Mobile SEO:The Definitive Guide
This guide will show you everything you need to know about mobile SEO.
First, I’ll show you why mobile optimization is more important than ever.
Then, I’ll help you get your website ready for Google’s mobile-first index.
Sound good? Let’s dive right in…

Chapter 1:Mobile Optimization 101

In this chapter I’ll help you get the basics down.
So if you’re not sure if your site is mobile optimized, this chapter will get you on the right track.
Then, in later chapters, I’ll show you a bunch of advanced strategies and techniques.
What Is Mobile SEO?
Mobile SEO is the practice of optimizing a website to rank higher in search engine results pages (SERPs) on mobile devices, like smartphones and tablets. It’s essential in today’s digital world, as more and more people are using their mobile devices to search for information and access the internet.
Why Is Mobile SEO Important?
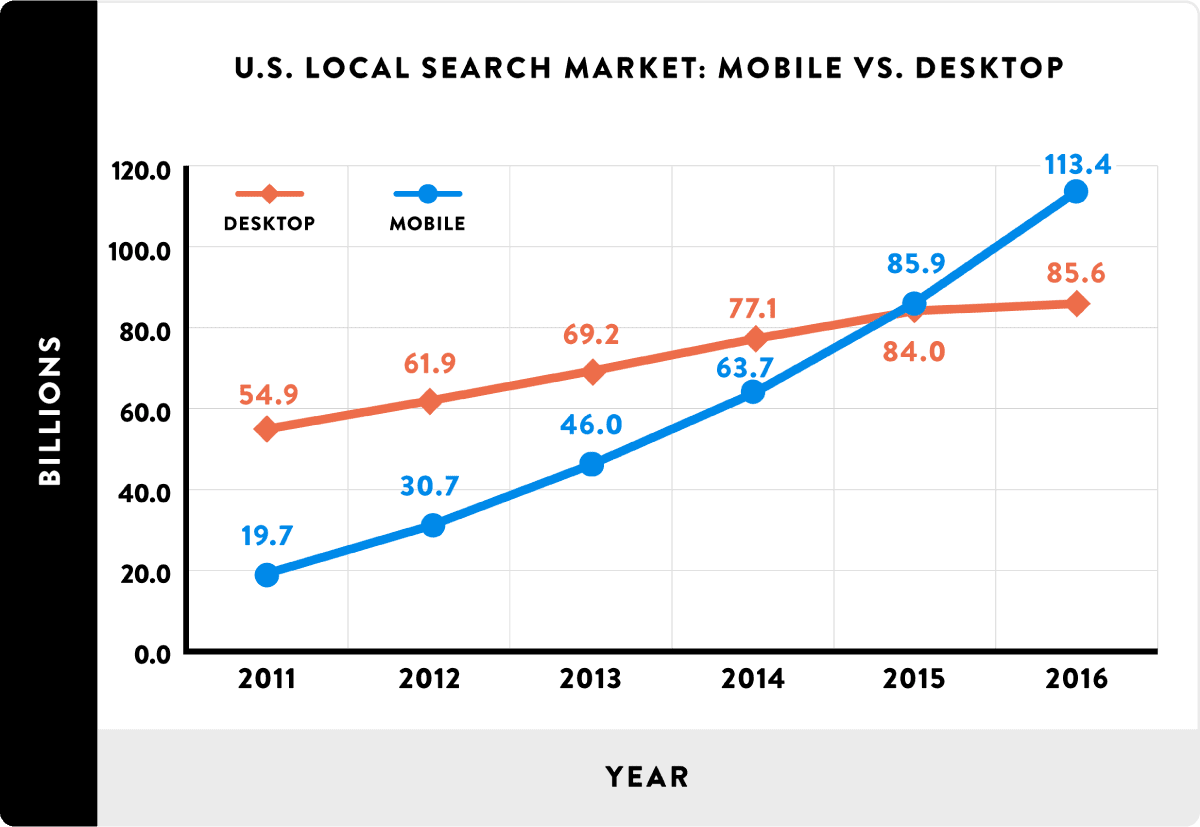
58% of all searches in Google are now done from a mobile device.

And this trend is growing fast. According to Google, there are 27.8 billion more queries performed on mobile than desktop.

Needless to say, mobile is the future of search. And that’s probably why Google is overhauling their entire algorithm to focus on mobile search.
Is “SEO” Now About Optimizing for “Mobile SEO”?
Pretty much, yeah. At least if you’re optimizing your site for Google.
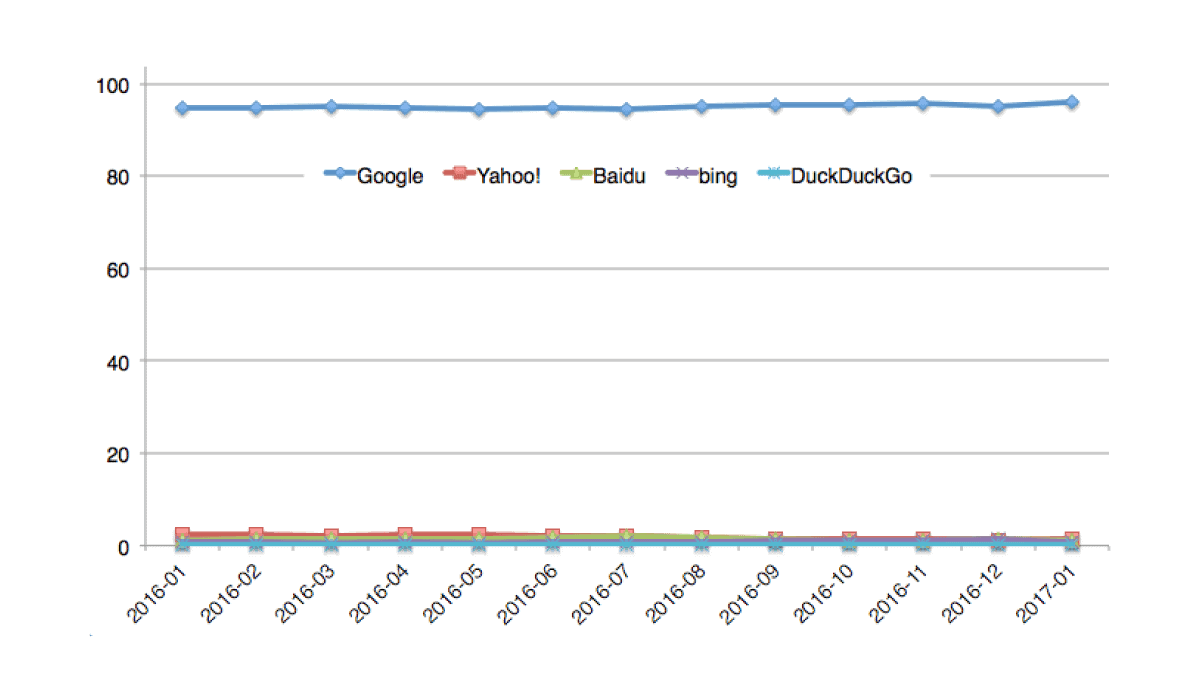
Today, 95% of all mobile searches are done on Google.

And Google has finally transitioned to a 100% mobile first index.

What Is Google’s Mobile-First Index?
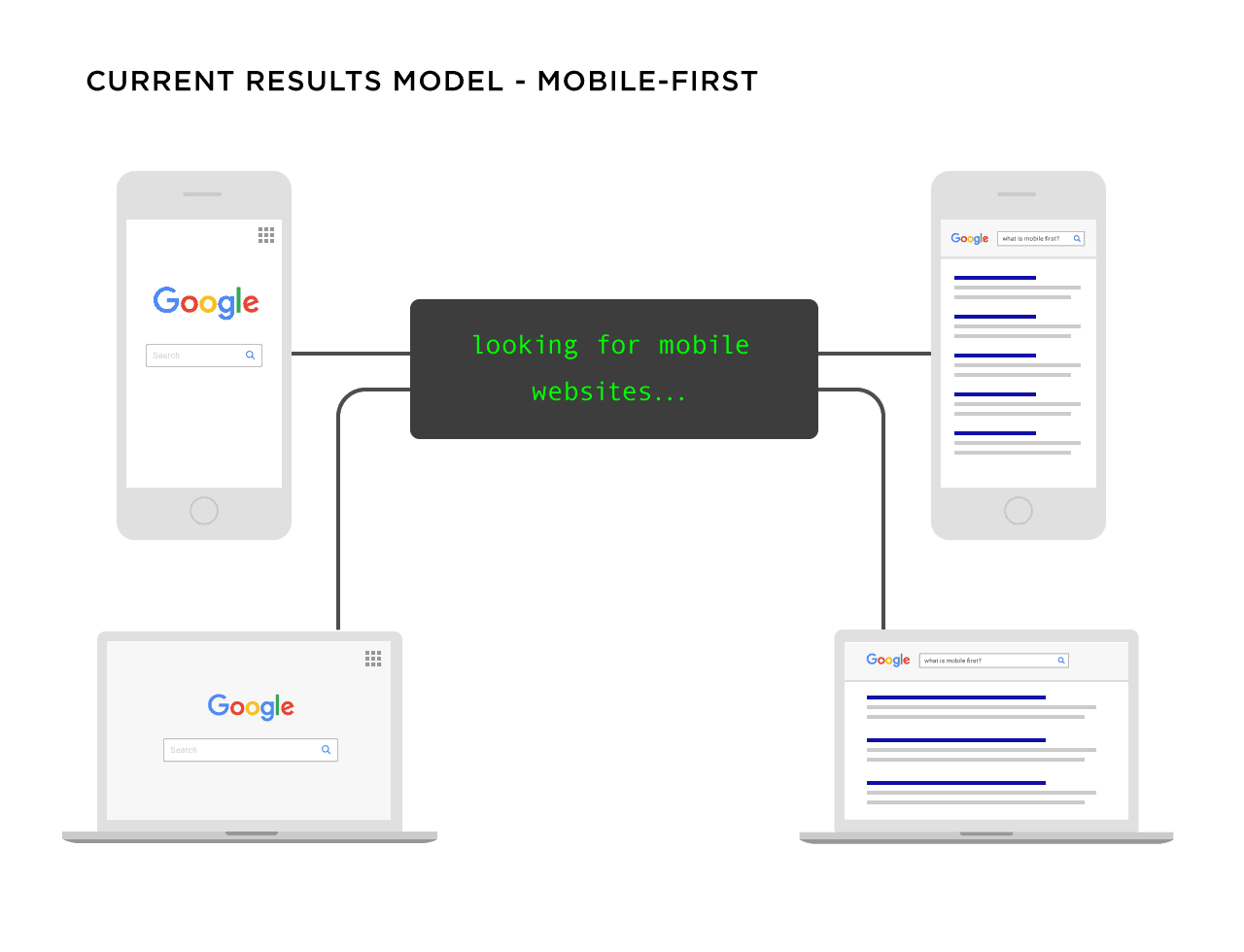
Google’s Mobile-first Index ranks the search results based only on the mobile-version of the page. And yes, this occurs even if you’re searching from a desktop.
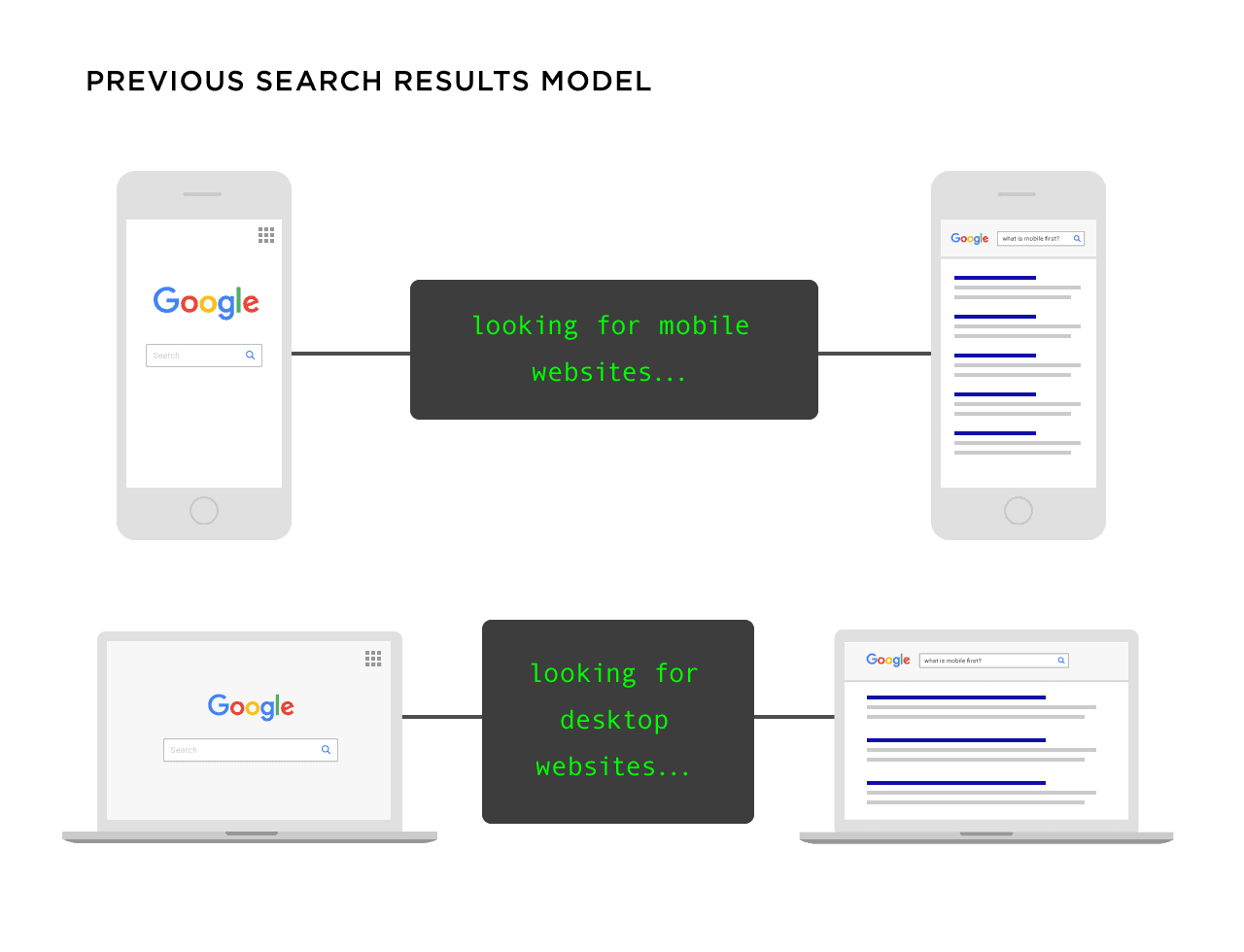
Before this update, Google’s index would use a mix of desktop and mobile results.
So if someone searched from an iPhone, Google would show them mobile results. And if someone searched for something on a desktop, they’d get “desktop results”.

Today, no matter what device you use, Google shows you results from their mobile index.

I’ll have A LOT more on making sure your site is optimized for mobile SEO in chapters 3, 4 and 5.
Is Google’s Mobile-First Index a Big Deal?
It depends.
If your site is already perfectly optimized for mobile, you should be good.
So if your site…
- Loads resources across all devices
- Doesn’t hide content on mobile versions of your site
- Loads quickly like mobile users expect
- Has working internal links and redirects
- Boasts a UX that’s optimized for any device that your visitors use
Then yeah, you’re good.
If not, you may notice a rankings drop as Google rolls this out.
That’s why the rest of this guide is dedicated to helping you optimize your site for mobile.
But first…
What Does Google Consider “Mobile”?
To most people, a “Mobile device” means a smartphone or tablet.
However, Google puts tablets “in their own class” and states: “when we speak of mobile devices, we generally do not include tablets in the definition”.
In other words, according to Google: mobile=smartphones.
Honestly, this shouldn’t impact your mobile SEO all that much.
The main idea here is to optimize your site for ANY device.
This includes phones, tablet… or anything else that Elon Musk invents in the future.

