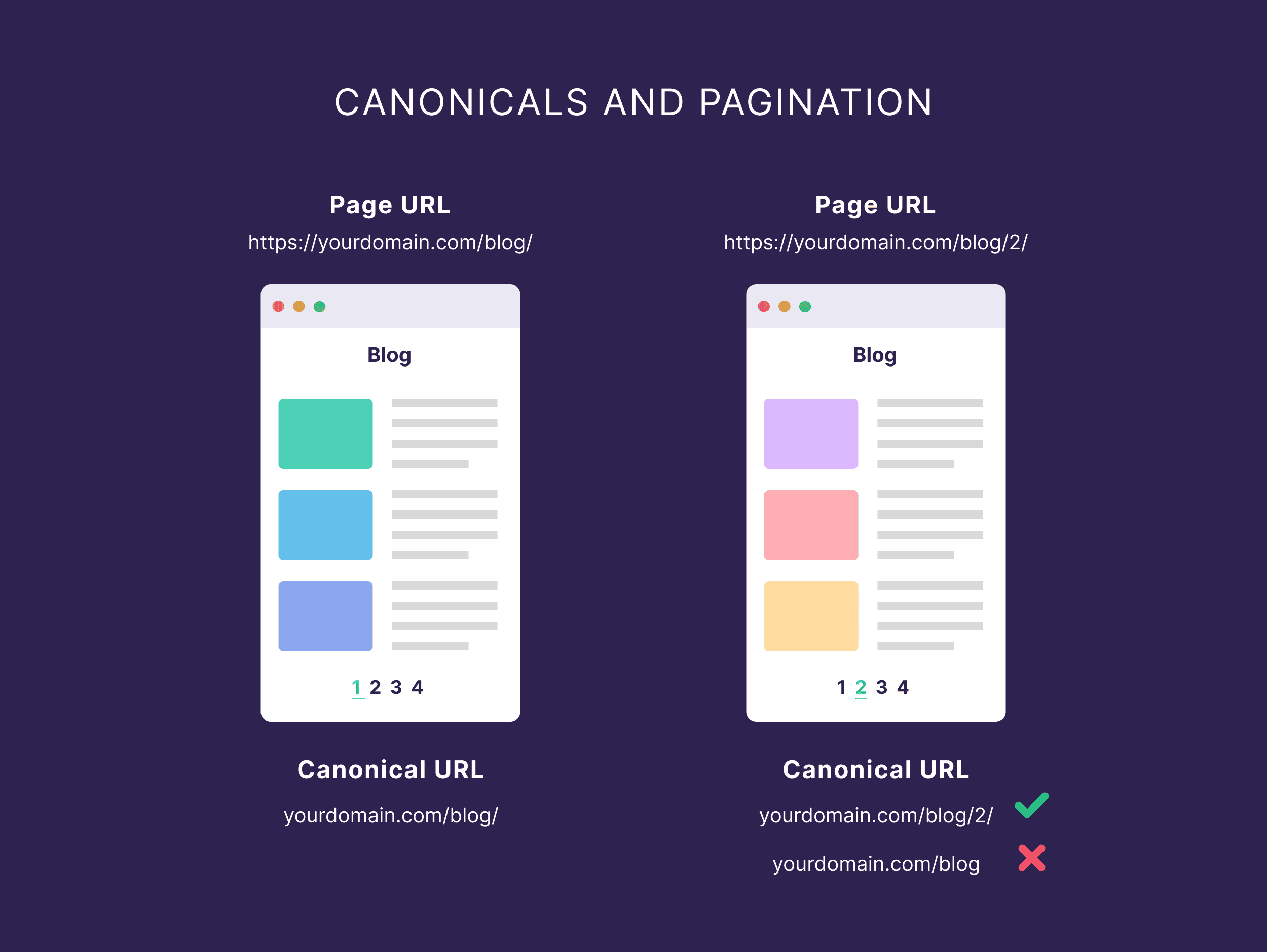
5. Canonicalizing Paginated Pages to the Root Page
Avoid setting all pages in a series to canonicalize back to the series’ first page. Such as for your blogroll or categories. This could cause search engines to ignore the content on later pages.
