Website Architecture
What Is Website Architecture?
Website Architecture is how a website’s pages are structured and linked together. An ideal Website Architecture helps users and search engine crawlers easily find what they’re looking for on a website.
Why Is Website Architecture Important for SEO?
Three reasons:
Reason #1: An optimized site architecture helps search engine spiders find and index all of the pages on your website.
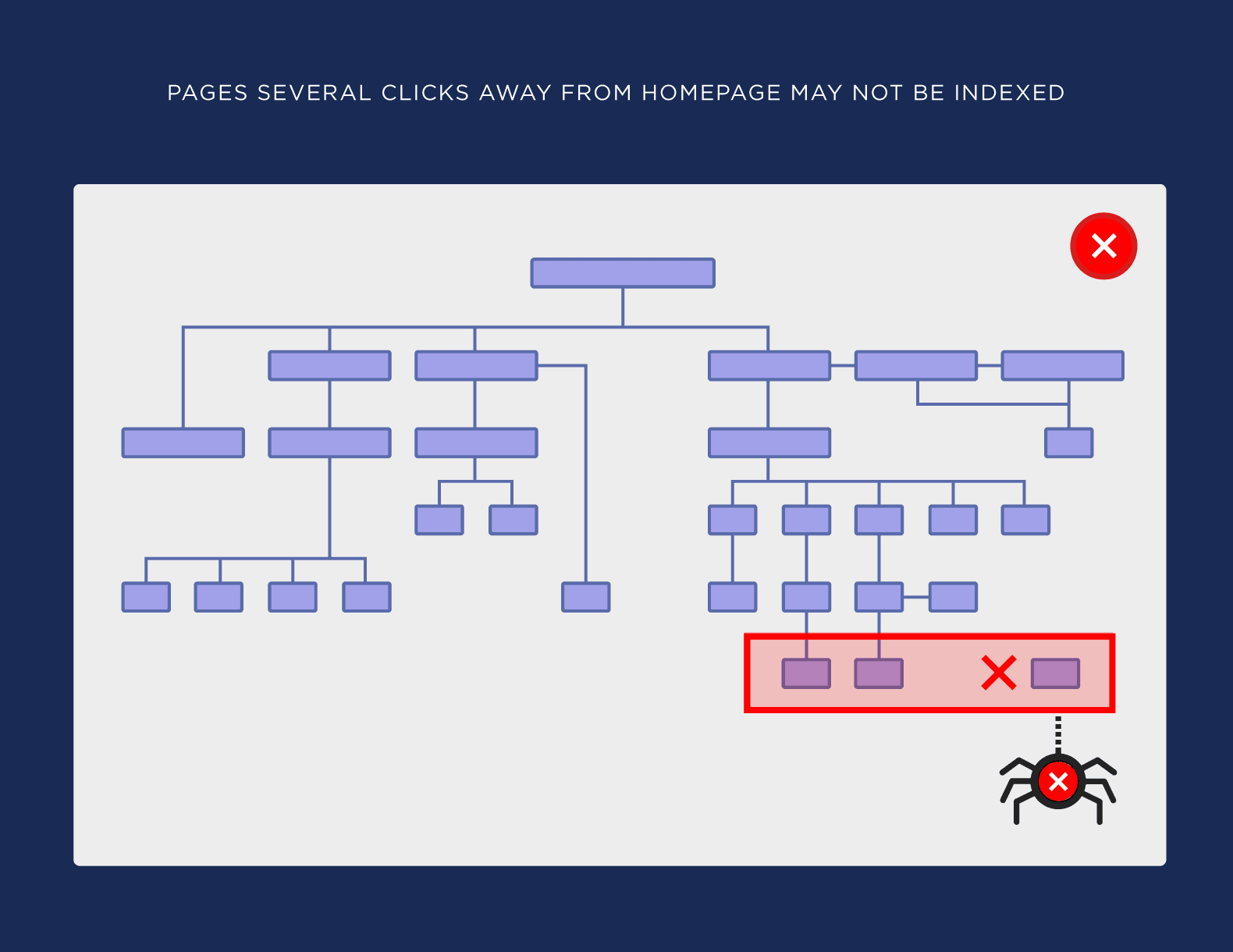
If you have pages on your site that are several clicks from your homepage (or not linked from any other page at all), Googlebot will have a hard time finding and indexing those pages.