Chapter 2:How to Implement a Mobile Website That Ranks in Google

To succeed with mobile SEO today, your site needs to at least work on mobile devices.
So if mobile visitors get hit with a mini version of your desktop site, you’re in trouble.
Fortunately, implementing a mobile website isn’t hard or complicated.
And in this chapter I’m going to lay out a few different ways that you can implement a mobile version of your website (with a focus on SEO for mobile).
When It Comes to Mobile, You’ve Got 3 Options
There are 3 different ways to configure your site for mobile.
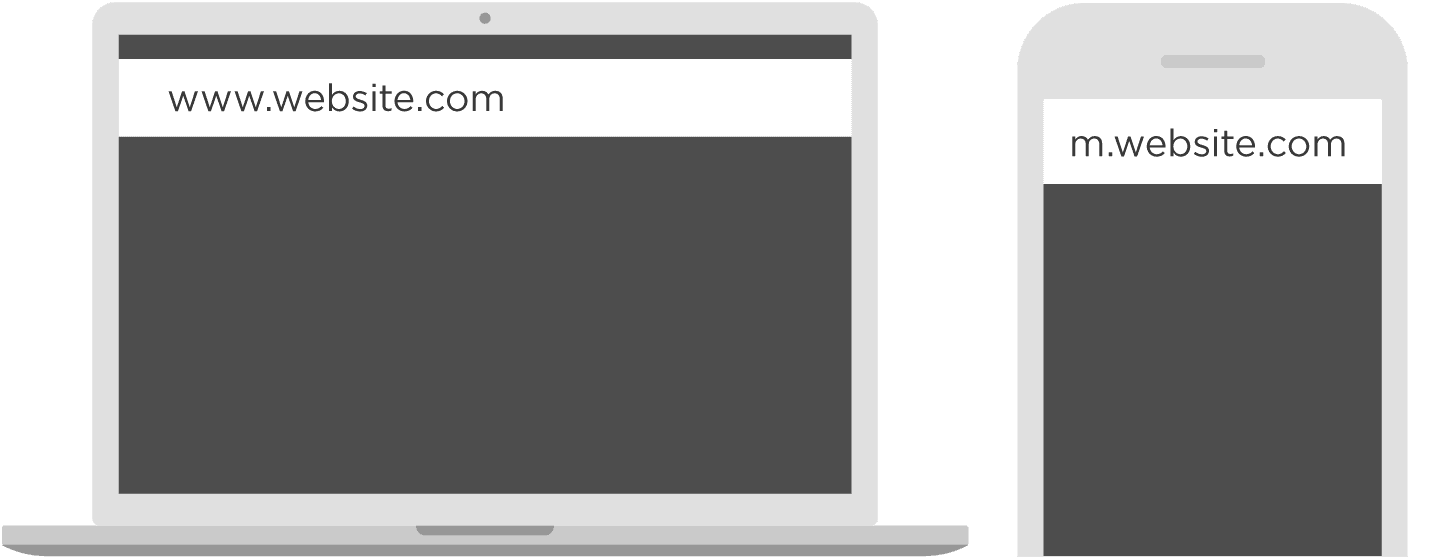
First, you’ve got Separate URLs (this is also known as an “M.” configuration).
With this setup, you have the “main” desktop version of your site. You also have a mobile version (“M.”) version of your site.

In other words, your site figures out what device your visitor is using… and then directs them to a URL optimized for that device.
Separate URLs were popular back in the day. Today? Not so much.
Why? First, they’re a huge pain to manage.
Also, “M.” sites have a host of SEO issues (like the fact that you need multiple URLs for every piece of content on your site AND that it requires complicated “rel=canonical” and “rel=alternate” tags).
In short, I DON’T recommend a separate URLs/”M.” configuration. It’s by far the worst way to configure your site for mobile SEO.
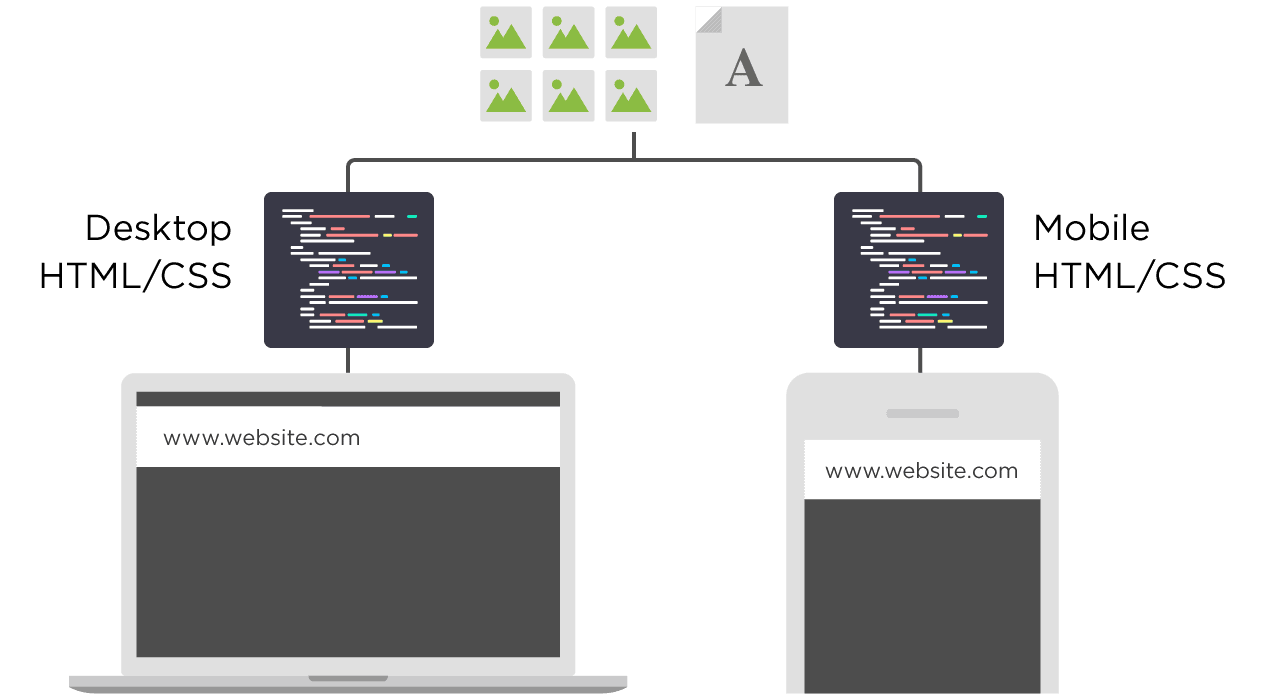
Next up, we have Dynamic Serving.
When you serve content dynamically, all of your content is on the same URL. But you show each user different HTML/CSS depending on the device they’re using.

For example, if you visit https://backlinko.com/seo-tools on a desktop, you’d get served a pre-made desktop version of the site:

But if you visit the page from your iPhone 8, you’d still be on https://backlinko.com/seo-tools, but would get shown the “iPhone 8” version of the page:

Dynamic serving is definitely better for SEO than having an “M.” version of your site. But it has issues.
For example, dynamic serving sites are notorious for showing desktop versions to mobile users.
You also need to constantly create different versions of your content for new devices that come out. If you don’t, your site may not recognize a new device… and show them a version that looks terrible on that device.
In short, I DON’T recommend serving dynamic versions of your pages to mobile visitors. Instead, I recommend…
Finally, we have Responsive Design.
I saved the best for last.
With Responsive Design, your page’s layout and content responds to each individual user.

The best part? Responsive design pulls this off without separate URLs or different HTML for each device.
In terms of being SEO-friendly, Responsive Design blows all other options out of the water.
Why? In short:
- All of your content is on a single URL (good for sharing and getting links)
- Minimal SEO headaches (no “rel=canonical tags”, duplicate content issues etc.)
- Insanely user friendly (UX is a big part of SEO thanks to RankBrain)
- No redirects (which cause technical SEO issues and can slow down your site)
And if you’re still not convinced, Google recommends responsive layouts. So there.
Chapter 3:How to Mobile Optimize Your Site

Now that your site is setup for mobile visitors, it’s time to get your mobile SEO in order.
In this chapter I’ll show you how to ensure that Google and other search engines consider your site optimized for mobile.
Use Google’s Mobile Usability Test
This nifty tool found in the Google Search Console lets you know if your site has any mobile usability issues.
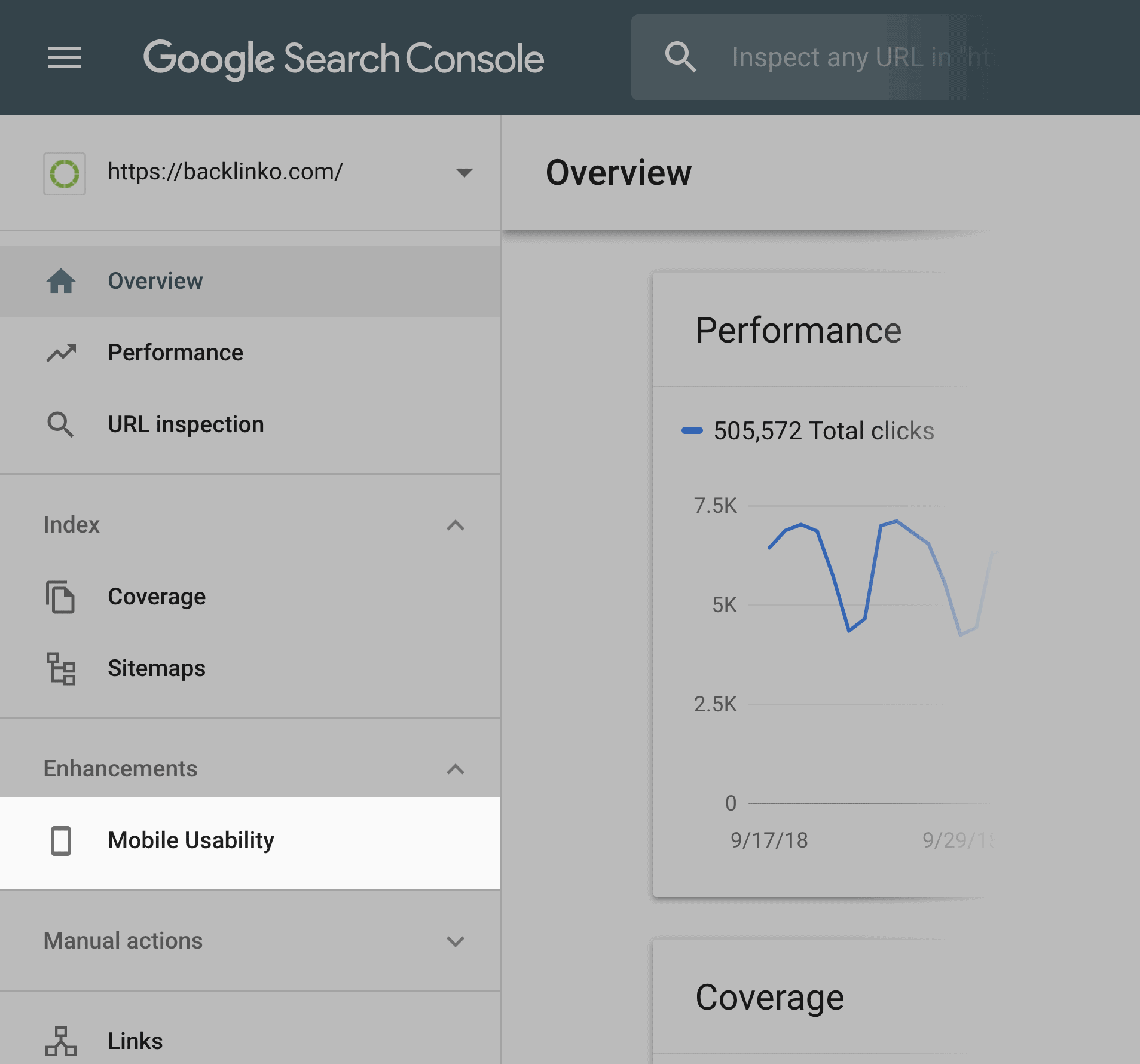
To use it, head over to your GSC account. Then click on “Mobile Usability”.
(This is in the sidebar of the new GSC)

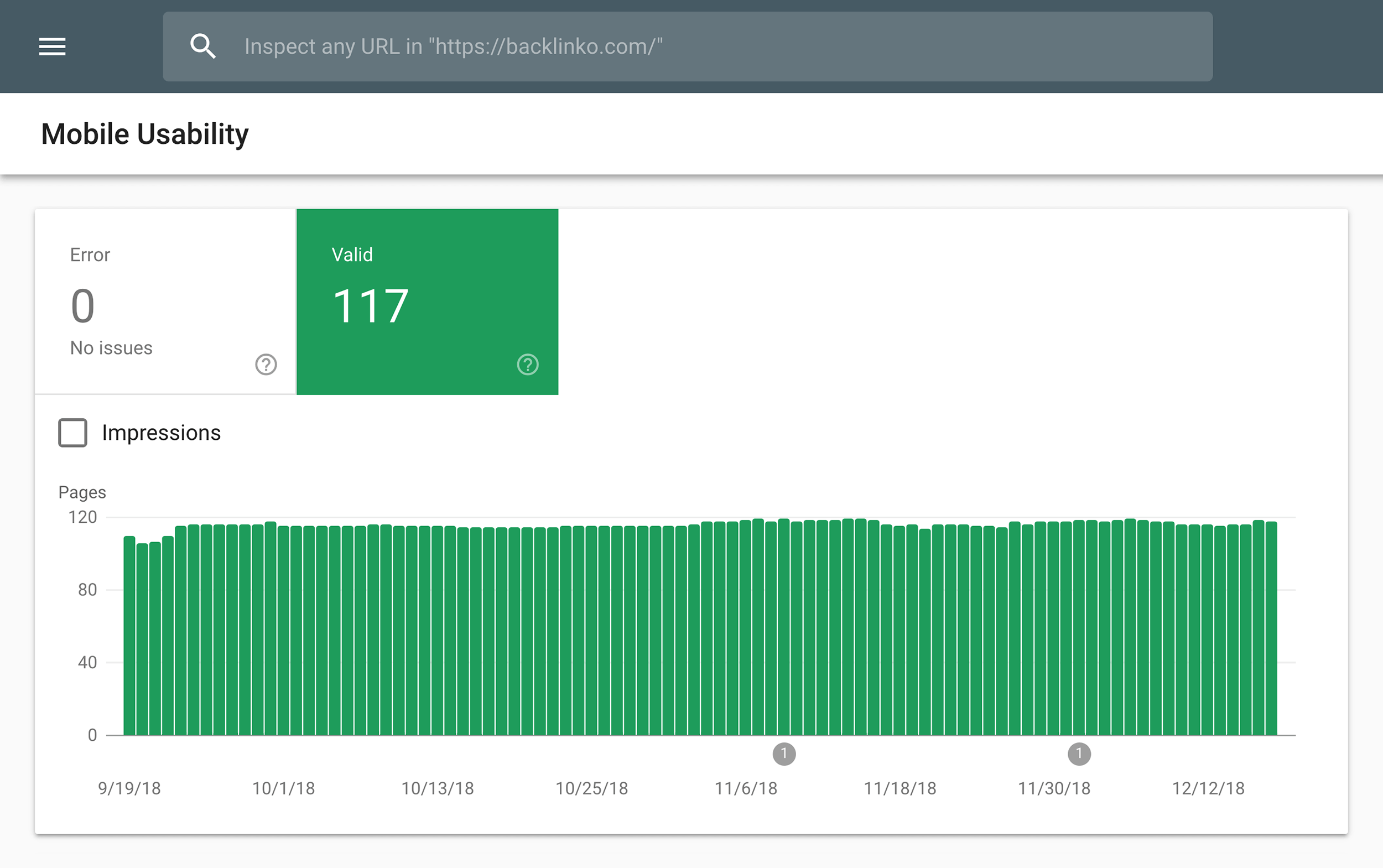
And Google will let you know if mobile users have trouble using your site.