Instead, let each page in a pagination series stand independently by using a canonical link element that points to its own URL.

For example:
If your ecommerce site features product categories across multiple pages like this:
- Page 1: www.yourwebsite.com/category?page=1
- Page 2: www.yourwebsite.com/category?page=2
- and so on
Make sure to assign a canonical link element to each page, directing back to its specific URL:
- For Page 1: <link rel=”canonical” href=”https://www.yourwebsite.com/category?page=1″ />
- For Page 2: <link rel=”canonical” href=”https://www.yourwebsite.com/category?page=2″ />
6. Using Canonicals That Conflict with Your Hreflang Tags
You use hreflang tags to help Google understand which language version of your page to show users in different regions.

You can use canonical tags alongside hreflang tags. But if you set these up incorrectly, by using conflicting tags, it can lead to Google displaying the wrong versions of your pages to users.
Let’s illustrate the correct way to do it with an example:
Imagine you have three language versions of your product page:
- For Spanish-speaking users: yourdomain.com/es
- For Italian-speaking users: yourdomain.com/it
- For English-speaking users: yourdomain.com/en
Even if the “main” version of your product page is the English-speaking one, you don’t set that as the canonical for all three languages.
If you do, it’s like you’re telling Google via the hreflang tag to display one version (e.g., Spanish) but at the same time telling Google to display the English version with your canonical tag.