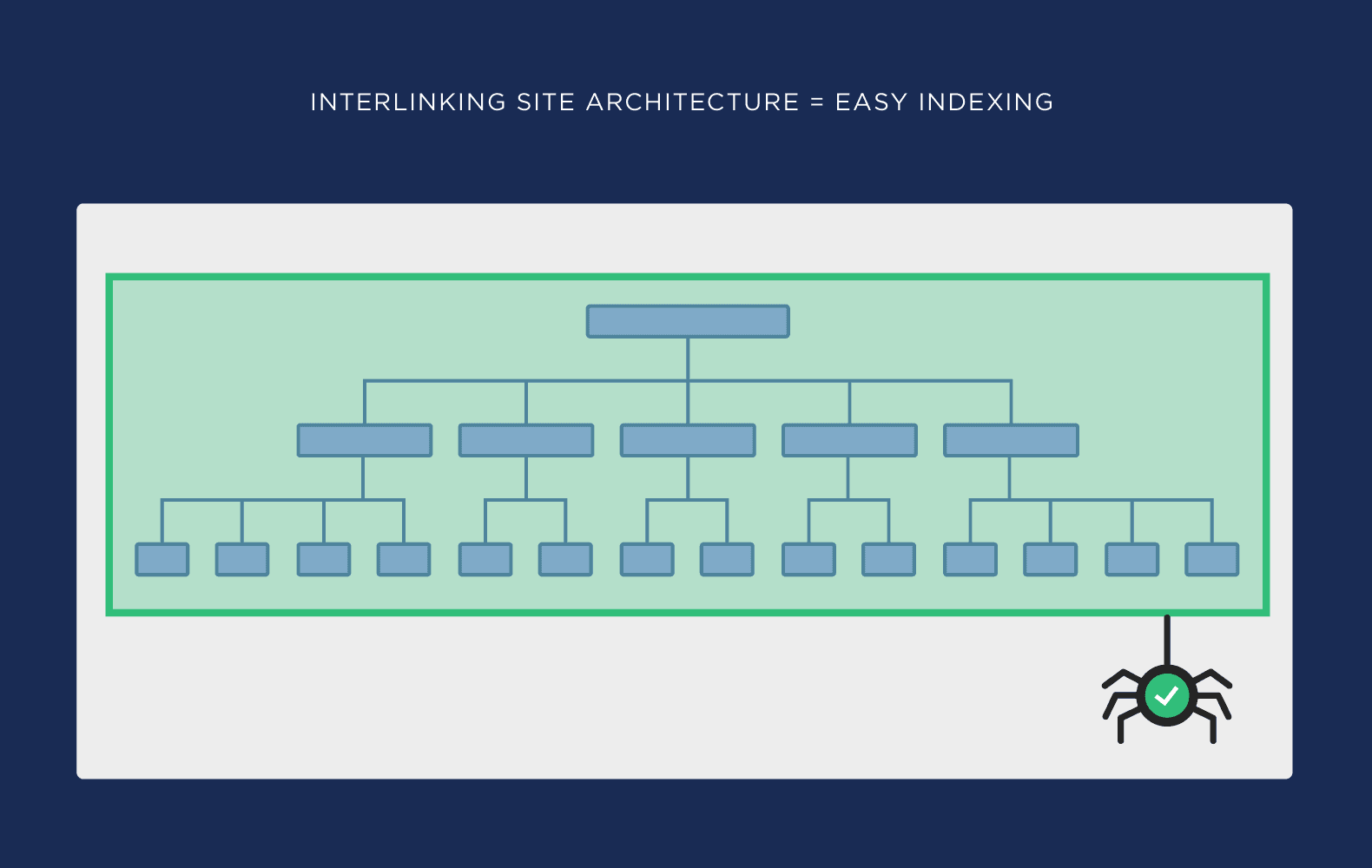
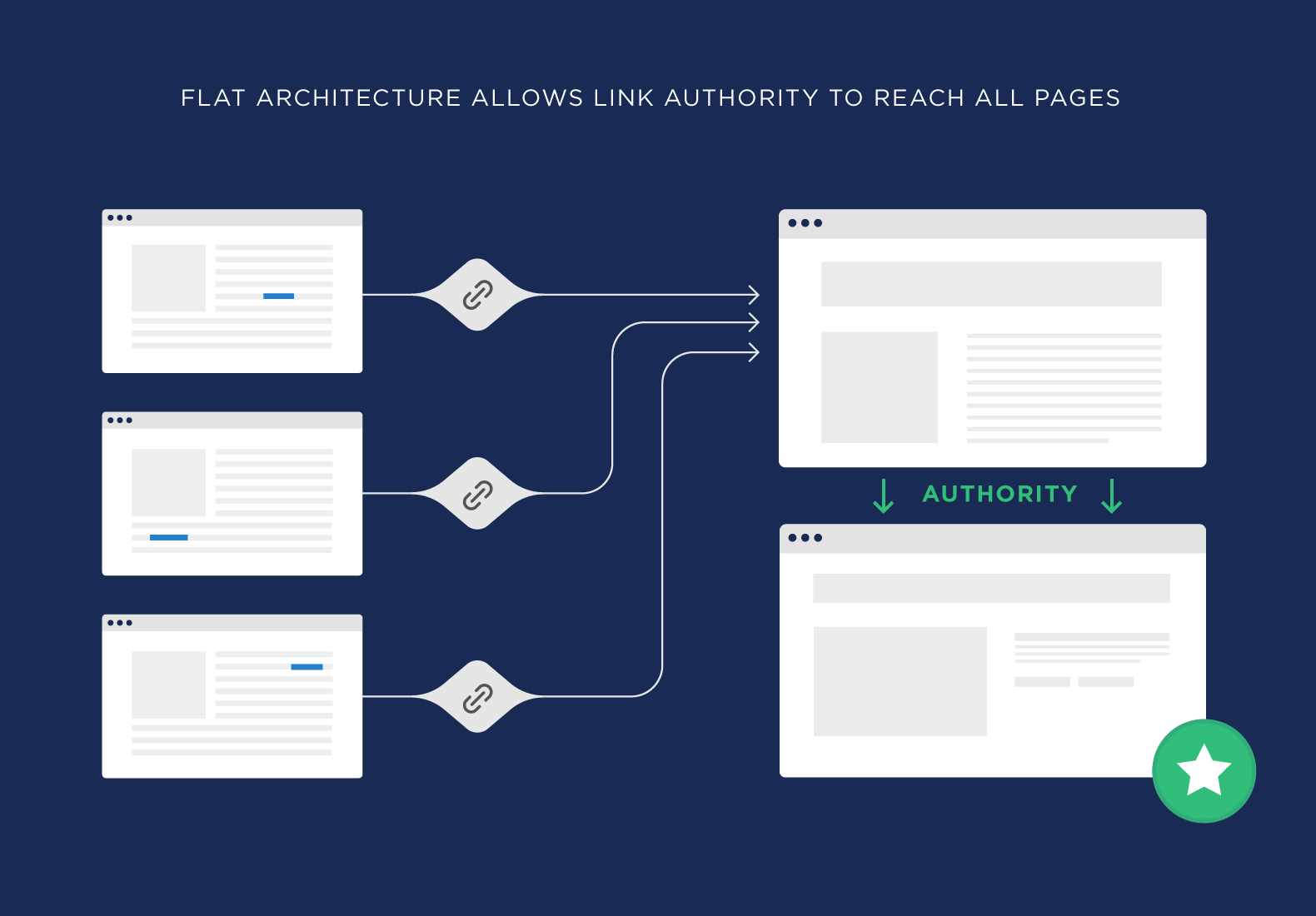
But if your site architecture is interlinked, spiders can follow your internal links to 100% of your site’s pages:

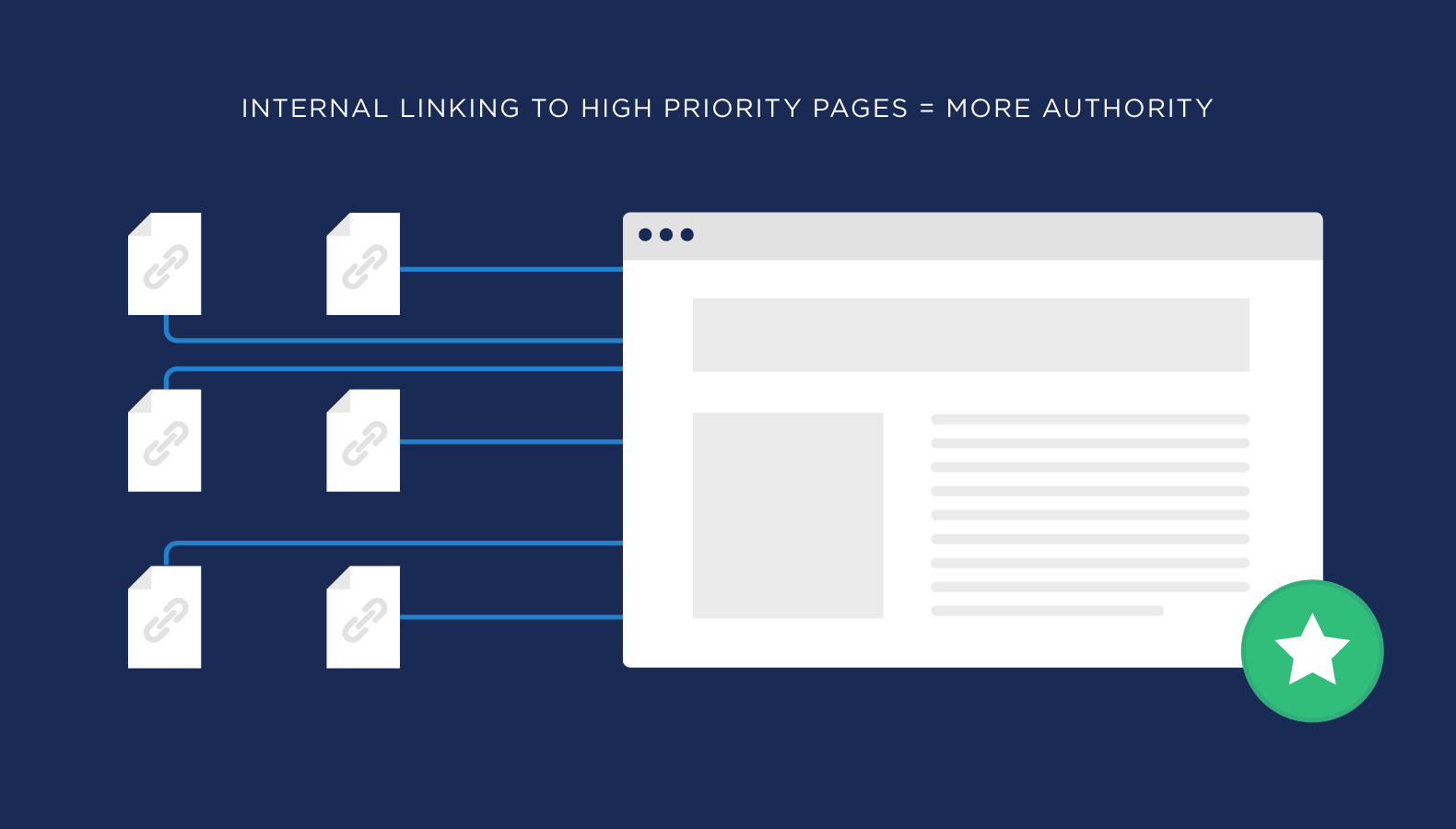
Reason #2: Site architecture sends link authority around your website.
When you internal link to high-priority pages, the more link authority (PageRank) will flow to those pages. Which can help improve their rankings in Google.