(For example, the tool may letcha know that you use Flash or that your font is too small for mobile users to read).
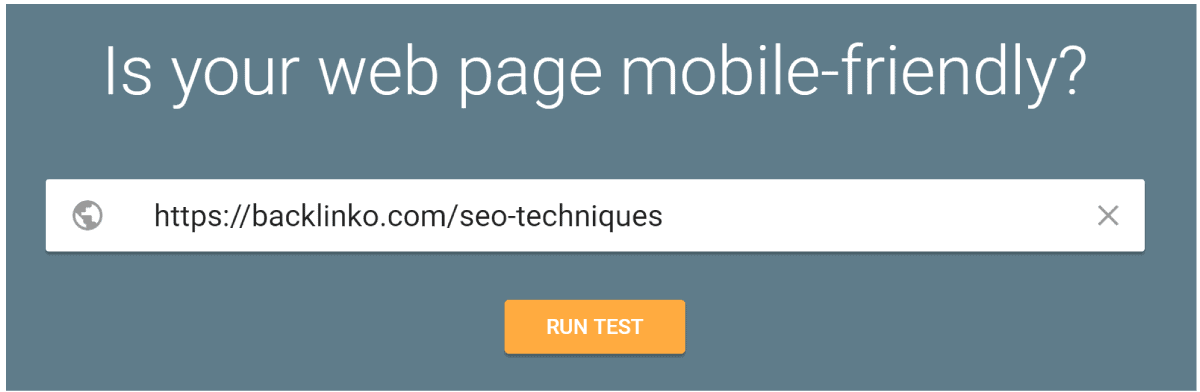
You can also use Google’s Mobile-Friendly test.
Just pop your URL into the tool…

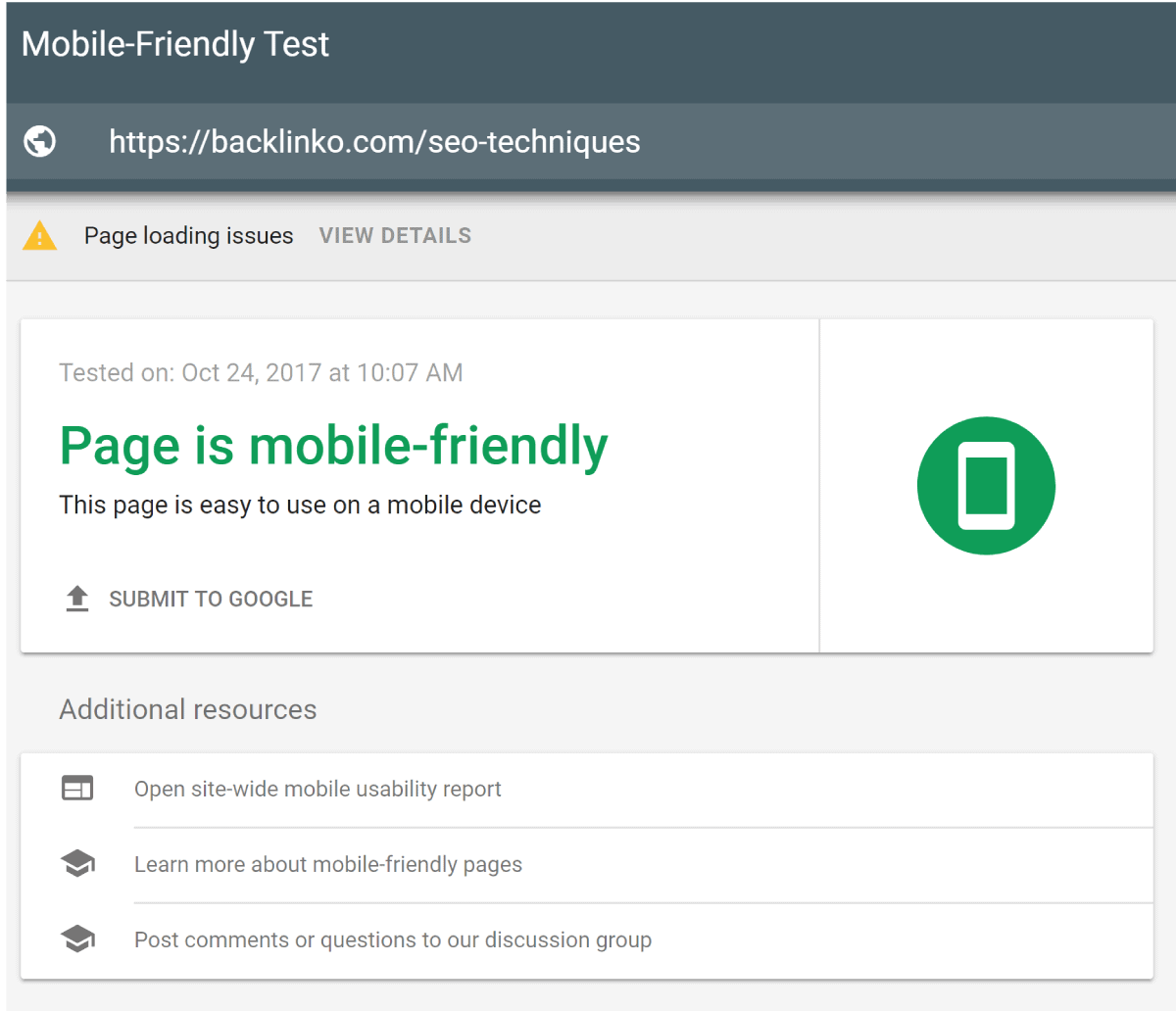
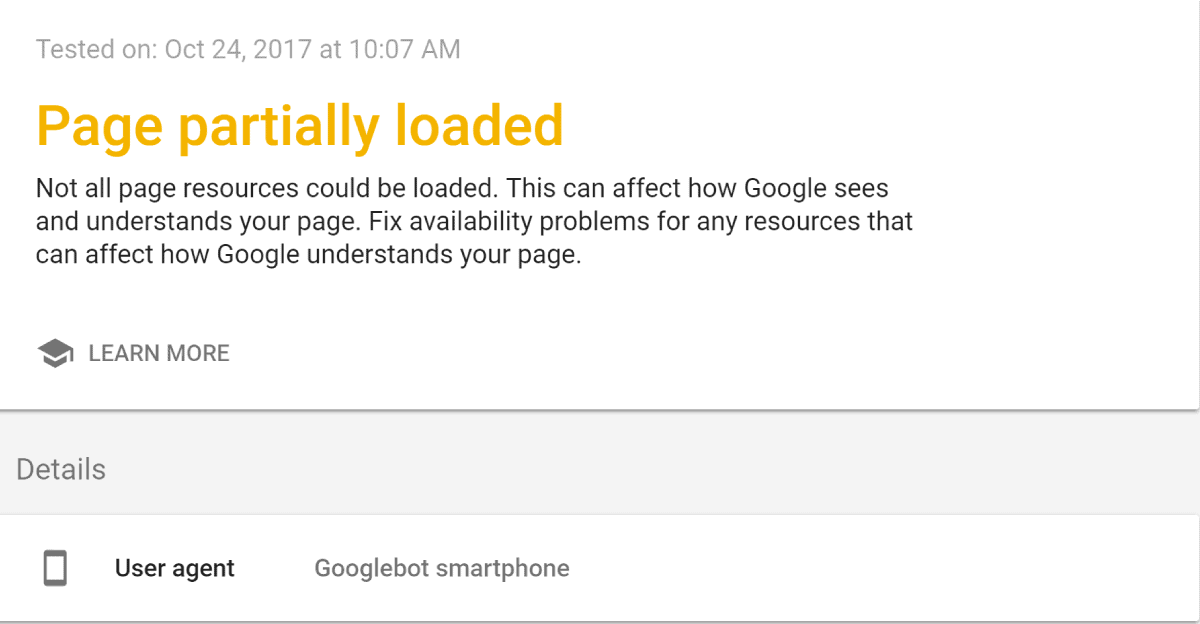
…and get a full report.

As you can see, I passed. But the tool let me know that mobile Googlebot had trouble loading all of the resources on my page:

Desktop Googlebot had no issue crawling these resources. But the mobile version couldn’t do it.
And with Google’s Mobile-first index now live, this is a potentially serious issue. And it’s something I wouldn’t have known about without this tool.
Super duper helpful.
Let Google Crawl Everything
Do you block Googlebot from accessing Javascript, CSS or other important parts of your site’s code?
This used to be no big deal. But today, this is a VERY bad idea.
Unless Google can fully crawl your page, they can’t tell it’s mobile-friendly or not.
And if they’re not sure it’s mobile-friendly, good luck ranking in the Mobile-first index.
How do you know if this is an issue?
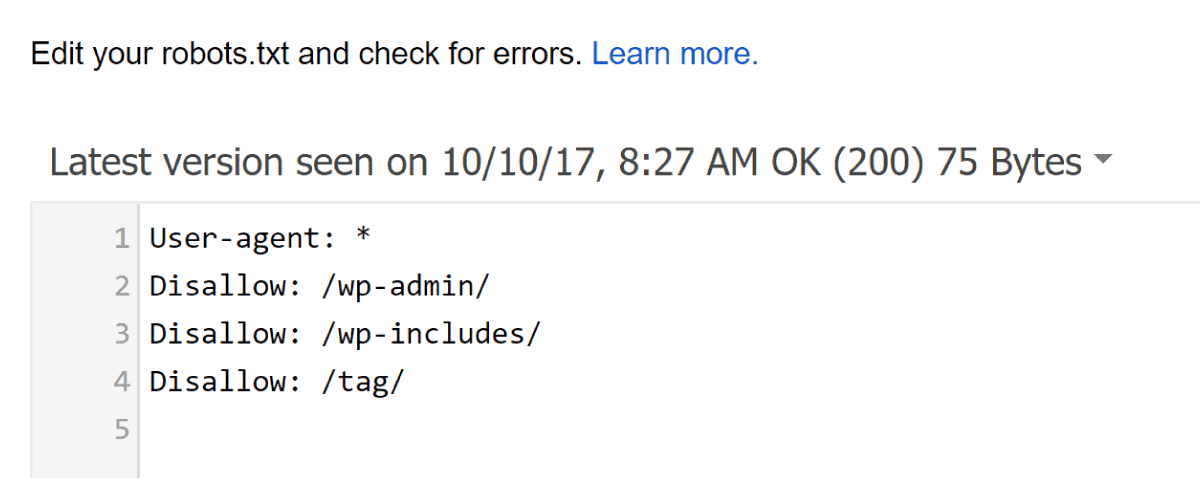
First, check out your robots.txt file. This tells Googlebot to not crawl or index certain parts of your site. This file is usually found at site.com/robots.txt. You can also see it inside of the Google Search Console.

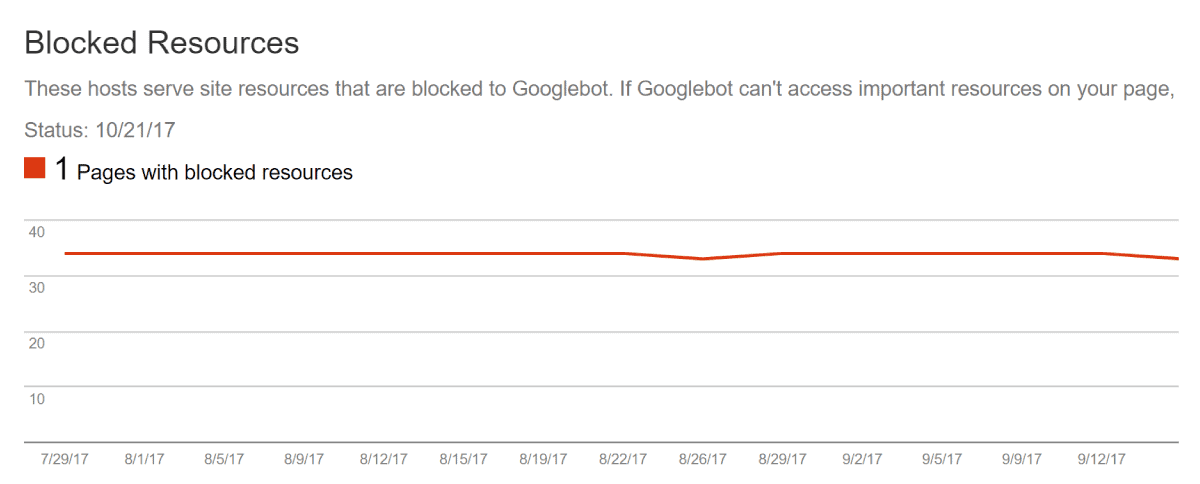
While you’re there, click on “Google Index” —> “Blocked Resources”. This will let you know if you’re blocking Googlebot from crawling certain parts of your site.

If you’re not blocking anything important, you’re set.
Put the Kibosh on Interstitial Popups
I know: everyone HATES popups.
I’m not going to get into that debate here. But I WILL tell you that Google also hates popups… especially for mobile users.
Remember: Google’s #1 job is to show their users amazing content. And if that content is hidden behind a giant popup? It’s not all that amazing anymore.
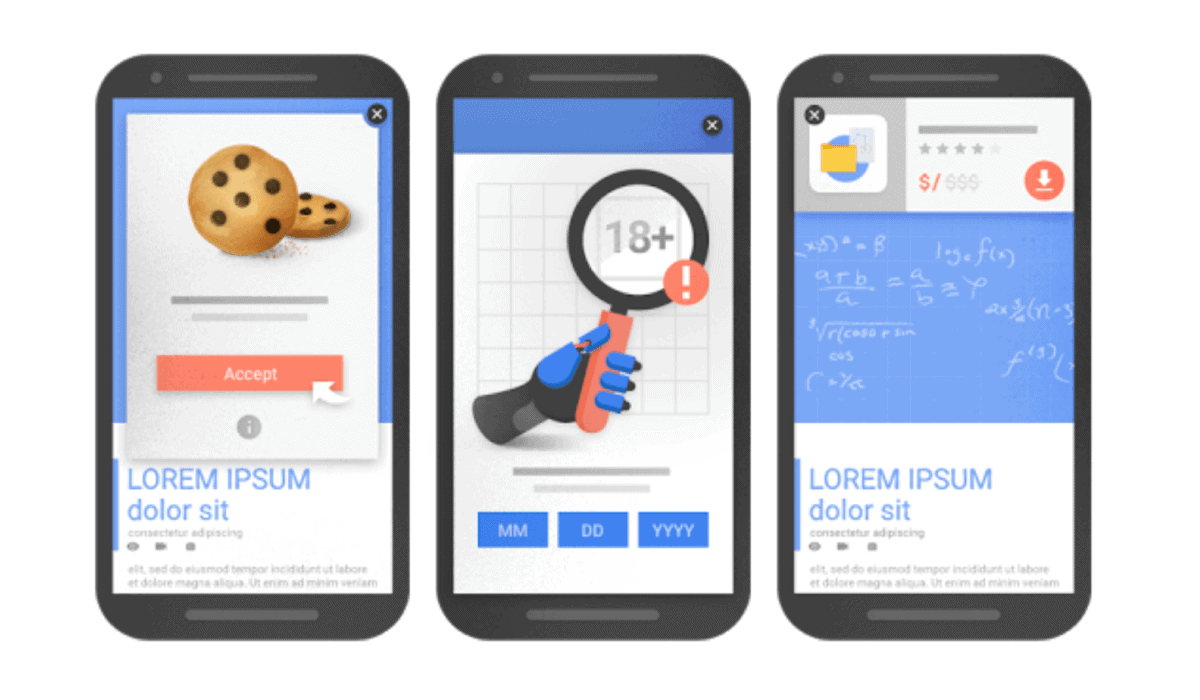
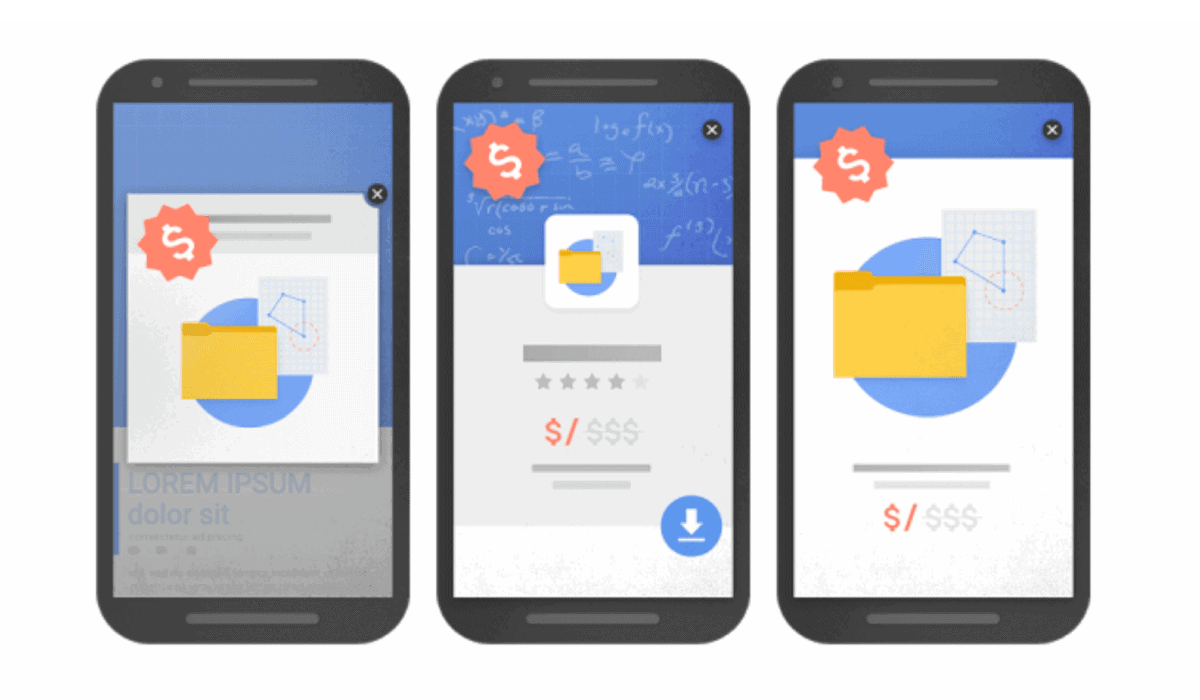
In fact, Google rolled out an update that specifically targets “Intrusive” popups.