On the Italian version of the page, the canonical should be the /it URL.
On the Spanish version, it should be the /es URL.
You should only set the /en version as the canonical on the English version of the page.
Further reading: What Is Hreflang and How To Implement It the Right Way
7. Internally Linking to Non-Canonical URLs
Finally, don’t add internal links to non-canonical versions of pages.
While Google will likely be able to determine which version of the page to pass any link authority to, it’s generally never a best practice to send mixed signals to search engines.
8. Including Canonical Tags on Syndicated Content
Google now advises against using rel=“canonical” for syndicated content that exists on other domains.
Instead, Google recommends that partners implement the “noindex” meta tag to prevent indexing of syndicated content pages.
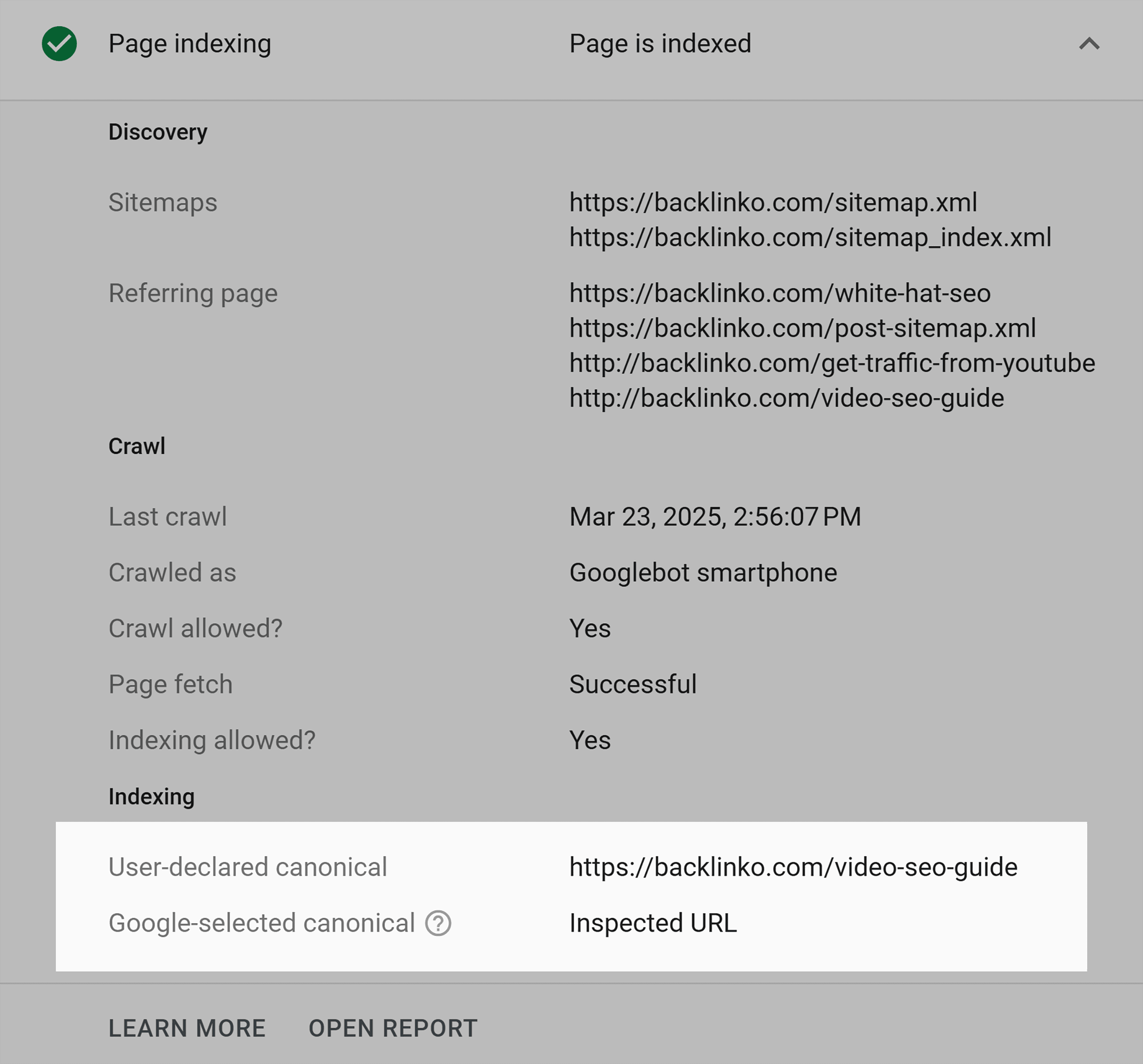
How to Find Your Canonical URL (+ How to Spot Issues)
You can see which URL is the canonical for any page on your site by using the Google Search Console “URL inspection” feature.

Just search for any URL on your site. If Google has found it, it’ll tell you which URL the user selected canonical and the one Google has selected. (In most cases, these should match.)

How to Find Issues with Canonical URLs
You can use Semrush’s Site Audit to find and address issues with your site’s canonical URLs and identify duplicate content.
Here’s how:
Enter your website URL and click “Start Audit.”

The tool will then analyze your entire website’s structure and content.