Reason #3: The right web site architecture makes it easy for visitors to find what they need on your site.
(Which can indirectly help with your SEO)
Best Practices
Use a “Flat” Site Architecture
In general, a “Flat” site architecture is better for SEO.
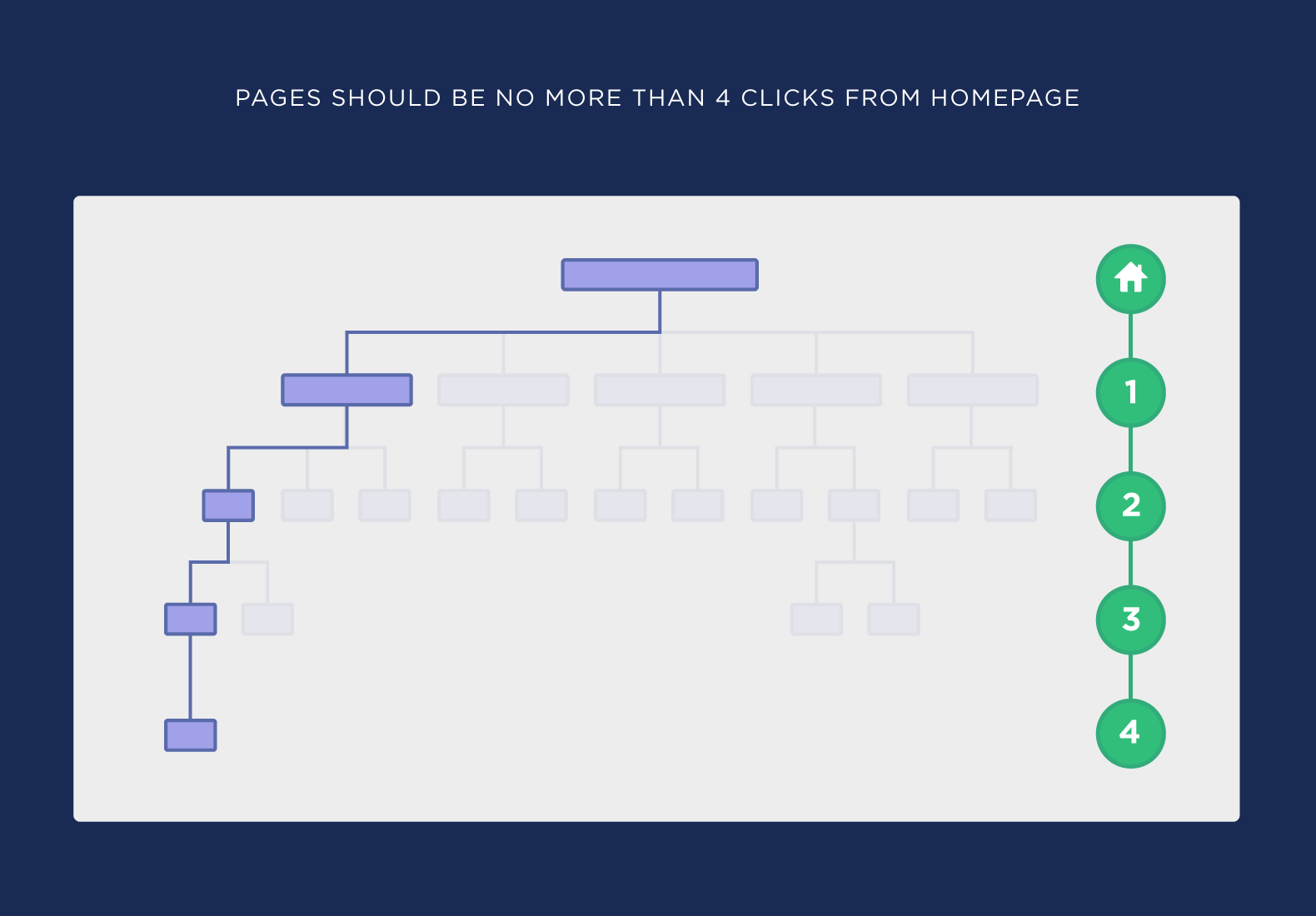
A flat web page architecture means that users (and search engine crawlers) can reach any page on your site in 4 clicks or less.
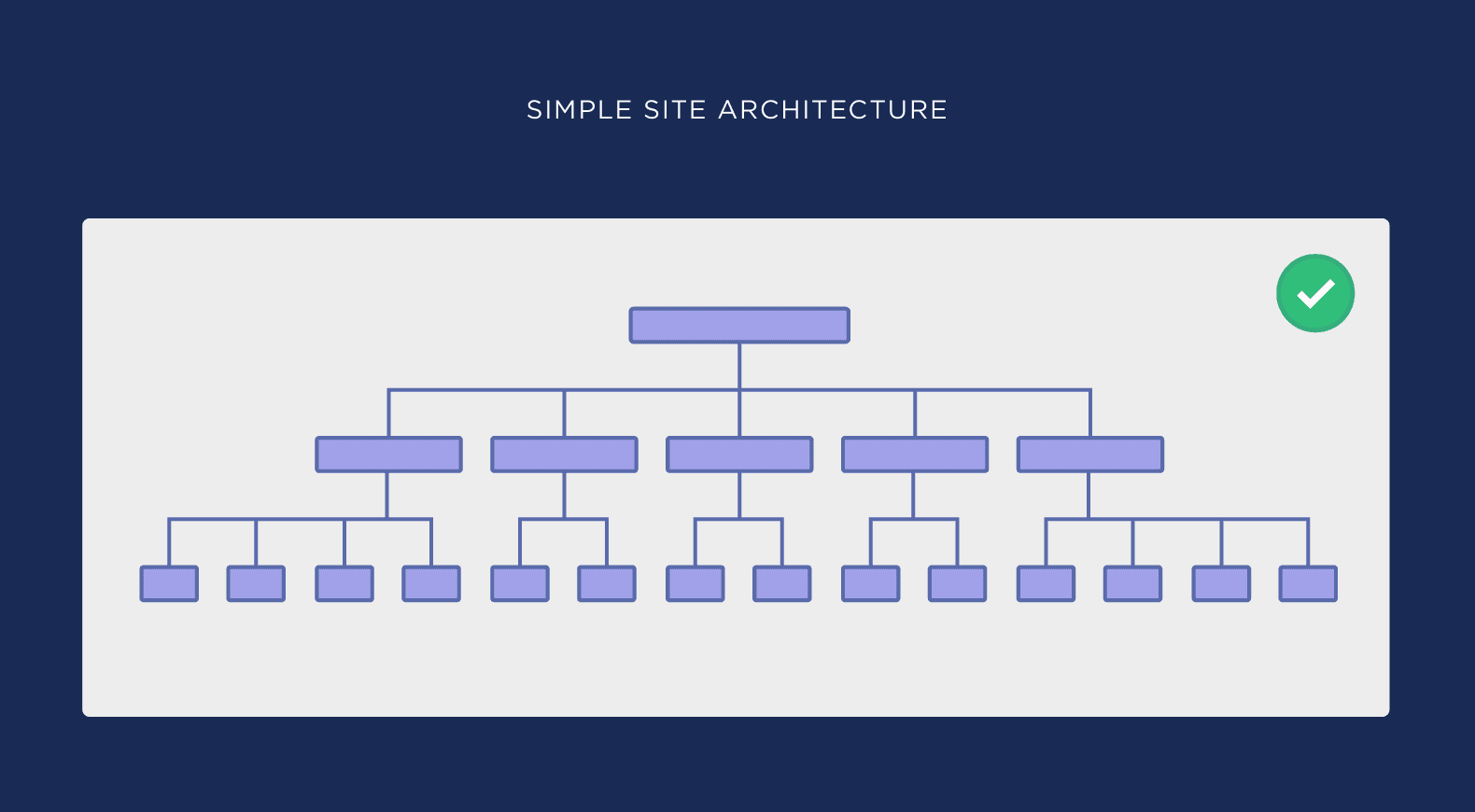
Here’s a visual of a flat site architecture:

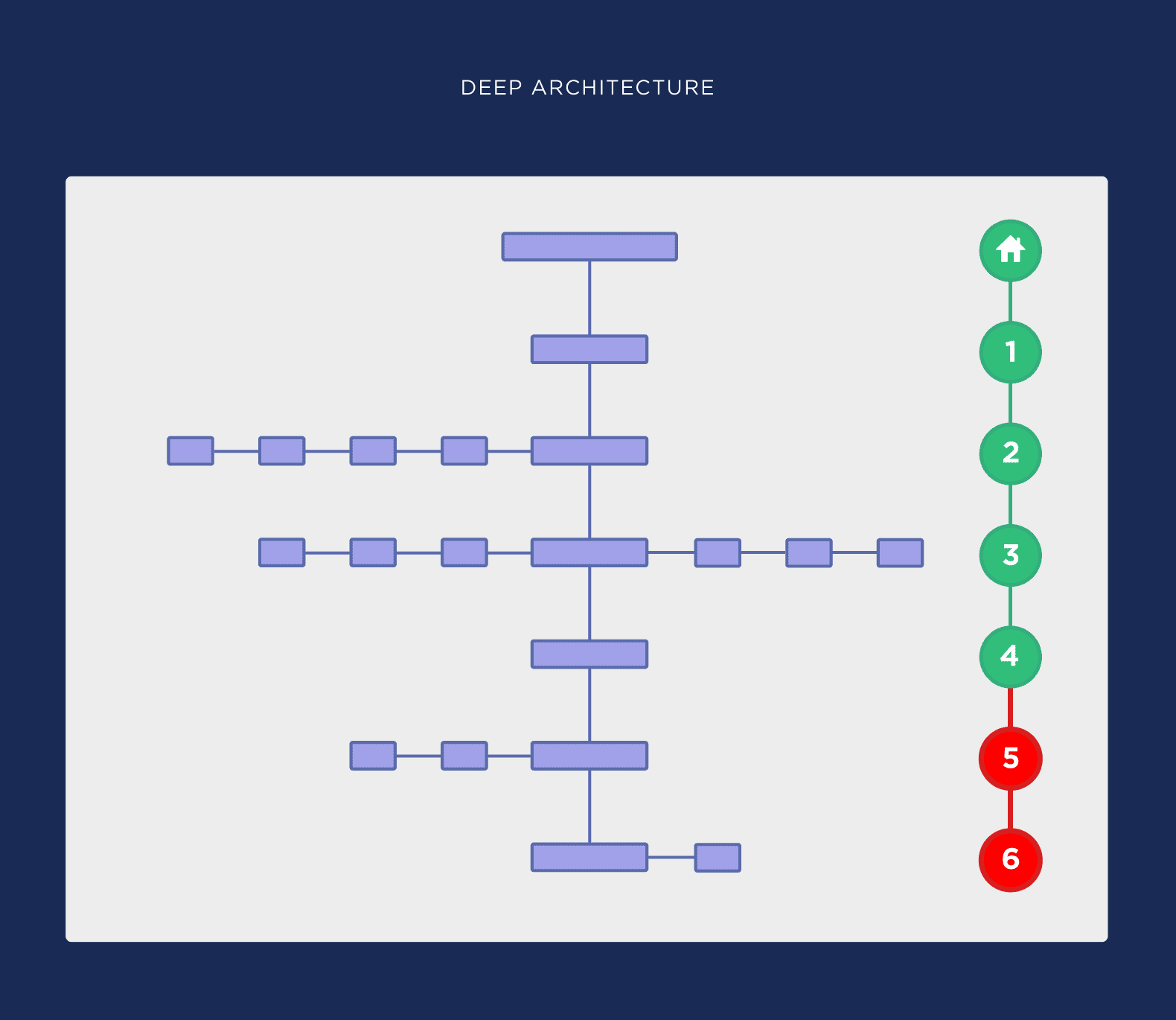
On the other hand, a “Deep” site architecture means that certain pages can take 4-10 more clicks to reach:

Why is this important?
First, a shallow SEO architecture means that link authority flows from pages that tend to get lots of backlinks (like your home page) to pages that you want to rank (like a product page).

Second, a flat architecture means that Google spiders can find all of the webpages on your site (which maximizes your Crawl Budget).
For example, let’s say that you just launched a new baking blog.
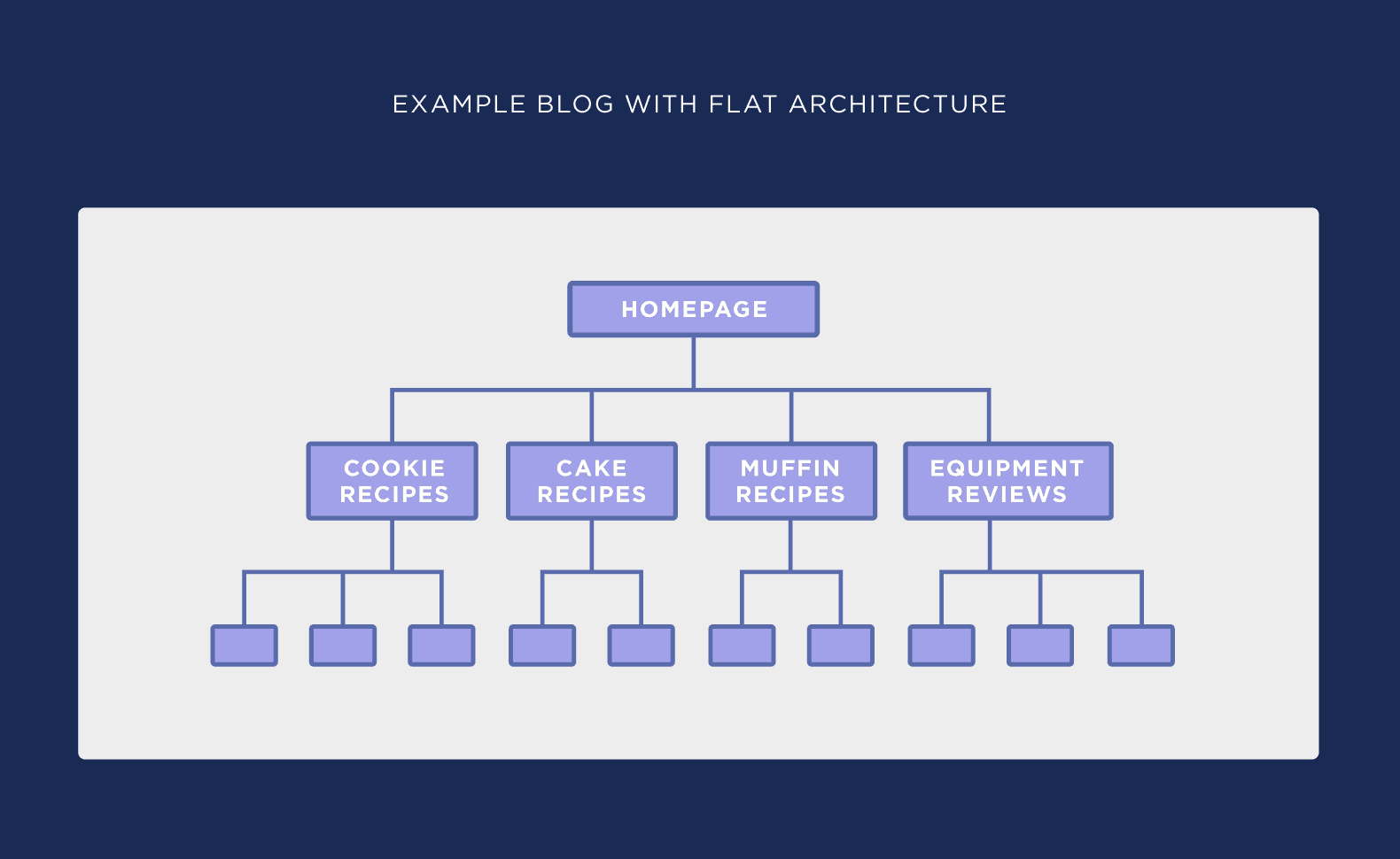
Ideally, you’d want your architecture to look something like this:

As you can see, your main categories are all linked-to directly from your homepage.
And all of your individual recipes are found under each category.
Keep Things Simple
This isn’t super important if you run a blog or a site with pages in the hundreds.
But once you start adding thousands (of tens of thousands) of different pages to your site, simplicity is HUGE.
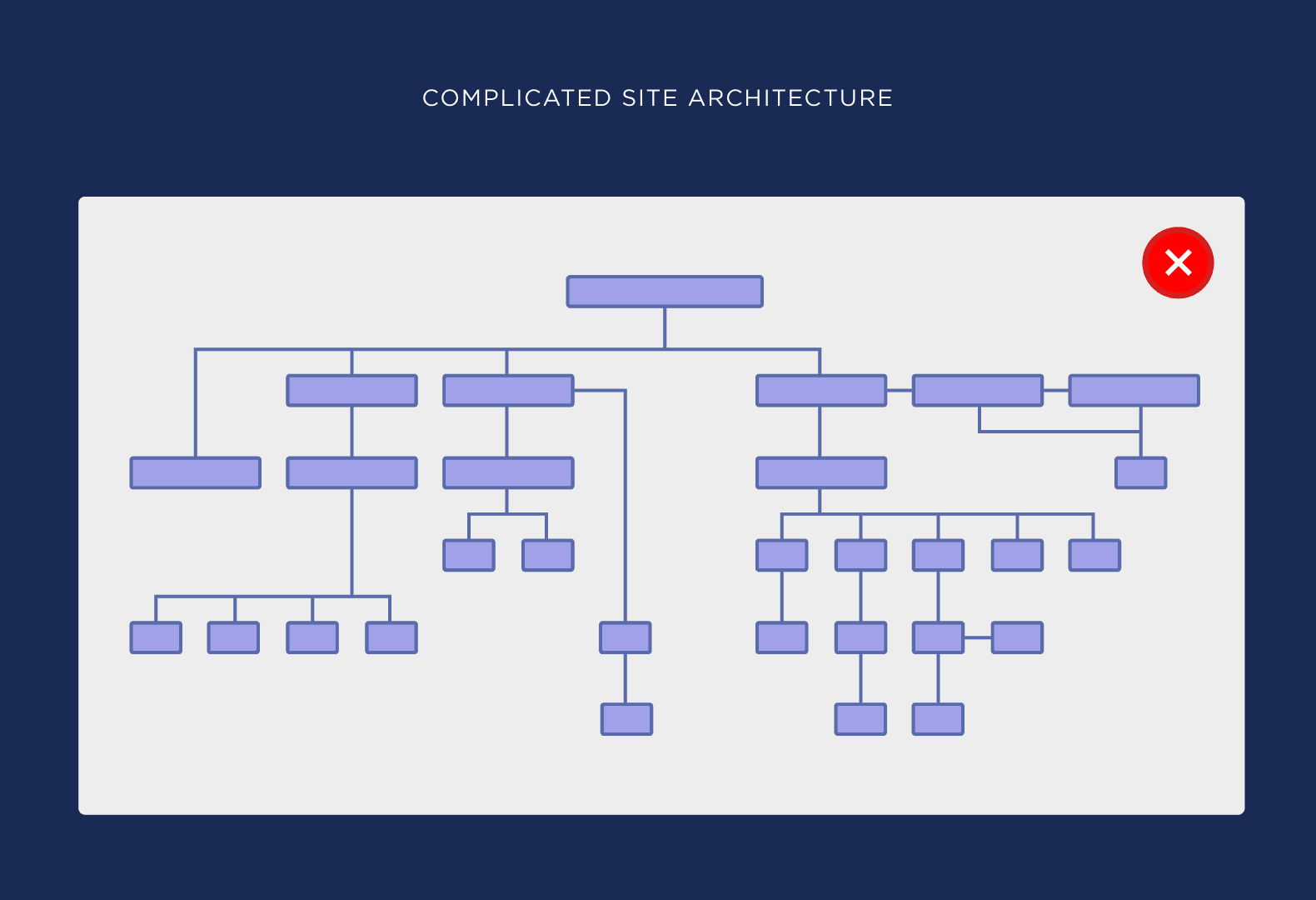
I can’t tell you how many times I’ve come across sites with a super complicated site architecture like this:

Not only is this bad for SEO, but it’s a bad user experience too. Imagine that you just landed on a random page on that site. How likely is it that you find a page you actually need? Practically zero.
But when your site architecture is simple, it’s SUPER easy for users to pop around your site to find what they need.

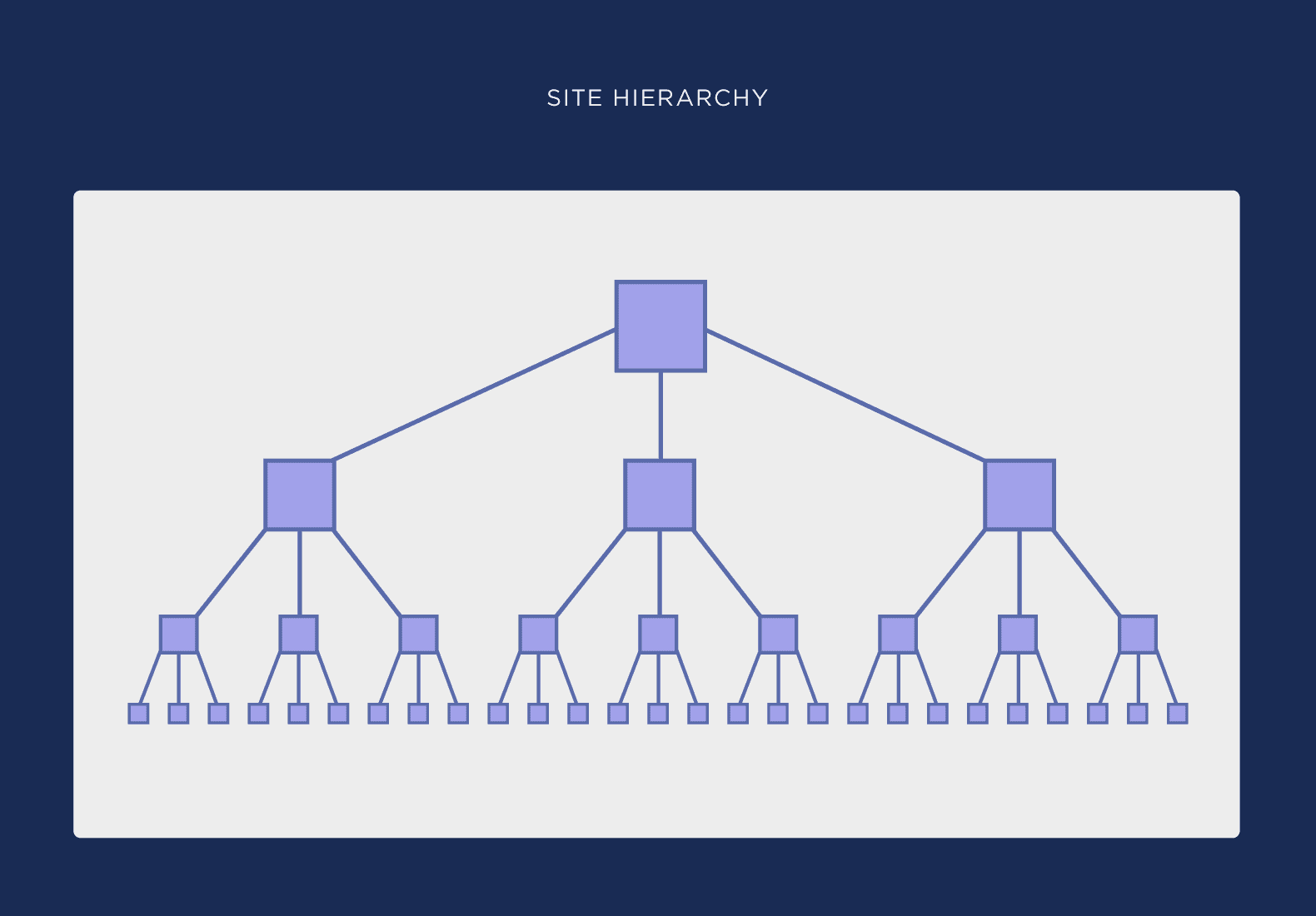
That’s why you want to establish a website hierarchy from day 1. And stick to it as your site grows.
Here’s an example of how your site hierarchy might look:

Most sites that have a complicated architecture didn’t start off that way. They started adding random categories, subdomains and pages… that ended up a tangled mess.
Use Category Pages
Category pages make organizing your site’s architecture super easy over the long-term.
Want to launch a new page? Add it to an existing category. And link to it from that category page.
Want to add a bunch of new pages? Create a new category. And link to the new pages from that new category page.
Without the category structure, pages get added randomly… which usually results in a complicated site architecture.
Note: If you run a relatively small site (< 1,000 pages), you may not need to organize things by category.
For example, Backlinko has about 869 pages indexed:

And because every blog post and page is interlinked, we don’t have category pages set up.
But if you run an ecommerce site with a ton of pages, categories are a critical.
URL Structure
Your URL structure should logically follow your categories.
Here’s an example of a URL structure that a lot of sites use:
https://example.com/category/subcategory/keyword-keyword
Your URLs don’t have to look exactly like that. But it’s important that all of your URLs follow the same structure.
Use Internal Links
At the end of the day your site architecture is determined by how your pages are linked together.
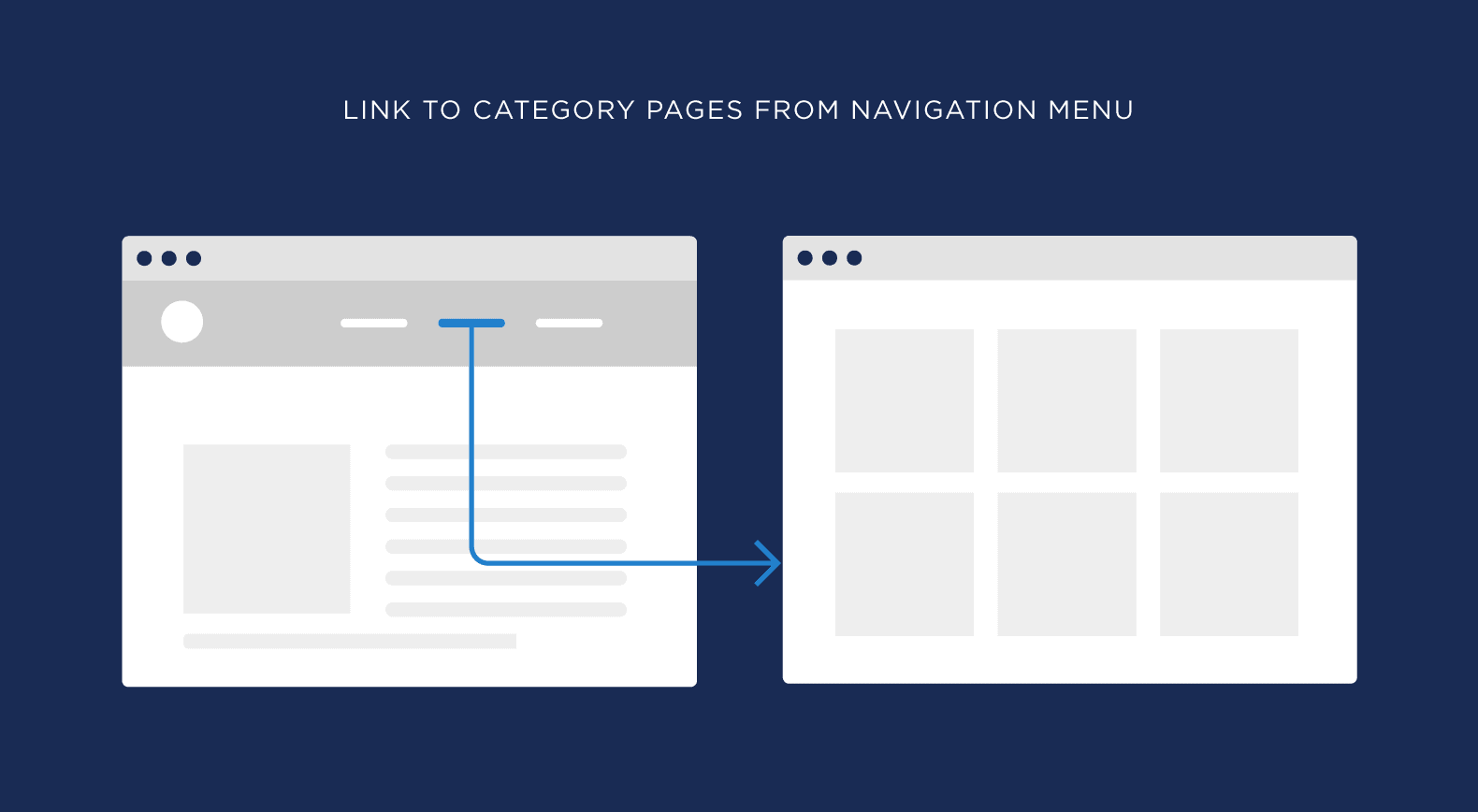
That’s why you want to link to your category pages from a navigation menu:

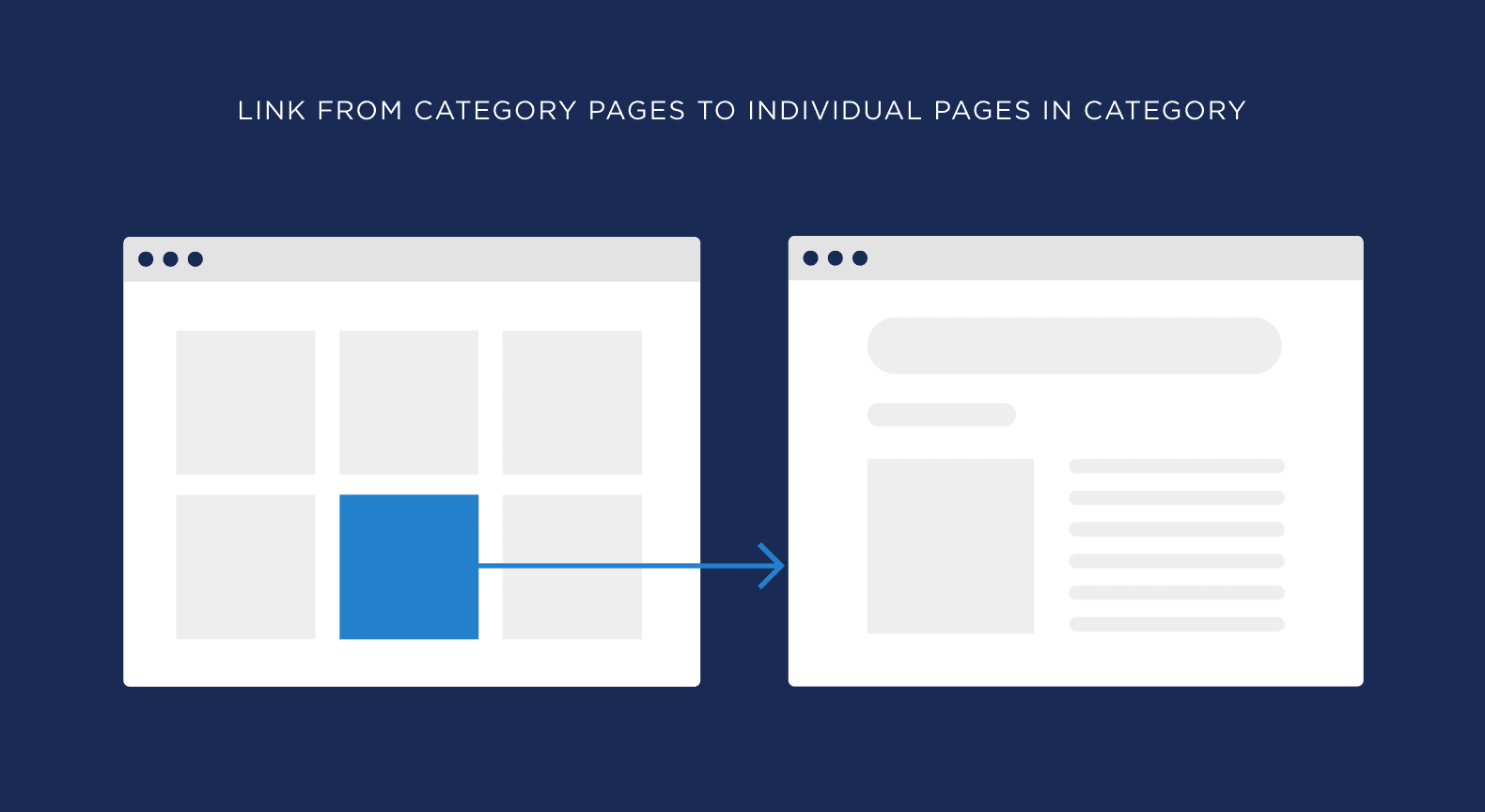
And from category pages to individual pages in that category:

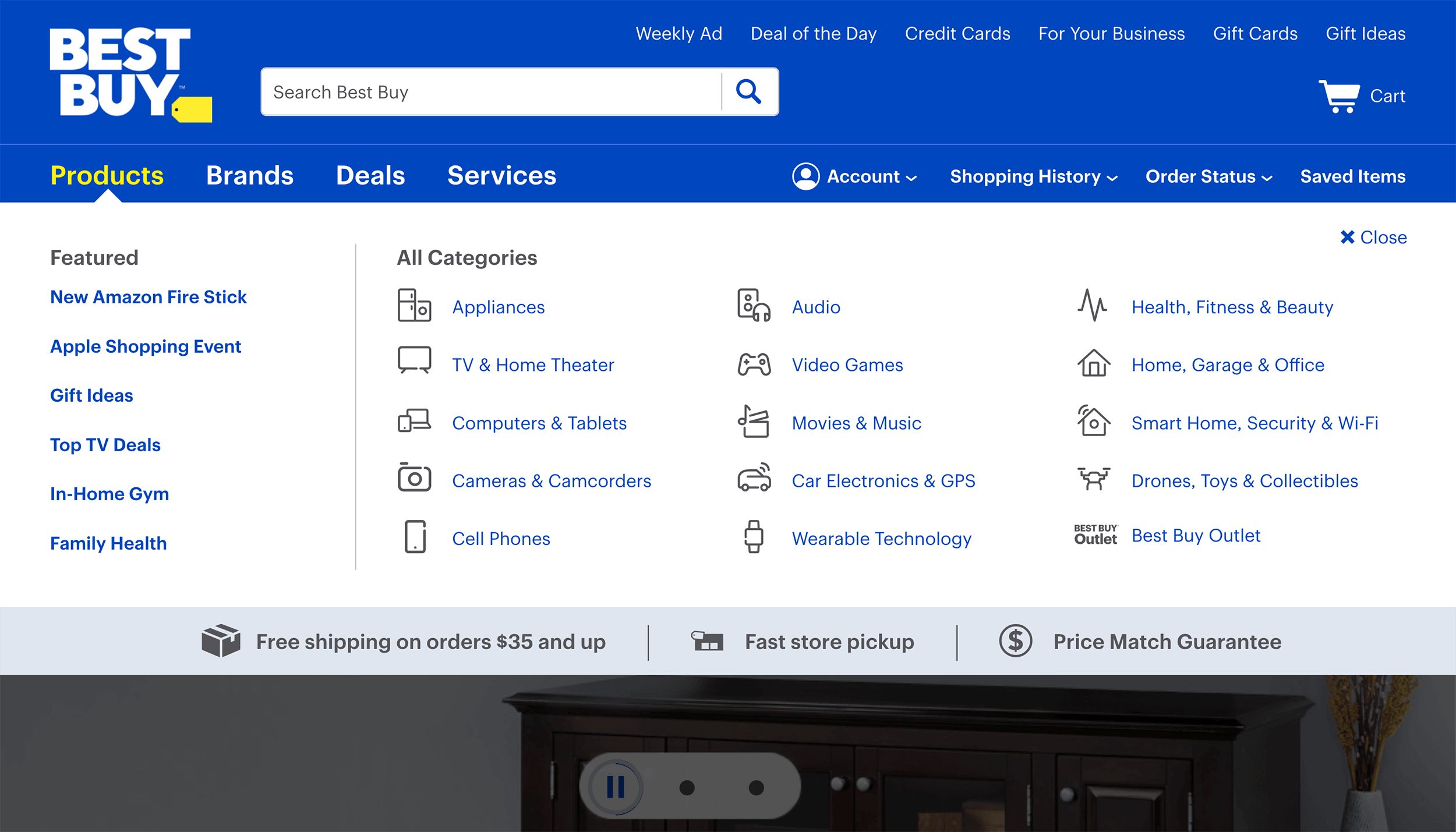
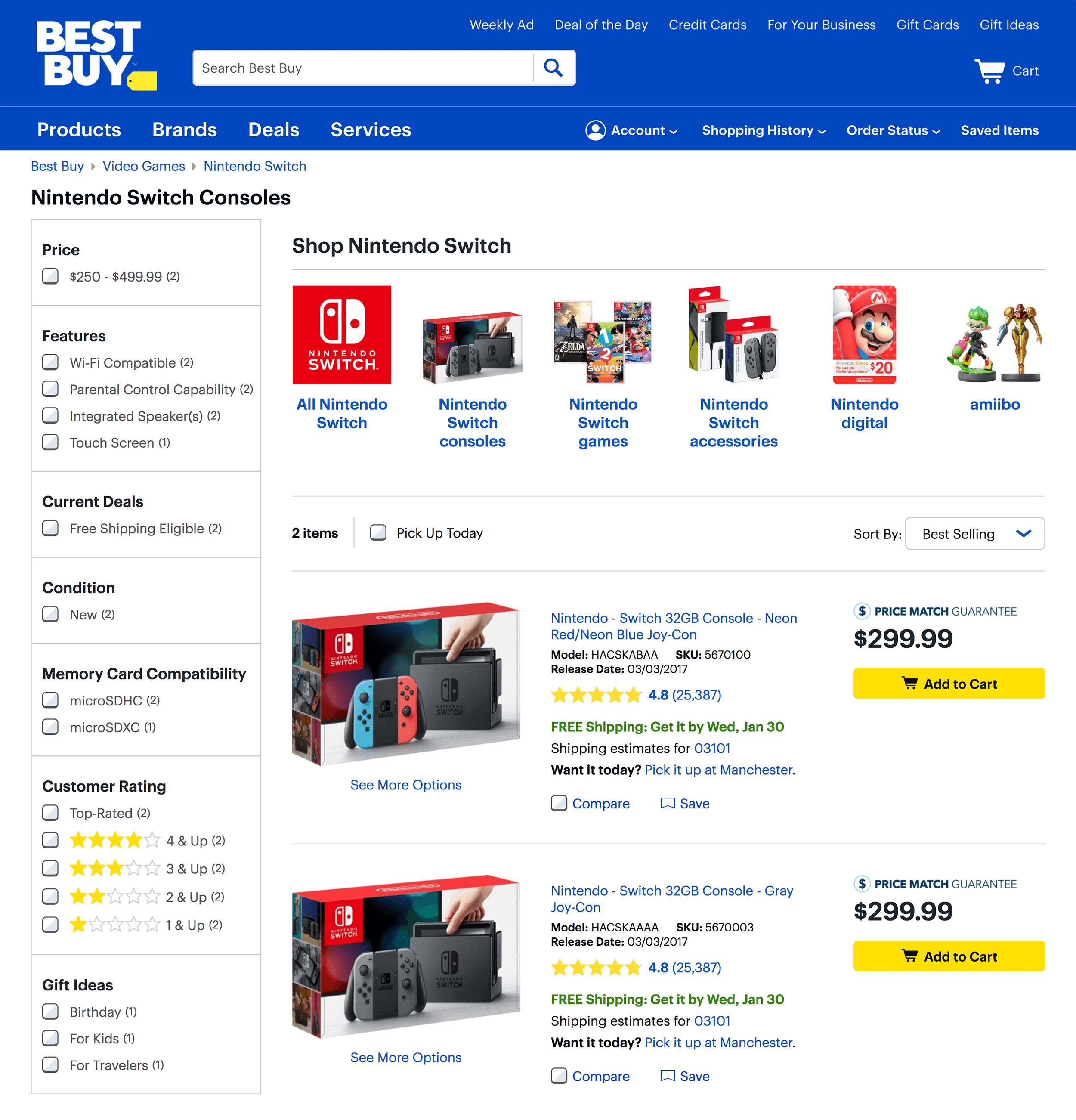
For example, Best Buy links to all of their categories from their homepage:

And those category pages all link to subcategories and ecommerce product pages.

Note: Use HTML For Navigation
You also want use internal linking to link your site’s content to other pages on your site.
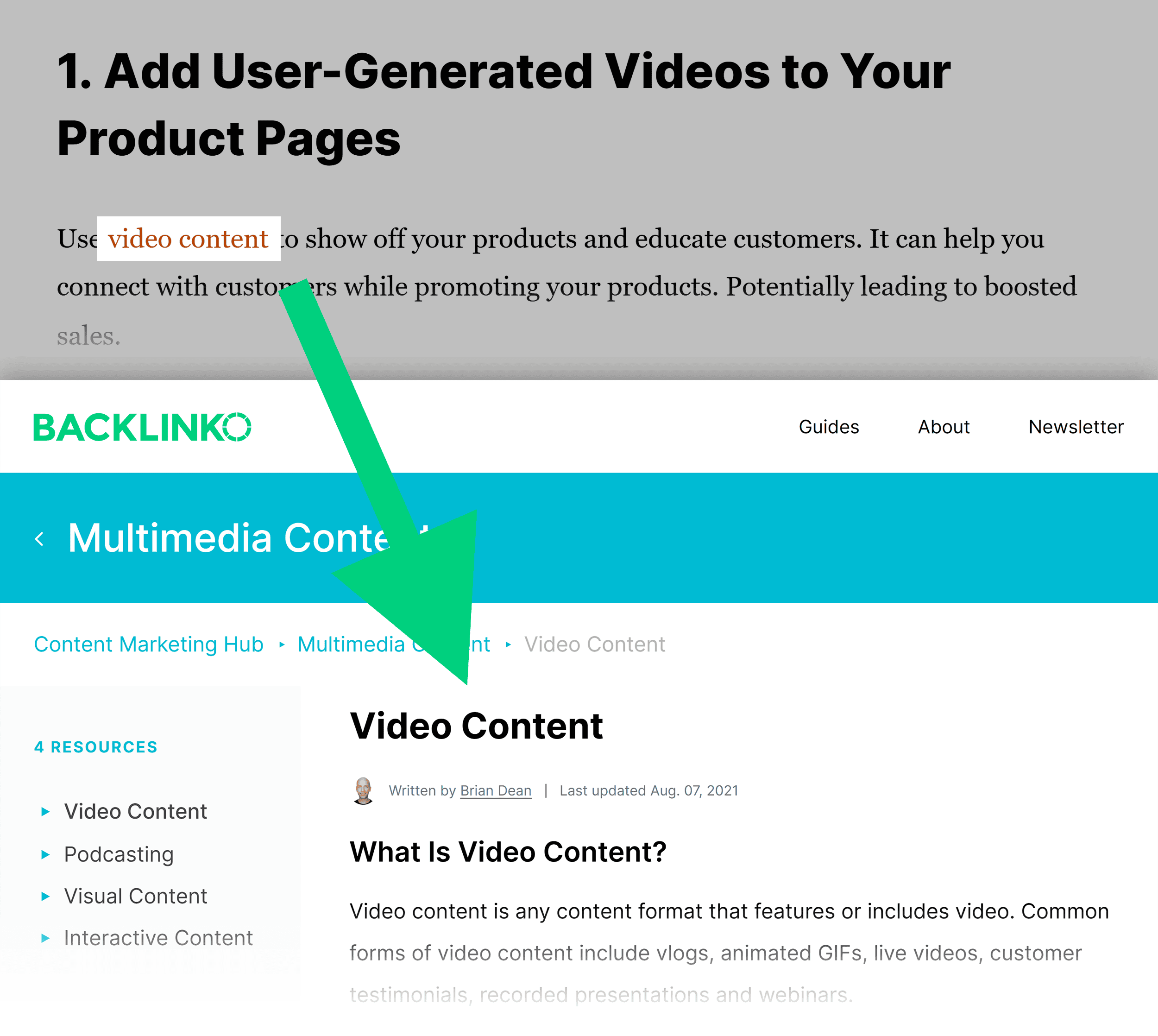
For example, you can see that I add internal links(with keyword-rich anchor text) from my blog content to other pages on my site:

These internal links aren’t just for SEO. They also help users learn more about the topic I’m talking about.
Note: Make sure that your navigation links are HTML… not JS or Flash.
Even though Google can partially crawl and index some JavaScript, you definitely want your navigation links to be HTML.
Use a Sitemap
A sitemap is a great way to increase the “crawlability” of your website. It also helps you visualize all of the categories, subcategories and pages on your site.
Here’s an example:

Sitelinks
Sitelinks are a bonus benefit that you get from a strong site architecture.
There’s no structured data markup for sitelinks. They happen automatically when your site is authoritative and interlinked.
For example, if you search for “Backlinko” in Google, you’ll see that I have several sitelinks underneath my result in the search results:

And when you search for “Backlinko Keyword Research”, Google lists a bunch of pages on that topic that are all linked to each other:

Learn More
SEO Site Structure, How to Layout a Foundation: Excellent video on setting up an SEO-friendly site architecture from day 1.
Seobility Tool: A solid SEO auditing tool that helps you see if your site has a flat or deep architecture.