So if you use a giant popup on your site, this could seriously impact your rankings.
How do you know which popups are OK?
Google gives a few examples of acceptable popups…

…and popups that can get your site penalized.

How Does Your Responsive Site Actually Look? Check Out This Cool Tool
It’s one thing to see how Google views your mobile site.
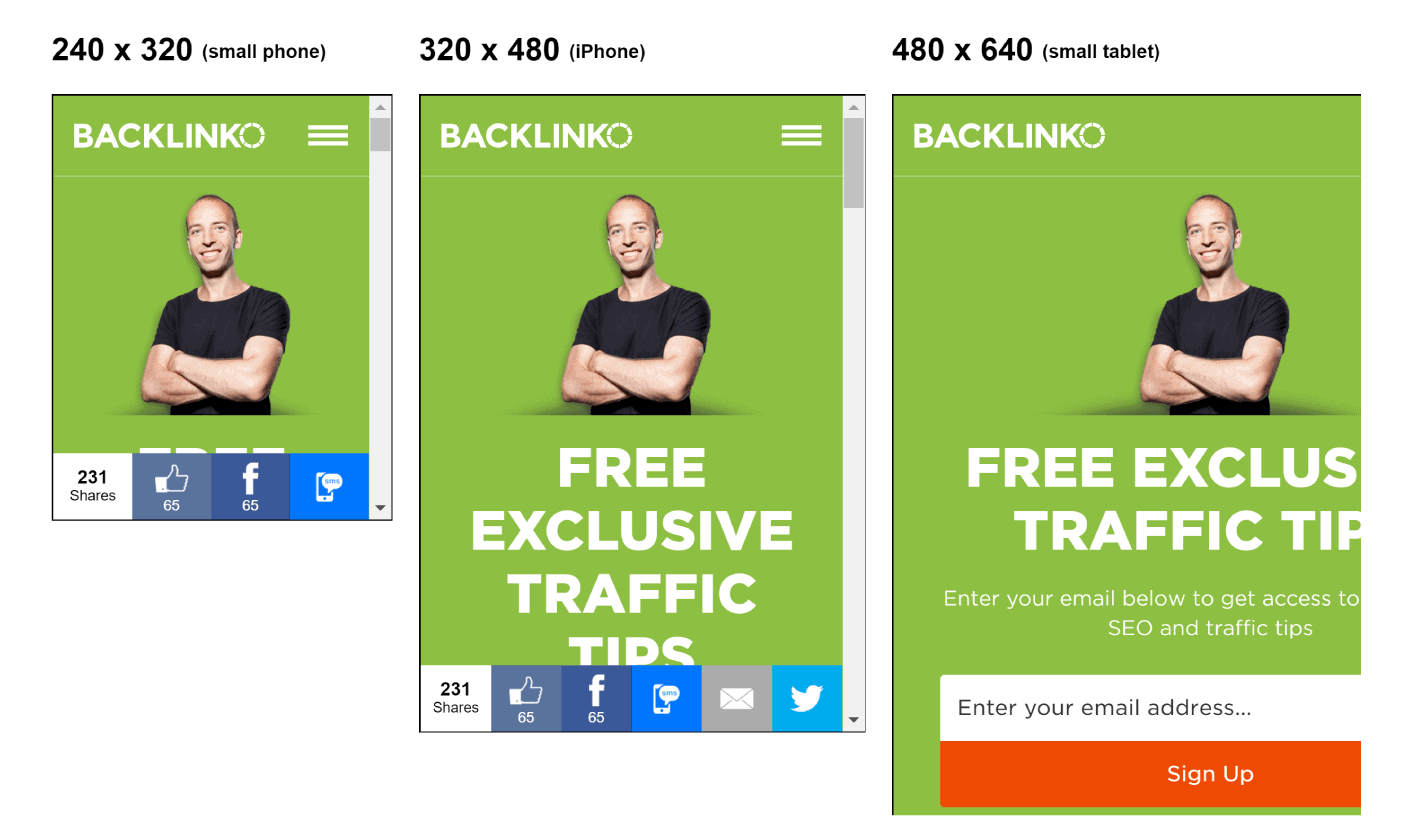
But nothing beats actually seeing your site on different devices.
So if you use responsive design on your site, I recommend checking out this free tool.
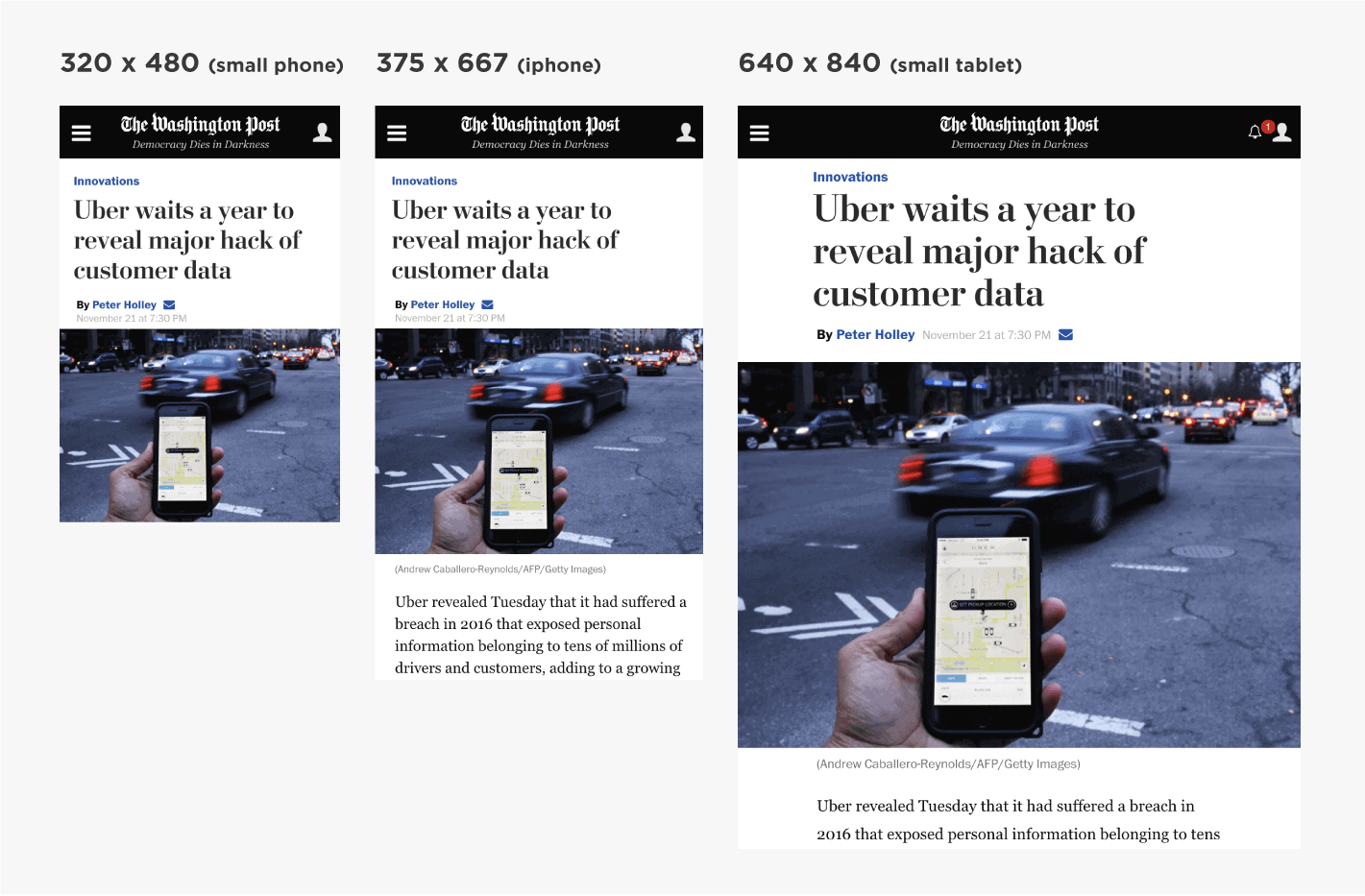
It’ll show you how your site looks on iPhones, tablets and more:

As it turns out, I look just as handsome on a phone as I do on a tablet. I love this tool!
Use The Mobile Version of “Fetch as Google”
Like most people, I’m a visual learner.
Sure, it’s nice to see a laundry list of potential Mobile optimization issues.
But personally, it’s much more helpful to actually SEE how Google sees my page.
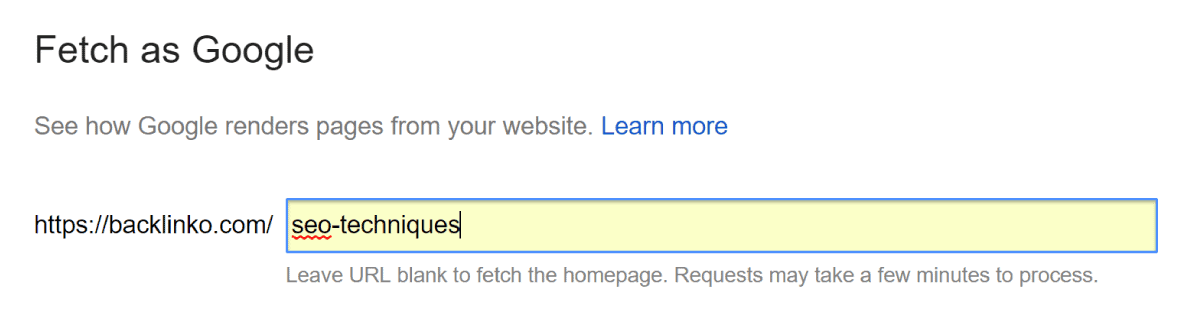
That’s why I recommend spot testing a few pages on your site using the Google Search Console’s “Fetch as Google” feature.
Just enter a URL of a popular page from your site into it:

(Make sure to choose “Mobile” from the dropdown box)

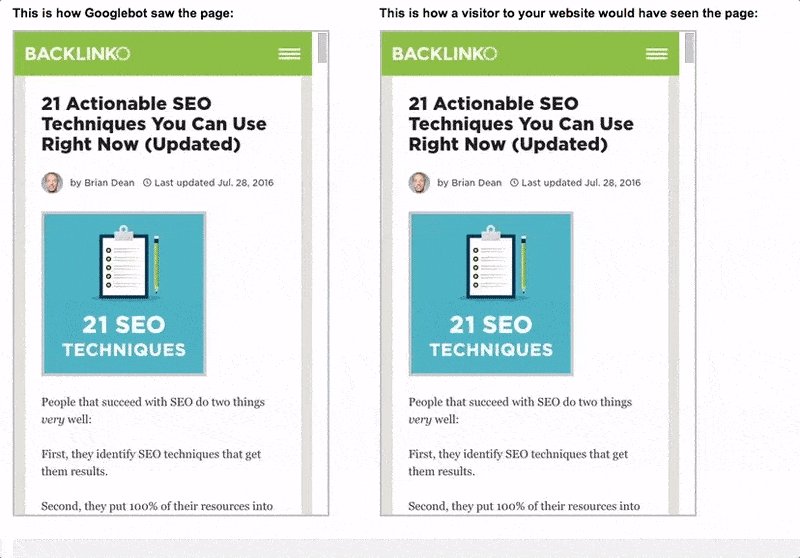
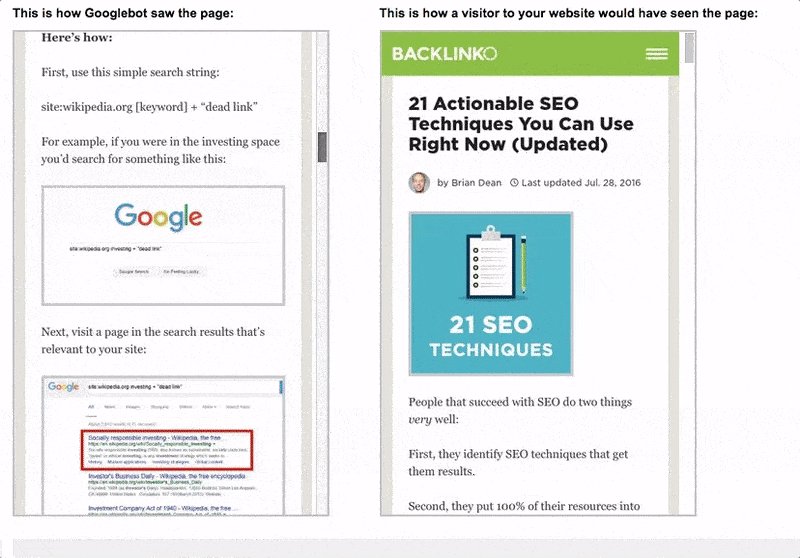
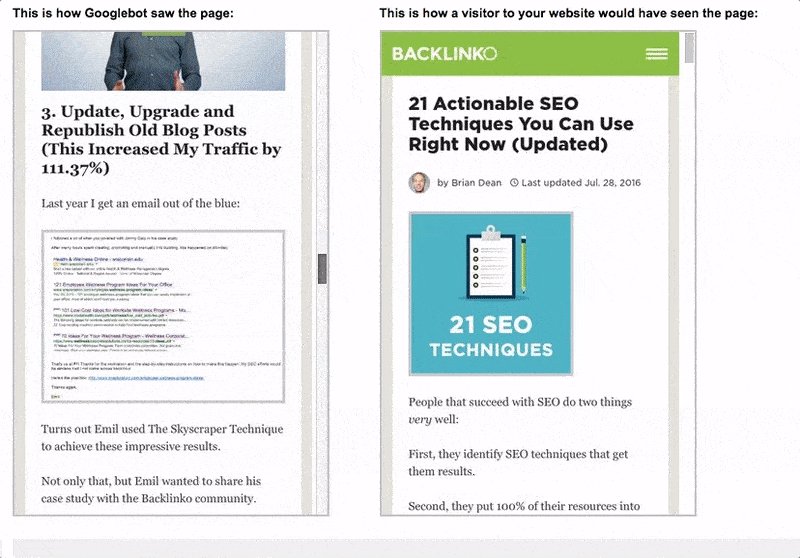
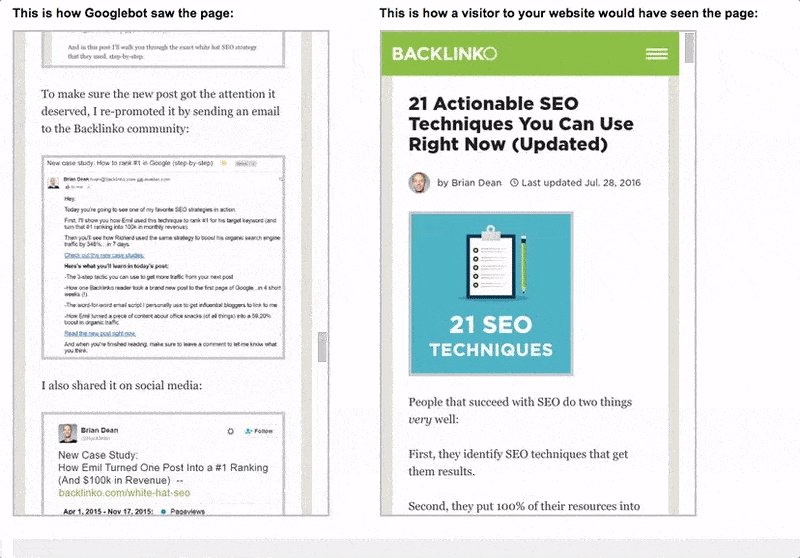
And they’ll show you exactly what the Googlebot saw. You can even scroll down to see if Google missed anything (like images, videos, menus etc.).