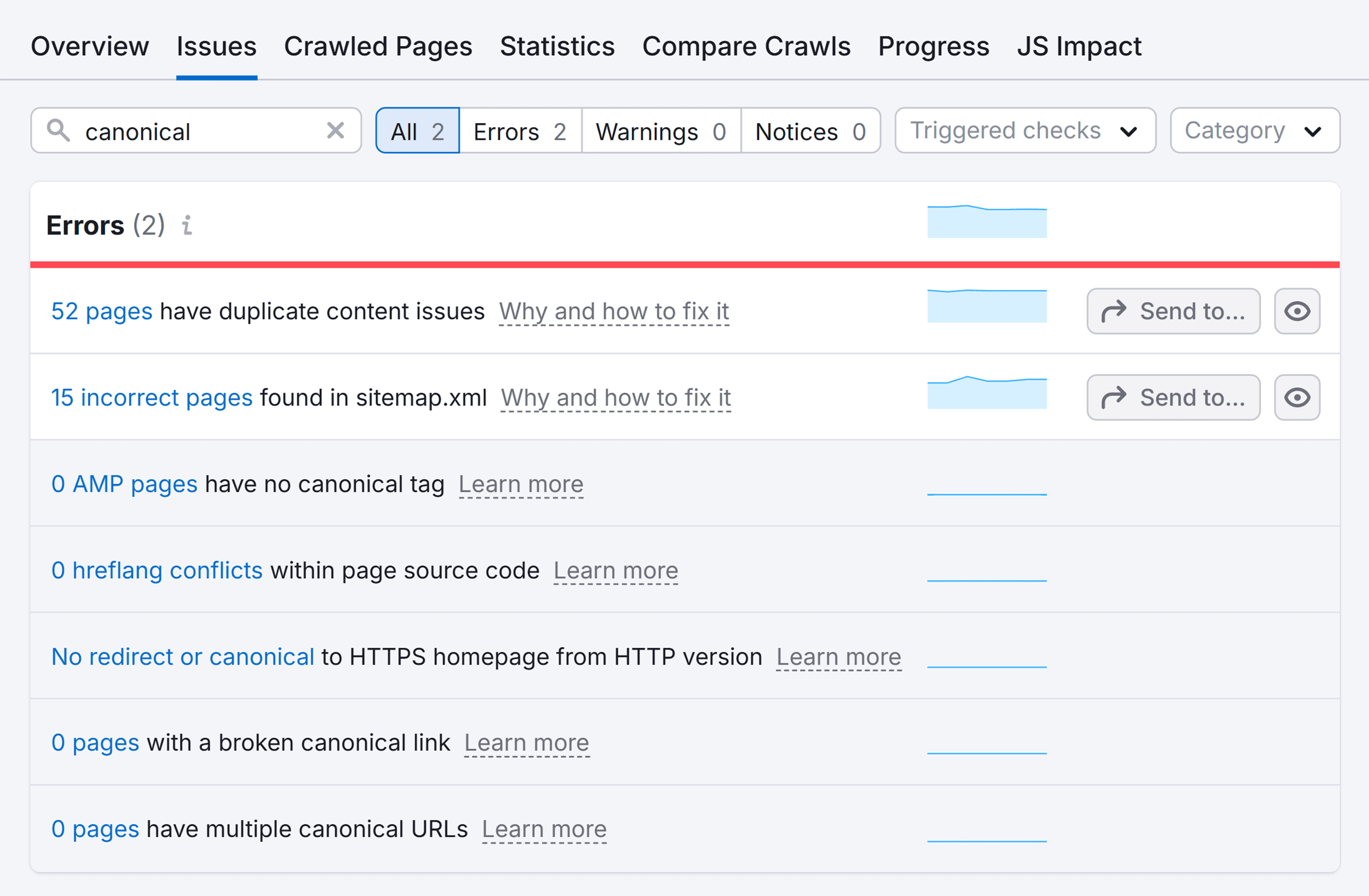
Once the audit is complete, navigate to the “Issues” report and search for “canonical.” This will return any issues on your site related to canonical URLs and duplicate content.

Click any of the linked numbers/text to go to a list of URLs with that issue.
Then, work through the list adding or tweaking your canonical URLs as needed.
Note: A free Semrush account lets you audit up to 100 URLs. Or you can use this link to access a 14-day trial on a Semrush Pro subscription to crawl your entire site.
Go Beyond Canonical URL Optimization for Better Rankings
Using canonical tags helps search engines identify which version of a page to index and rank.
But canonicalization issues are just one of the problems that might be holding your website back.
Check out our ultimate guide to technical SEO to learn how to ensure your website is free of technical issues that might be hurting your rankings.
Backlinko is owned by Semrush. We’re still obsessed with bringing you world-class SEO insights, backed by hands-on experience. Unless otherwise noted, this content was written by either an employee or paid contractor of Semrush Inc.