Very helpful.
Let Mobile Users See It All
Back in the day, people would block certain resources from mobile users.
(For example, they might hide some content…or block javascript from loading)
These people weren’t doing anything shady. Blocking these resources helped their page load faster on mobile devices. And it sometimes improved the mobile experience.
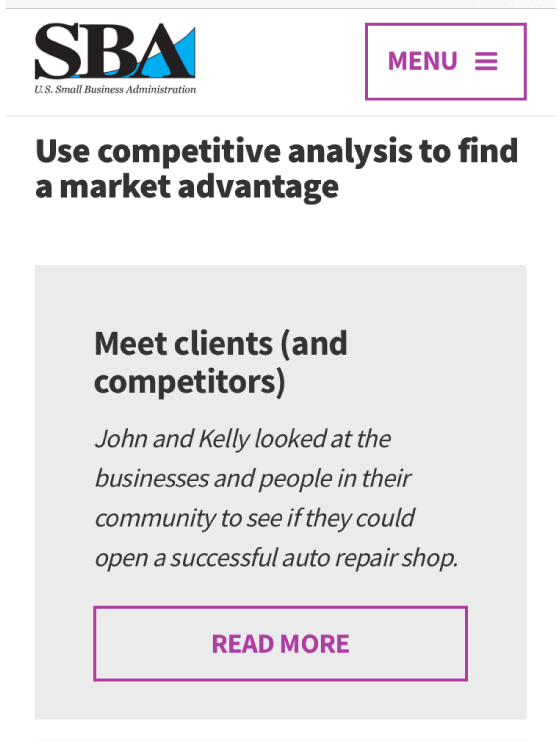
Here’s an example of what I mean:

See how you need to hit “Read More” to see all of the content? This might be a problem with Google’s Mobile-first index.
Why?
With Mobile-first, Google considers your page’s mobile version the “main” version.
And if your content is hidden to mobile users, they may not index or crawl that content. Or they may weigh it differently.
In the past, when it came to hiding content for desktop users, Google has said that:
“If something is relevant to the page, then it’s probably relevant to the user too, so I’d recommend showing it to the user.”
But then Google’s John Mueller recently said that, for the Mobile-first index:
“On the mobile version of the page it can be that you have these kind of tabs and folders and things like that, which we will still treat as normal content on the page. Even if it is hidden on the initial view.”
He also said that, when it comes to Mobile-first:
“If it’s critical content, it should be visible.”
Huh?
I’m going to wait for an official announcement on the Google blog before making a final say on this.
In the meantime, here’s my take:
If you block or hide content from mobile users, Google will ignore that content or put less weight on it.
Bottom line? Use your site on a few different phones. If desktop users see something mobile users don’t, I recommend getting that fixed ASAP.
Chapter 4:How to Optimize Your Mobile Site
for UX Signals

As you know, SEO today is less about messing around with meta tags and more about having an awesome site.
In fact, Google’s RankBrain algorithm is specifically designed to see how Google searchers interact with your site.
If RankBrain thinks your site is frustrating their mobile users, they’ll drop you like a stone.
And in this chapter I’ll show you some simple ways you can ensure that mobile users love your site.
Master Mobile Sitespeed
Does Google care how fast your mobile site loads?
Heck yes!
In fact, they recommend that your site loads in under a second for mobile users.
That’s insanely hard to pull off. Fortunately, there are some free tools out there that can help you reach Google’s ambitious guideline.
First up, we have Google’s PageSpeed Insights tool.
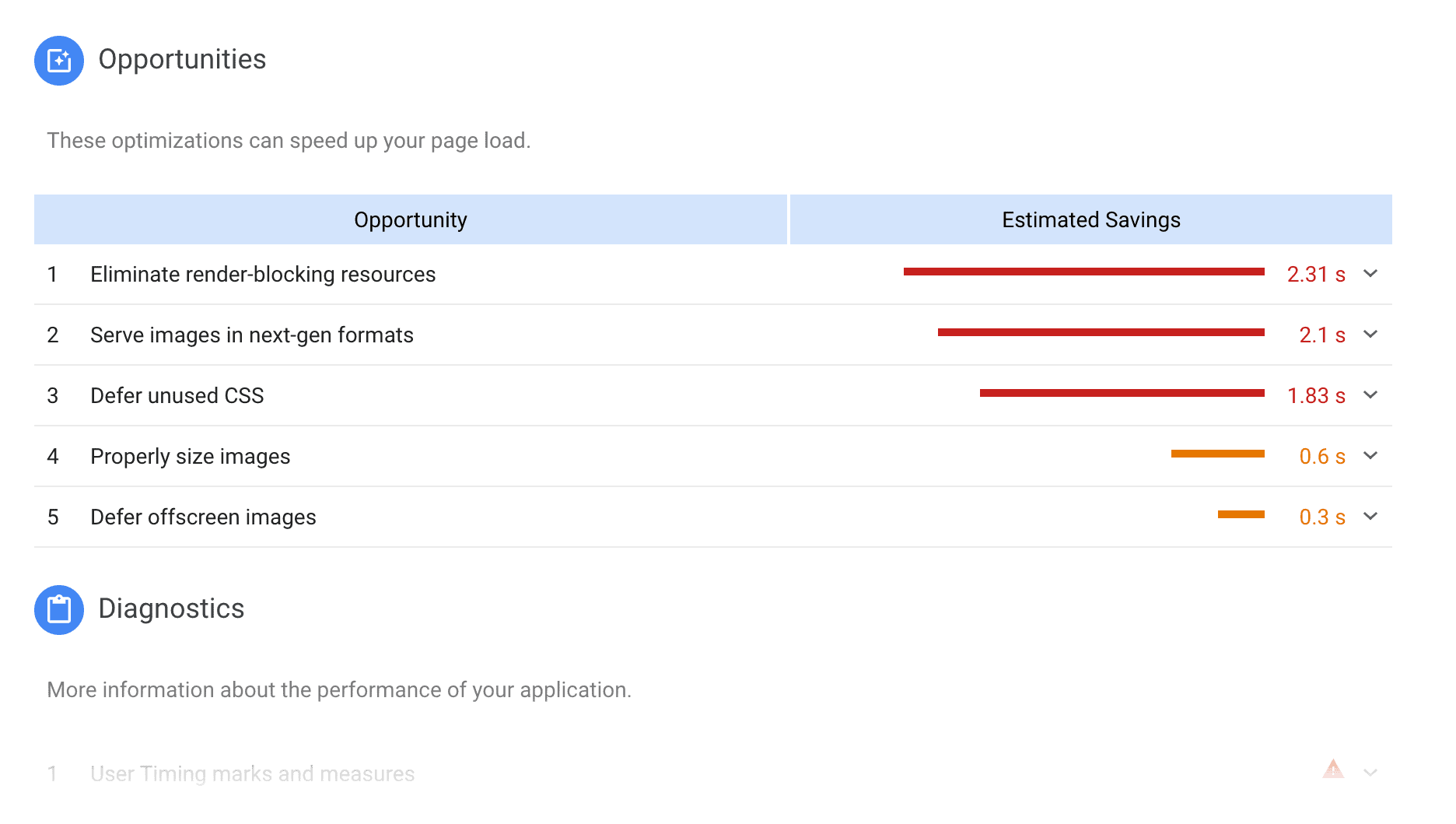
This tool lets you know how quickly your site loads on Mobile…
…and gives you some recommendations that you can implement to speed things up.

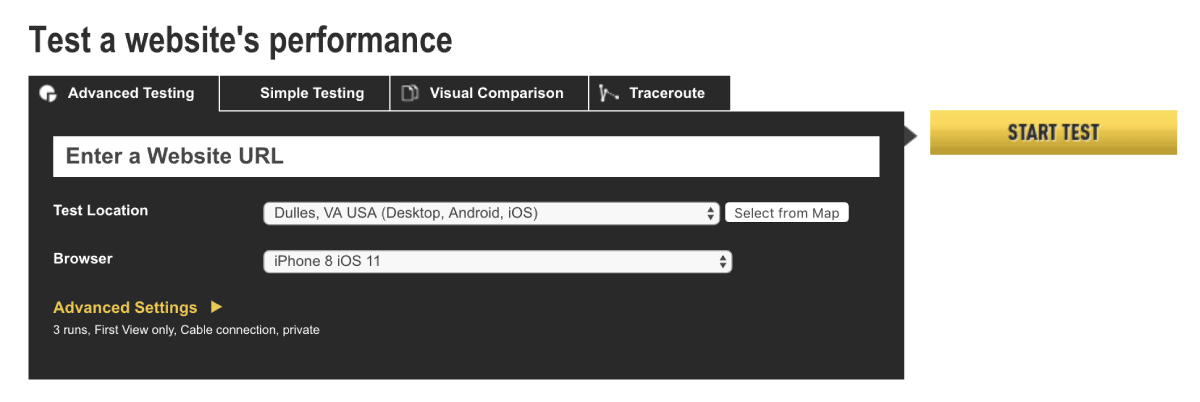
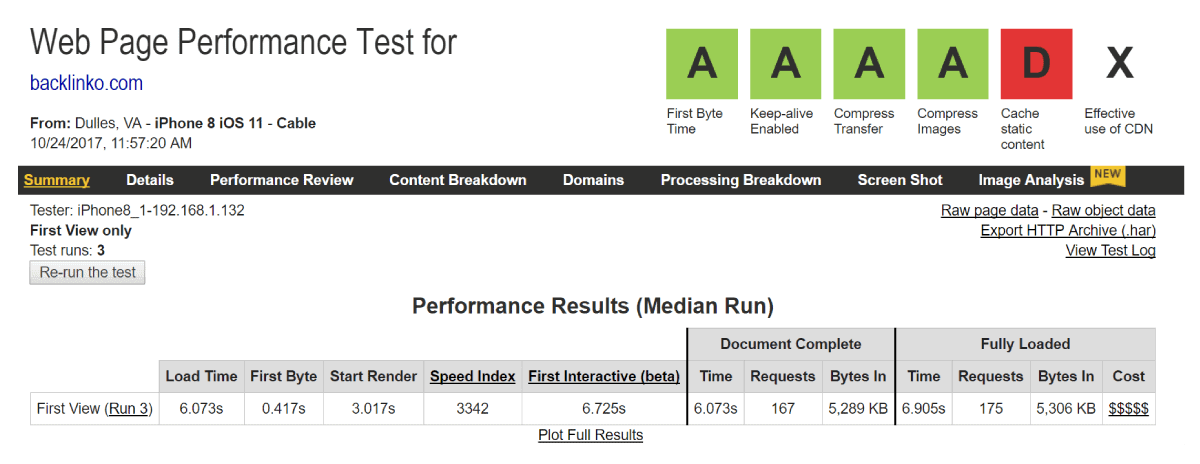
I also recommend checking out WebPageTest.org. By default, the tool will load your site on a desktop browser. So make sure to choose a mobile browser from the menu:

And you’ll get a list of suggestions specifically adapted for mobile browsers:

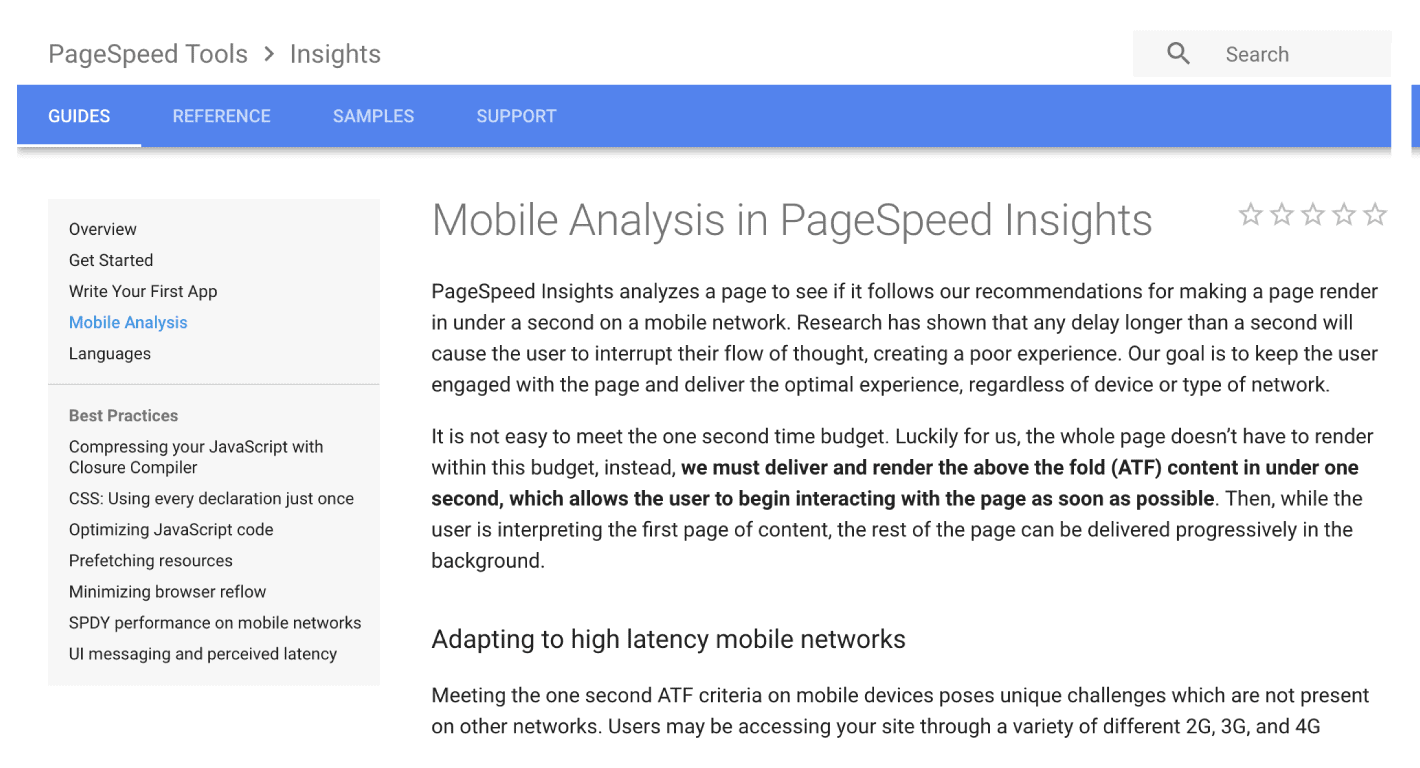
And if you want to get real geeky with pagespeed, check out this excellent resource from Big G.

This guide will help you tweak the nuts and bolts of your site so it loads lightning-fast.
Make Your Content Insanely Easy to Read on Phones
Do users have to pinch, scroll or squint to read your mobile content?
Then they’re going to hit their “back” button like there’s no tomorrow.
For example, you don’t want your content to look like this:

Yes, this page is technically optimized for mobile. But it’s hard as heck to read.
Instead, you want your font to be big, bold and legible, like this:

So:
How can you make your mobile content more readable?
- Use at least 14px font (I prefer 15 or 16)
- Use short paragraphs (1-2 lines per paragraph)
- Go with a line length between 50-60 characters
- Make sure there’s tons of contrast between text and background (people use phones outside, which can make low-contrast text harder to read)
It also helps if your content is actually good. But that’s another story 🙂
Use HTML5 For Video and Animated Content
Do you embed videos in your content? Or does your page perform all sorts of fancy animations when people visit?
Well, if that content is coded in Flash, it’s not gonna work on mobile devices.
Instead, you want to code that up in HTML5.
Don’t Forget the “Viewport Content” Tag
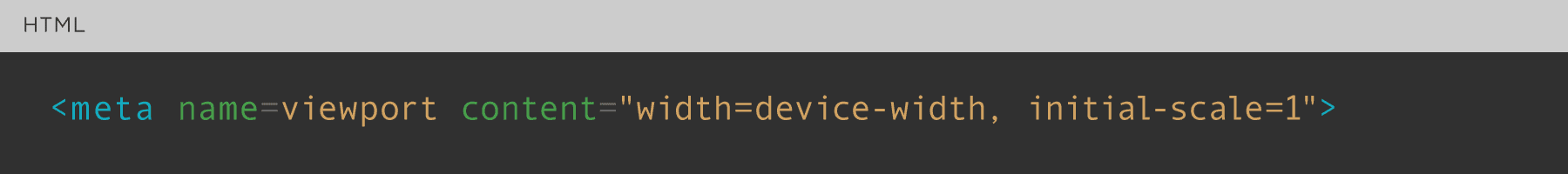
Do you use responsive design? If so, don’t forget the viewport meta tag.
This tag changes the size of your page based on the user’s device.
And Google recommends that you setup your viewport meta tag like this:

If you forget this tag, or if it’s not configured correctly, your site could look funky to mobile users.

So yeah, a friendly reminder to double check that you have this set up.
Implement These 3 Quick Mobile UX Hacks
These are three quick tips designed specifically to boost your site’s usability for mobile Google searchers.
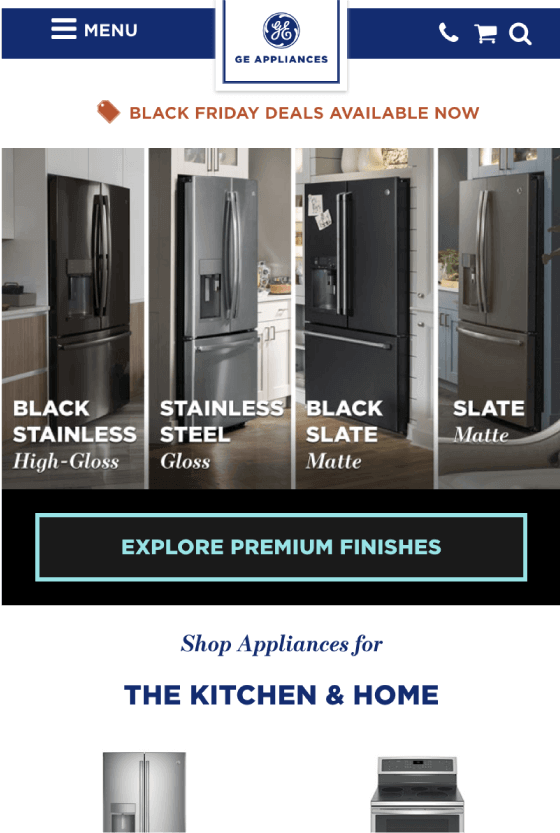
Make Header Images Really Small
Mobile Google users want their answer NOW.
Which means you don’t want to use giant header images, like this:

Instead, either delete them or make them smaller for mobile visitors, like this:

Use Lots of “Negative” Space
Negative space is the space between text, buttons and design elements. And negative space is REALLY important for mobile sites.
On a desktop, you can get away with a cluttered page.
But on a phone, a cluttered page is IMPOSSIBLE to use.

This is especially important for content that you want to rank in Google. If a Google searcher has trouble reading your content or finding what they need, they’ll bounce back to the search results.
And using lots of negative space, like this, is one simple way to improve your site’s dwell time and bounce rate:

Put Social Share Buttons as a Tab Bar
The fact is: social sharing buttons can SIGNIFICANTLY increase the amount of shares your content receives.
That said, social share buttons work best when they’re in the sidebar, like this:

That way, they’re not distracting. But if someone wants to share — boom! — the buttons are right there.
Problem is: this setup isn’t possible on mobile.
That’s why I recommend using a tool like Sumo, which displays social icons as a tab bar at the bottom of the page.

Simple.
Chapter 5:Advanced Mobile SEO Tips and
Best Practices

Now that your site is mobile optimized, it’s time to take things to the next level.
In the last chapter of this guide we’re going to blast through a handful of advanced mobile SEO tips, strategies and best practices.
Fix Your Mobile CTR, Get More Traffic
I probably don’t need to tell you that your organic click-through-rate is a HUGE Google ranking factor.
And if Google sees that mobile users don’t click on your result, they’re going to downrank you.
But how do you know if your CTR is up to snuff? Here’s the exact process:
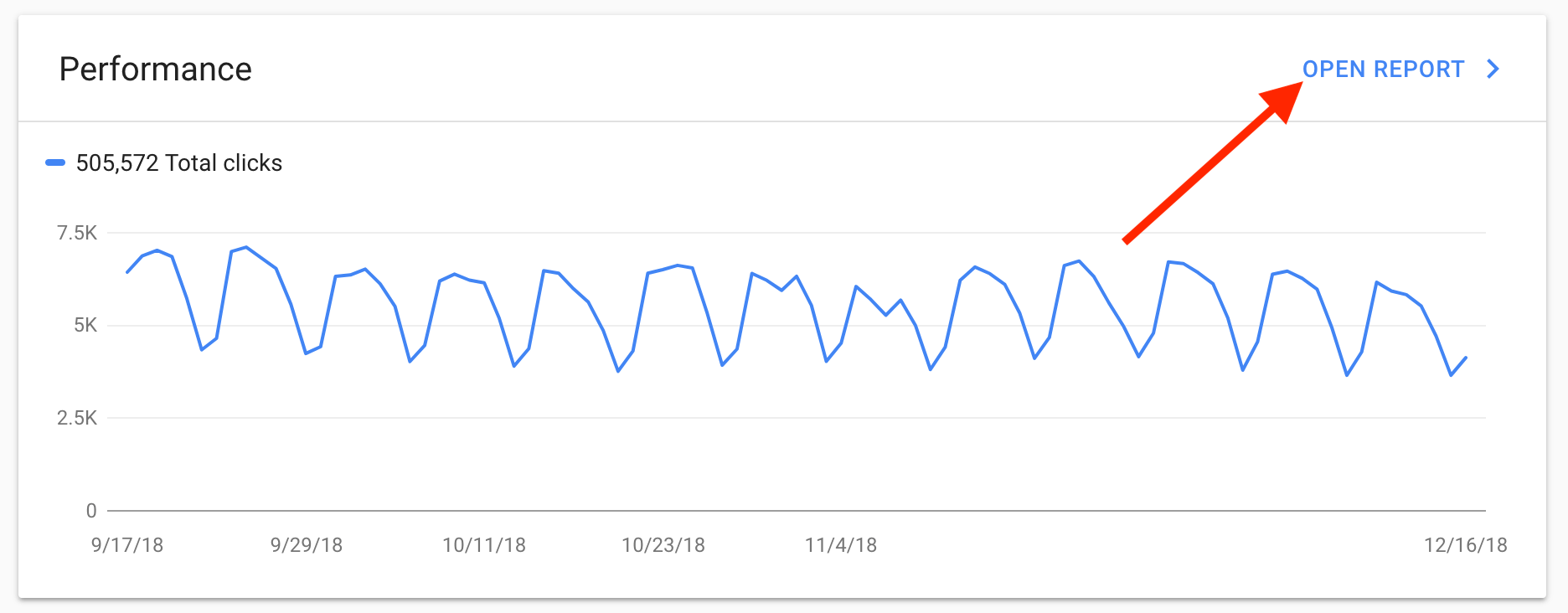
First, head over to the Google Search Console’s Performance Report.

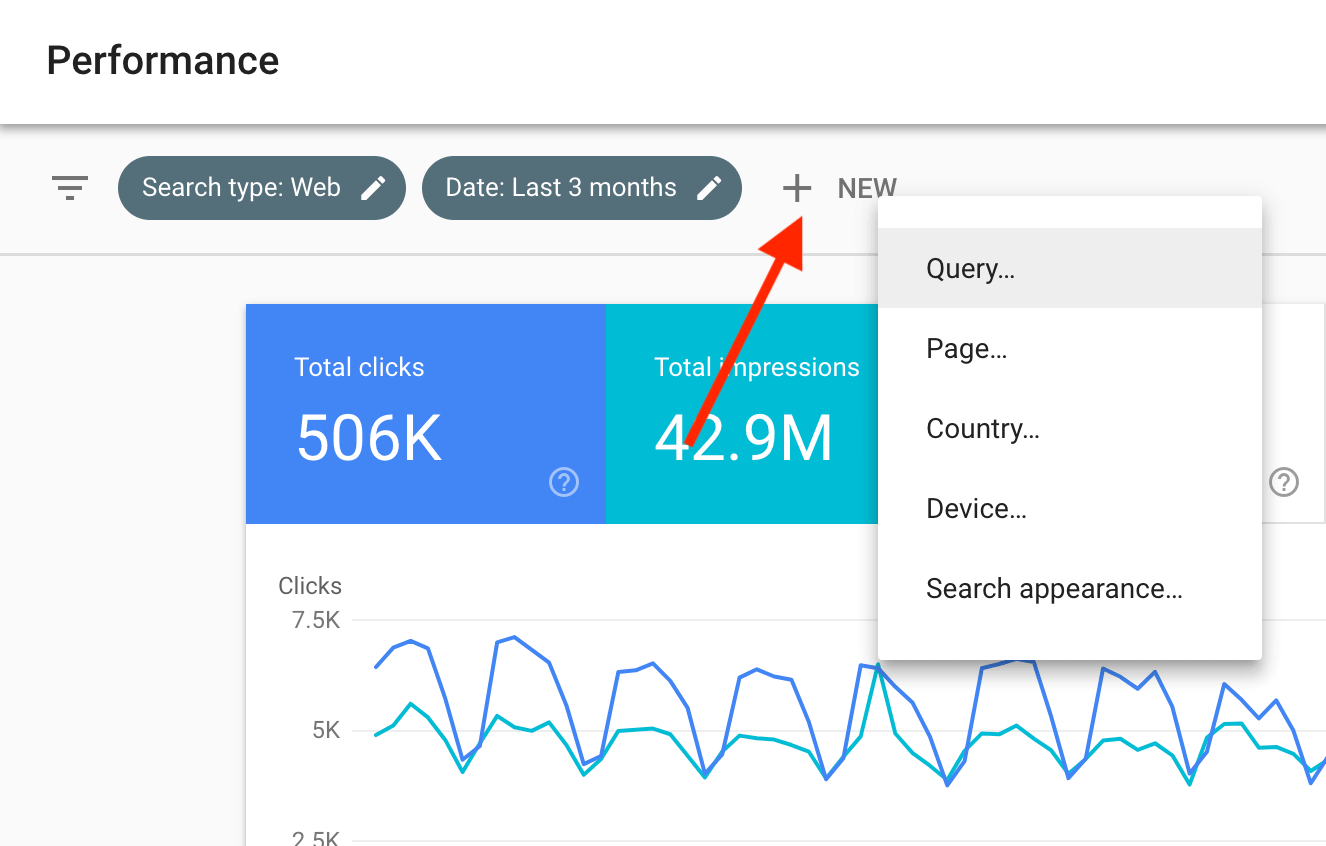
Next, click “+ New”.

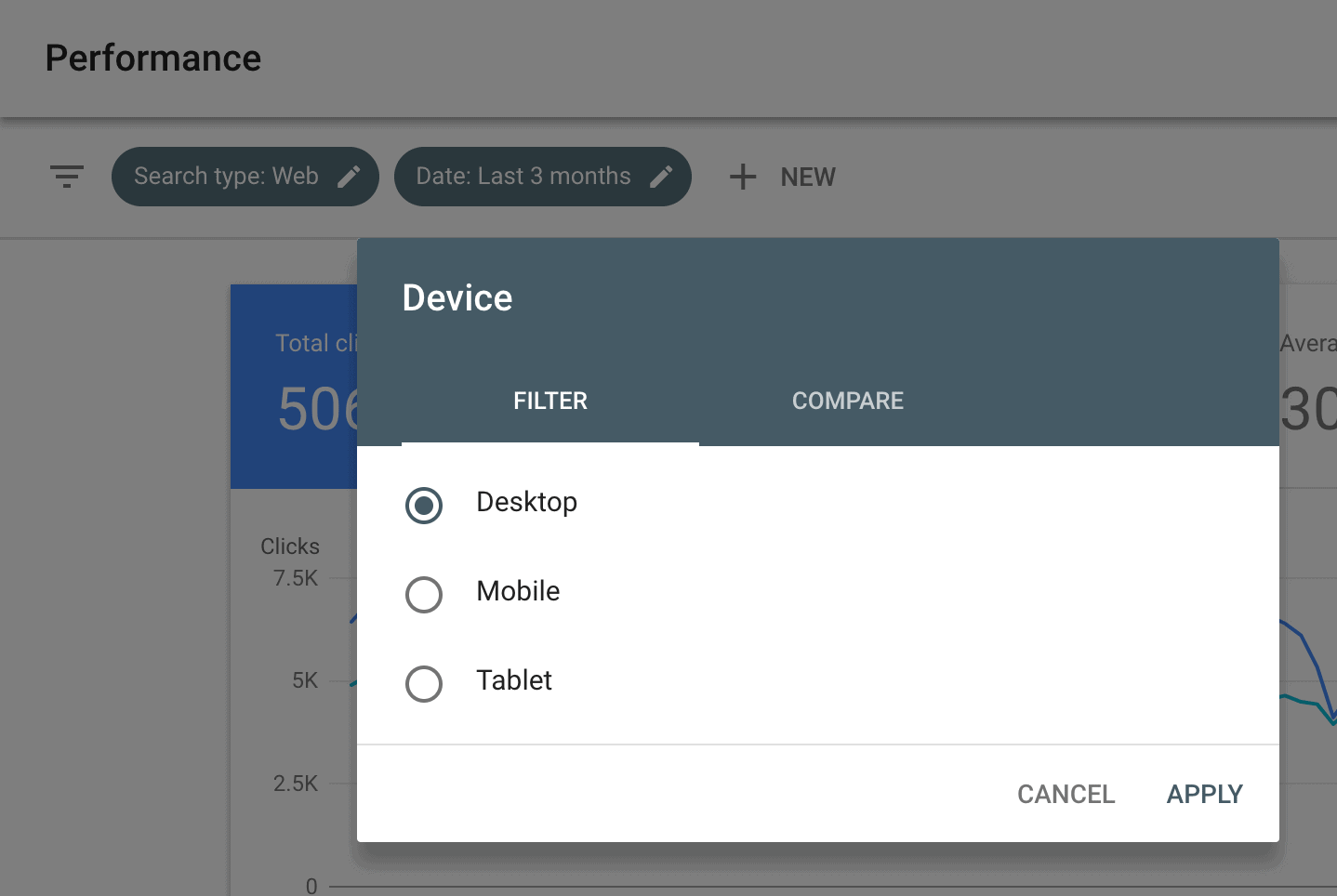
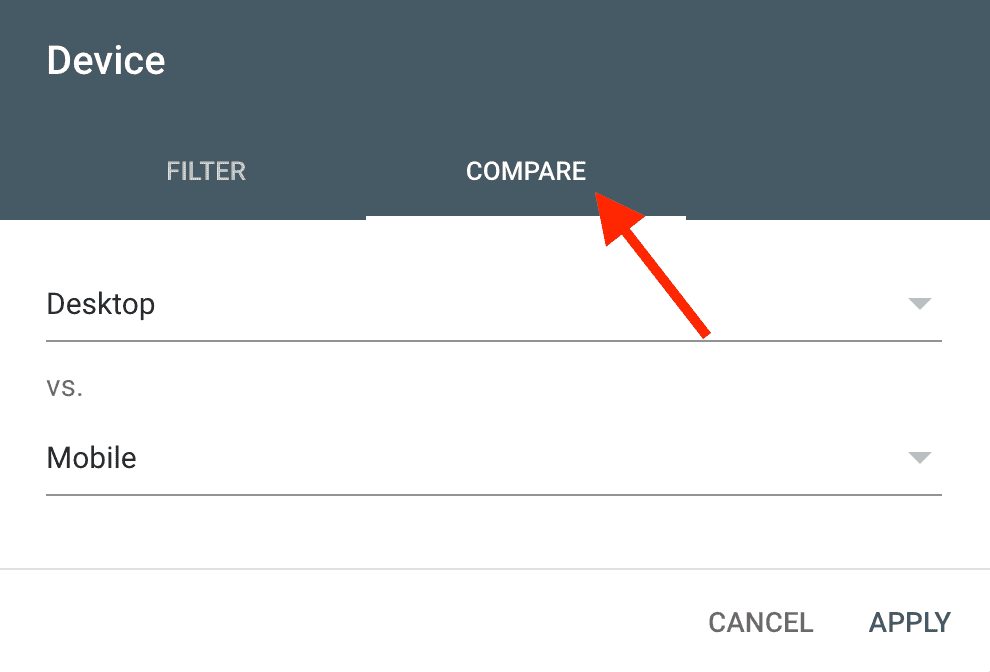
Click “Device”

And hit “Compare” to compare desktop vs. mobile:

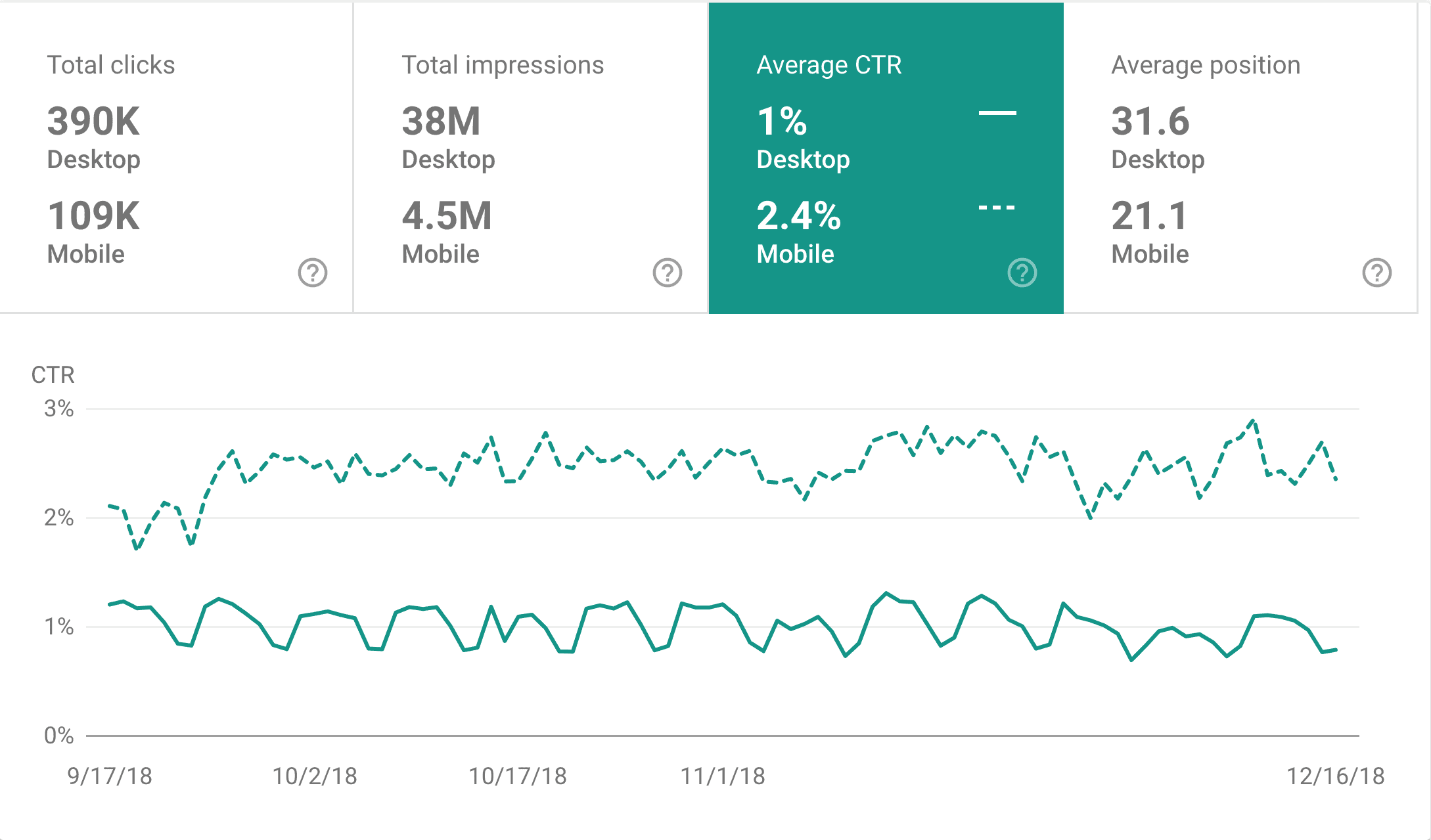
Finally, take a look at how your desktop and mobile CTR size up.

If you notice that your desktop CTR crushes your mobile CTR for a certain keyword, search for that keyword in Google (on your phone).
It could be that your title tag is getting cut off (more on that later). Or it could be that the mobile SERPs have features (like more ads) that are crowding out the organic results.
Either way, you’ll usually come away with an insight that you can use to bump up your mobile CTR.
Turn Mobile Donkeys Into Unicorns
Google’s Mobile-first index means that Google will start to put more weight on mobile UX signals.
In other words, if mobile searchers bounce from your site like crazy, that’s going to put a damper on your rankings.
That’s why I recommend comparing your Desktop vs. Mobile bounce rate and dwell time in Google Analytics.
It’s actually super easy and well worth the effort.
To do it, login to your Google Analytics account. And hit “Site Content”–>”Landing Pages”.

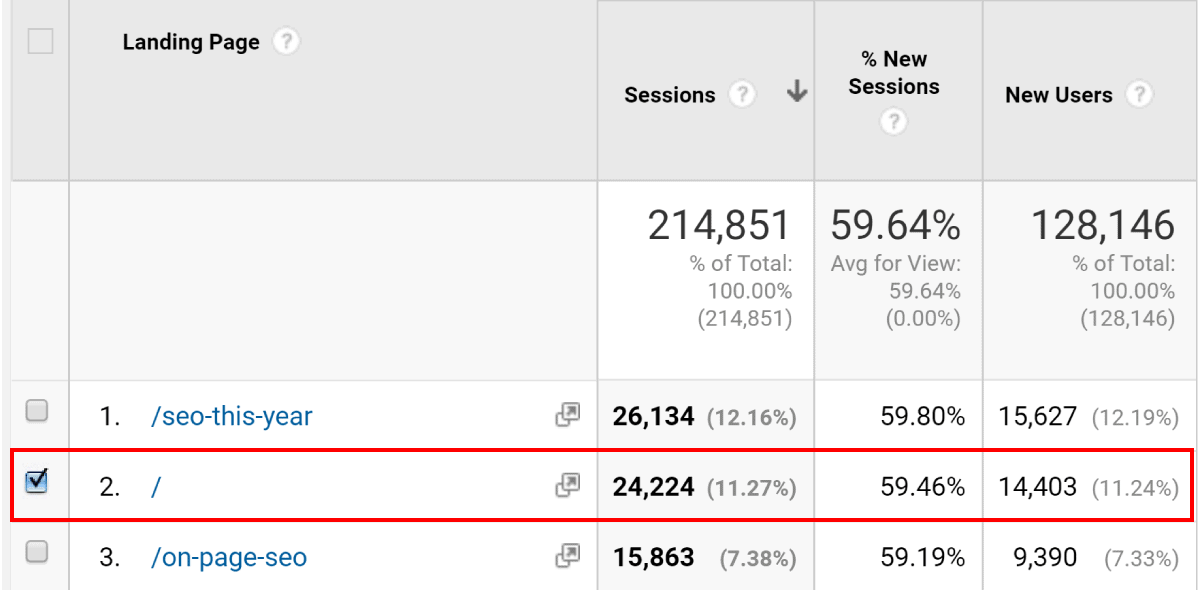
This will show you the most popular pages on your site. Click on a page that you want to get more traffic to.

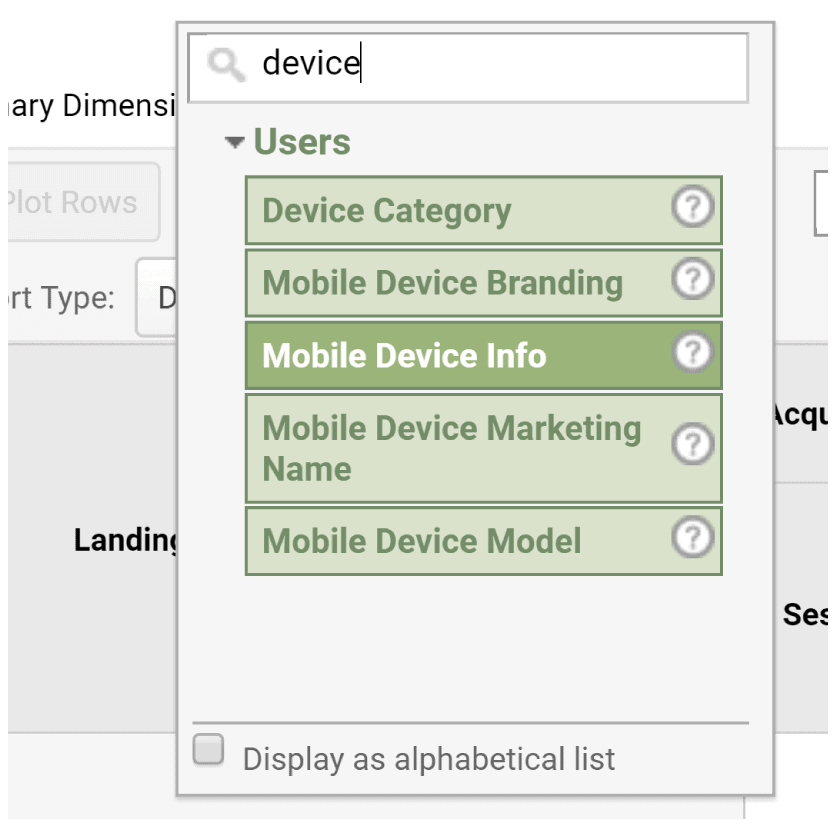
Then click “Secondary Dimension”–> “Device Category”.

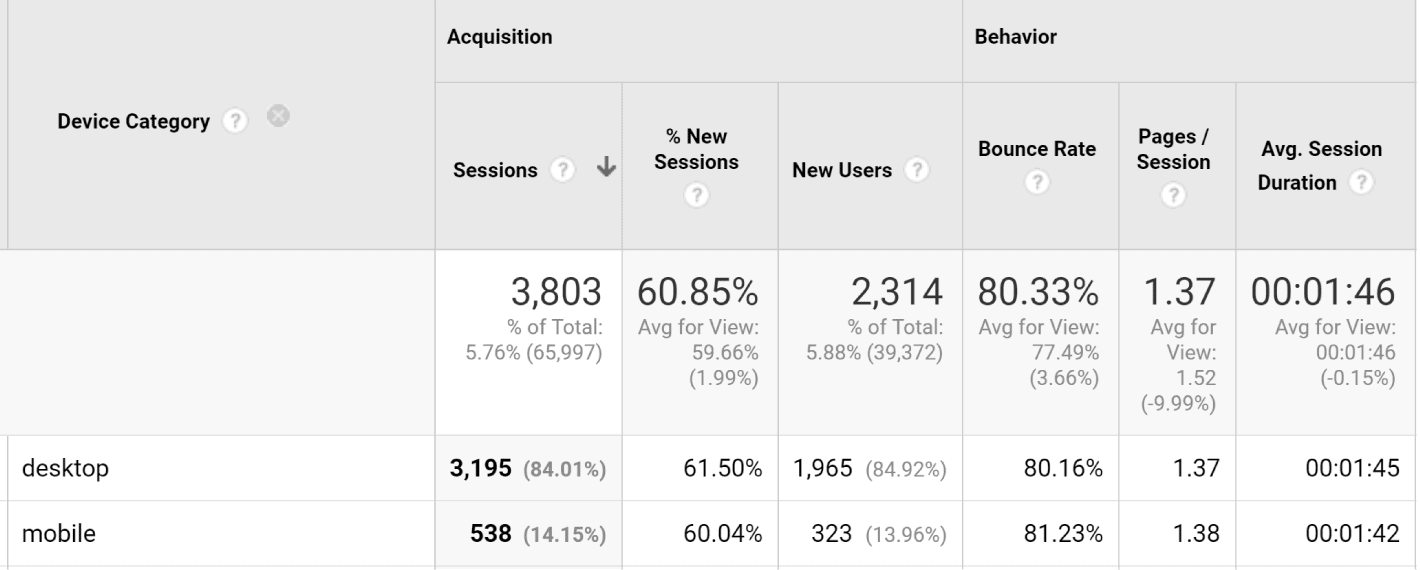
This’ll show you how your UX signals compare on desktop vs. mobile.
For example, for this page, my bounce rate and dwell time are almost identical. So this page is probably optimized well for mobile users.

But if GA tells you that there’s a big difference between desktop and mobile visitors, visit that page on your phone.
You’ll probably notice something funky that’s causing mobile users to spend less time on your page.
Then, when you’re done, move onto our next tip.
Boost Your Mobile Page Speed With These 3 Tips
Like anything with Google’s Mobile-first update, Google will now look at your site’s mobile page speed. Will your desktop site speed still matter? Maybe.
But it’s definitely not going to be as important as how your site loads on mobile devices.
Here’s how to add some rocket fuel to your site’s mobile loading speed.
First, do a mobile speed test at ThinkWithGoogle.com:

This test is similar to any other site speed testing tool, except that it zeroes-in on mobile loading speed. It even loads your site in 3G to simulate a mobile environment.
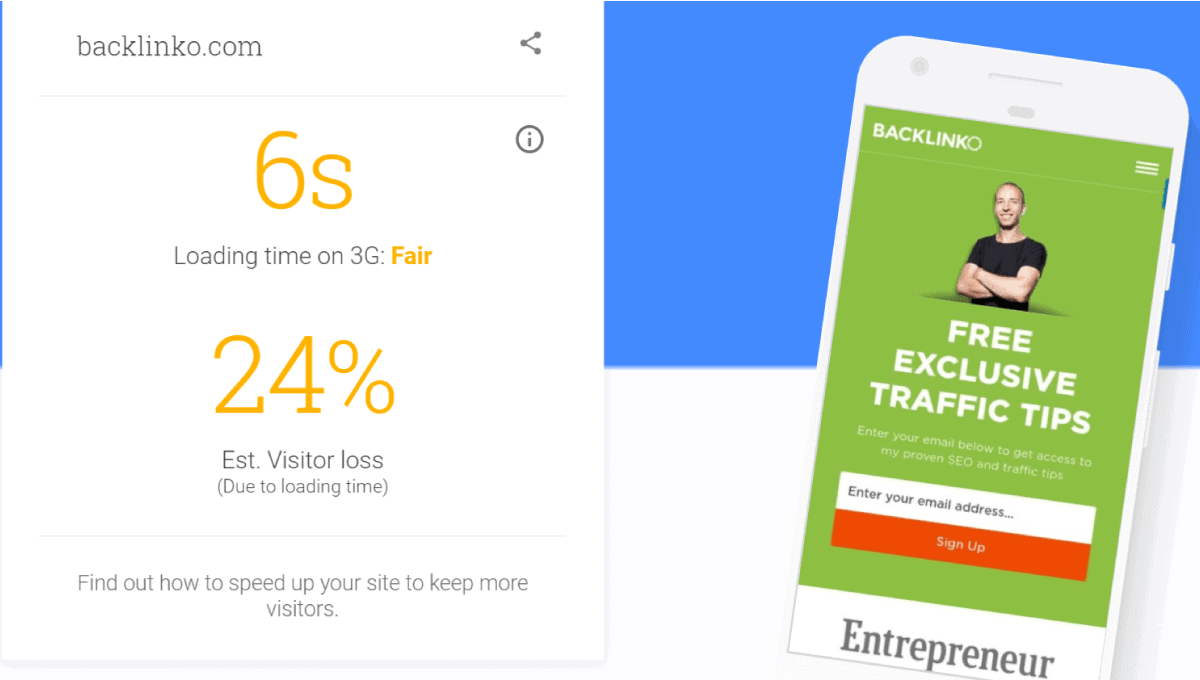
And you get a helpful report that tells you how long it takes for your site to load on a mobile device…

…and shows you how to remove load speed roadblocks:

Here are some other quick tips to try out:
- Squish your images: If you use WordPress, I recommend installing an image optimizer, like Smush Image Compression. These SIGNIFICANTLY reduce the file size of your images, which can speed up load times dramatically.
- Implement Browser Cache: Google themselves recommend caching your site to make your site load faster.
- Fire Up a CDN: CDNs can make page elements (especially images) load 2-3x faster.
Optimize Title and Description Tags for Mobile SERPs
Do you get the vast majority of your organic traffic from mobile?
Then you may want to optimize your title and description tags specifically for the mobile search results.
Here’s how:
Believe it or not, but Google actually gives you MORE title tag characters to work with on mobile.
Here’s the exact breakdown:
Desktop
Title: Approximately 70 Characters
Description: Approximately 155 Characters
Mobile
Title: Approximately 78 Characters
Description: Approximately 155 Characters
In other words, if your title tag is 69 or fewer characters, your title won’t get cut off on desktop or on mobile.
But let’s say you get lots of mobile traffic. Well, you may want to expand your title tag and take advantage of that extra room… even if it pushes you over the desktop character limit.
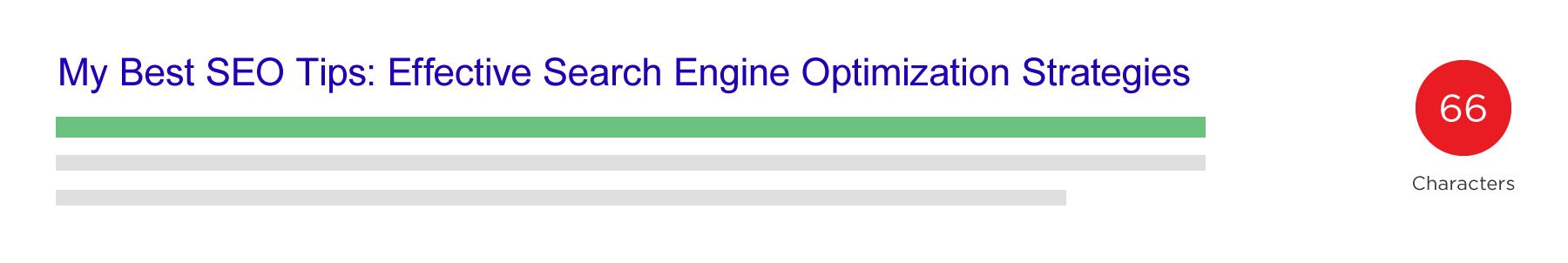
For example, let’s say your title tag looks like this:

That’s 66 characters. So this title will display in-full on desktop and mobile.
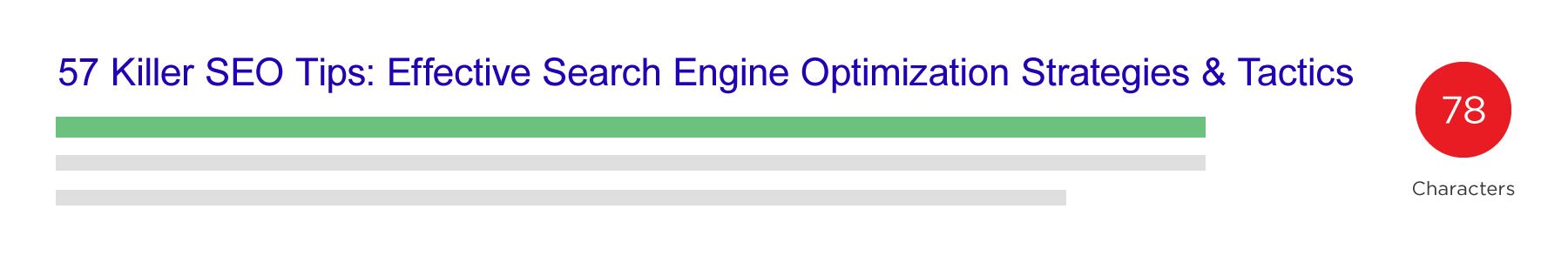
But let’s say you wanted to use a word or phrase that’ll bump up your CTR. Your title tag would now look like this:

That’s 78 characters.
Yes, 78 characters means that Google will truncate your title tag on desktop searches. But it’ll show up just fine on mobile.
But if desktop only makes up a small chunk of your traffic? It may be worth it for the CTR bump you’ll receive with a longer title tag on mobile.
Should You Implement AMP?
Accelerated Mobile Pages are stripped-down versions of webpages designed to load quickly on mobile devices. In fact, AMP pages load about 4x faster than their non-AMP counterparts.
As you may know, Google has led the charge on AMP.

And because AMP is a Google project, lots of SEOs rushed to implement AMP for their clients’ sites.
(The assumption is that Google will reward AMP-friendly sites with higher rankings).
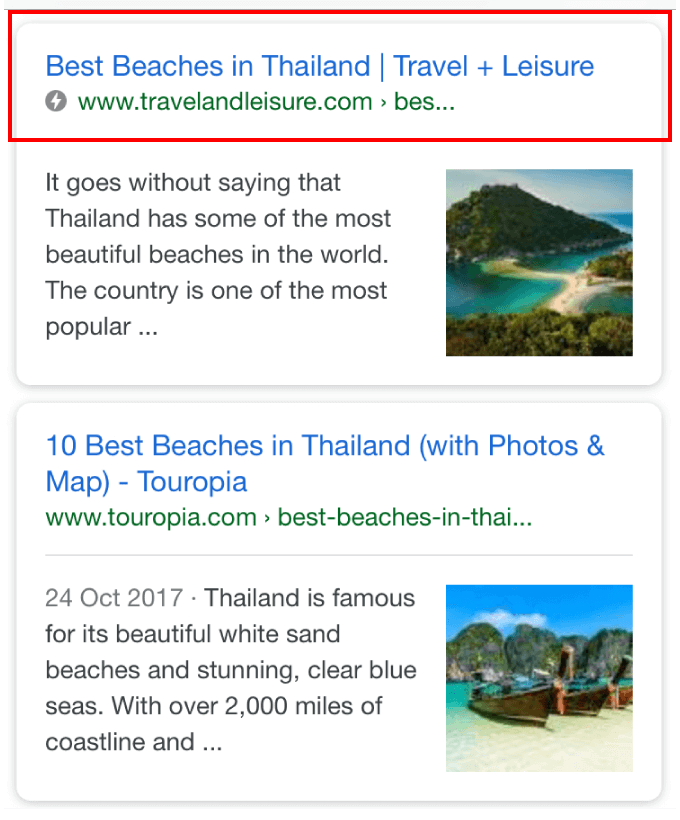
Higher rankings aside… Google also shows a little icon next to your result in the search results that may boost your CTR:

With all that, the question is:
Does it make sense to use AMP?
The choice is yours, of course. But my take is: probably not.
Here’s why:
First, AMP puts SERIOUS limits on your page’s functionality.
Want full control of your ads? Not happening.
How about a lightbox or popup? Nope.
Well, you can at least brand your site however you want, right? Not so fast. AMP puts significant restrictions on CSS. This helps your site load faster… but makes your content look generic.
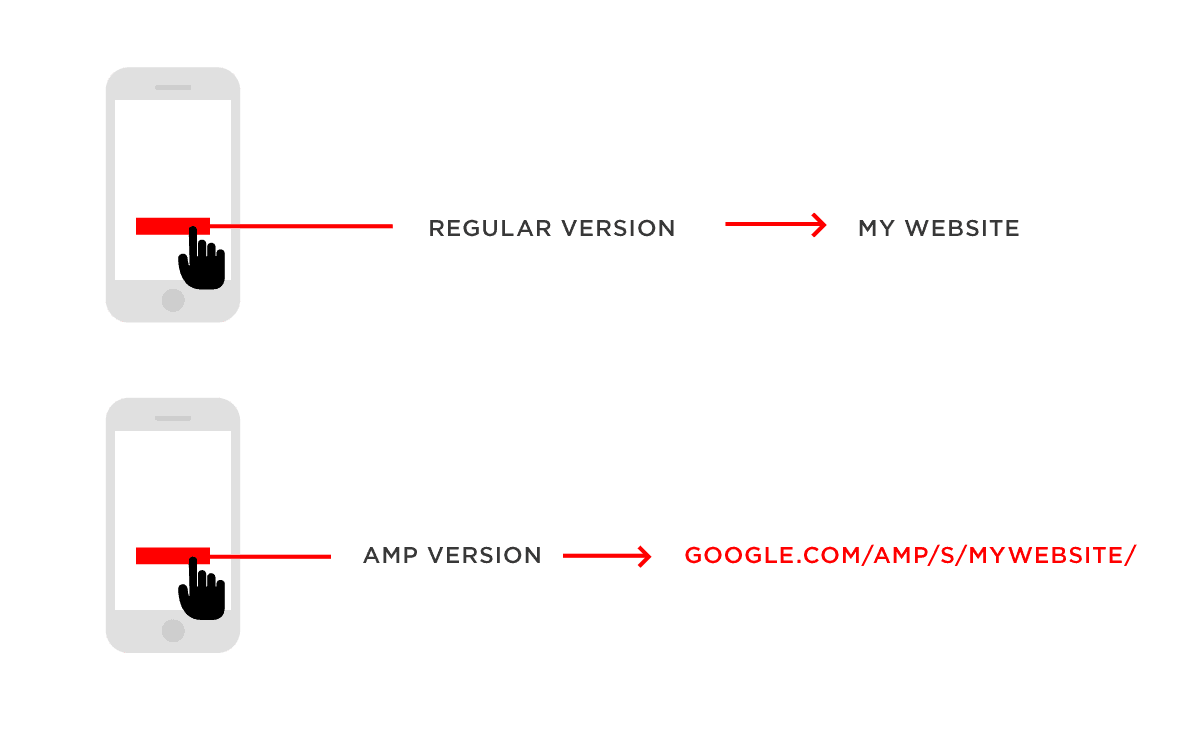
Second, AMP can hurt your link building efforts.
When someone links to your content, those links point directly to your site. Obvious, I know.
But here’s the deal:
When someone links to your AMP pages, that link points to the Google.com domain.

In other words, AMP can cost you in the link department.
So at least for now, links to AMP pages boost Google’s domain authority… not yours.
Finally, AMP may not last.
LTE is already SUPER fast. And 5G is just around the corner.
So the idea of jumping through a thousand hoops for a tiny increase in mobile loading speed makes little sense today… and will make even less sense moving forward.
Bottom line? Unless you have a compelling reason to do so, I don’t recommend AMP for most publishers.
Use Schema Structured Data To Stand Out in Mobile SERPs
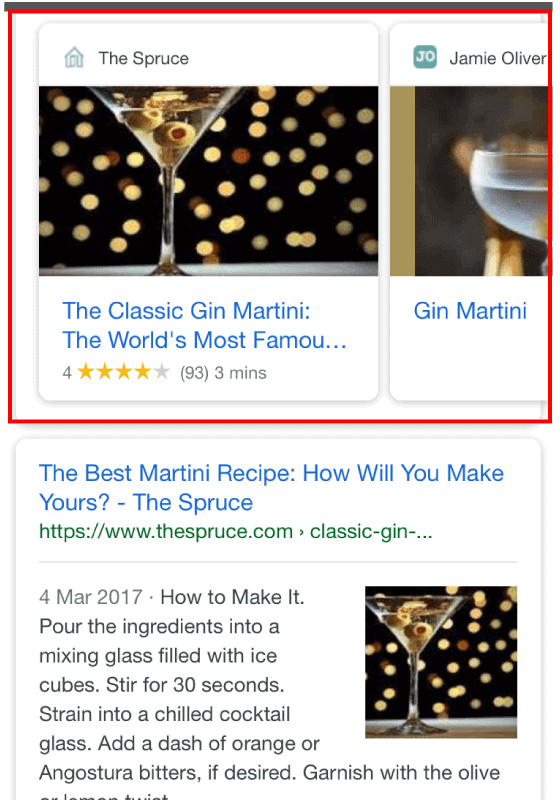
As you probably know, mobile SERPs display the search results as cards:

And these cards make Schema.org structured data super effective.
Why?
Well, structured data can hook you up with review stars, recipe images and event dates in the SERPs… all of which can significantly increase your organic CTR.
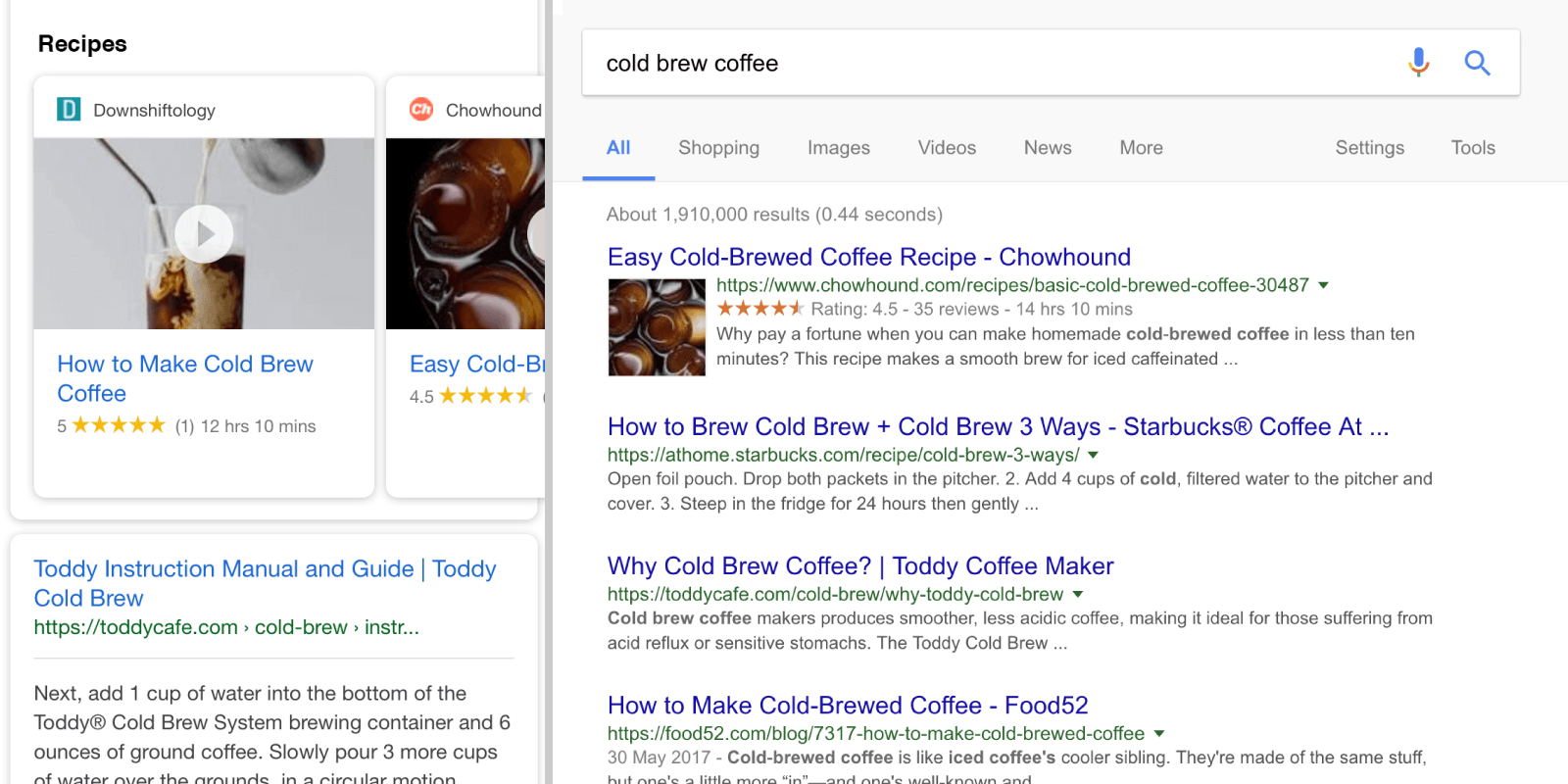
For example, look at how much the Downshiftology mobile result stands out from ToddyCafe.com. This contrast isn’t nearly as powerful on desktop:

Bottom line? If you want more clicks from mobile Google searchers, consider implementing structured data.